CSS实现导航条图片的翻转菜单
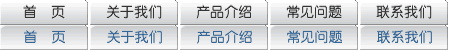
如果用传统的方法制作这个翻转菜单,至少需要把切成10块,还要加上JS代码,在按钮上再加行为,现在完全用CSS来实现,只要一张,见下图:

CSS代码:
以下是引用片段:
#imgmenu{
width: 450px;
height: 25px; /*高度是背景的一半*/
background: url(/imagelist/06/43/473648jpj0j1.gif);
list-style-type: none;
padding: 0px;
margin: 0px;
}
#imgmenu li{
float: left;
}
#imgmenu li a{
display: block;
width: 90px;
height: 25px;
}
#imgmenu li#home a:hover,#activeh{
background: url(/imagelist/06/43/473648jpj0j1.gif) 0 -25px;
/*翻转时背景图的位置,左边0px,顶部-25px,
背景图的下半部分,下同*/
}
#imgmenu li#about a:hover,#activea{
background: url(/imagelist/06/43/473648jpj0j1.gif) -90px -25px;
/*第二个菜单的位置距左边90px,
每个菜单的宽度是90px*/
}
#imgmenu li#pro a:hover,#activep{
background: url(/imagelist/06/43/473648jpj0j1.gif) -180px -25px;
}
#imgmenu li#faq a:hover,#activef{
background: url(/imagelist/06/43/473648jpj0j1.gif) -270px -25px;
}
#imgmenu li#contact a:hover,#activec{
background: url(/imagelist/06/43/473648jpj0j1.gif) -360px -25px;
}
以下是引用片段:
<ul id="imgmenu">
<li id="activeh"><a href="#"></a></li>
<li id="about"><a href="#"></a></li>
<li id="pro"><a href="#"></a></li><li id="faq"><a href="#"></a></li>
<li id="contact"><a href="#"></a></li></ul>
设计的更体贴,照顾纯文本浏览的朋友:
可以在LI内套入SPAN元素,加入文本链接,在风格中设SPAN不可见。