QQ空间设计中像素差解决方法及心得
像素误差
看自己设计好上线的网站,偶尔会发觉像素行间出现了弹性空间,总在不经意间蹦出一定的差距。有些页面很难发现,比如活动类页面,这类页面多呈不规则造型,在设计上也更加灵活多变。但在portal类的页面设计上,像导航、登录框、行距等,几个像素的误差可能就会影响到用户的感受。这时,像素误差问题就很直观了。
面对不断成长的用户,Qzone的平台、活动等不断的推陈出新,新的视觉观感、新的操作方式、新的体验等等都在追求尽善尽美。但由于时间进度和对界面的不同理解,以及上线前开发联调等原因,导致线上的页面和设计稿对比,会出现几个像素的误差。这看似不起眼的像素误差,可能导致用户无法实现操作目标,增加用户的操作成本,让用户沮丧,让我们产品的体验大打折扣。如何让视觉设计师输出的设计稿能更加准确无误的展现在用户面前,是一个问题。
解决方法
怎么更好的解决像素差的问题呢?ISD Webteam众人一阵头脑风暴过后得出了结论—标注。
所谓“标注”,泛指标示距离的牌柱或特制的目标。对页面设计稿进行标注,可以大大降低像素误差,尤其适用于portal类产品。
目前在Qzone项目组进行标注的内容包括:页面行宽、间距、对齐等关键点的具体像素数值。为了易于识别,标注以图标“I”为标示,使用红色12号新宋体。
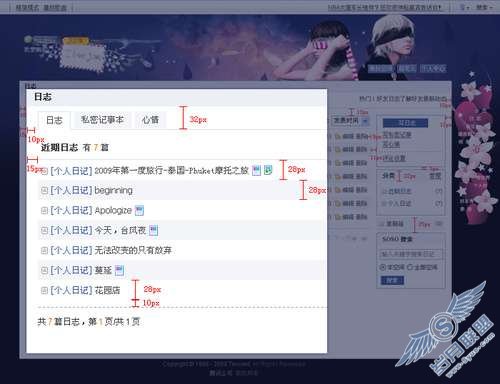
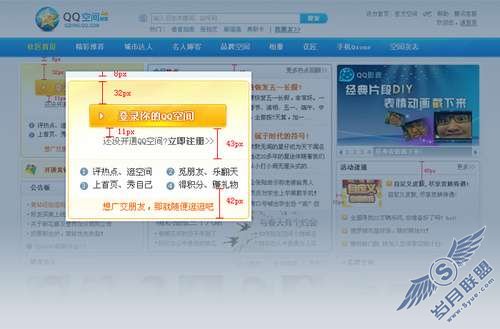
标注效果如下:

图1 (点击查看大图)

图2 (点击查看大图)

图3

图4

图5

图6
执行
刚开始执行的时候觉得花的时间较多,不能充分的享受设计完成后的愉悦,而要面对增设标注这项“浩大”的工程,枯燥的放大,拉取标尺,移动水平线,填写数据,还是难免觉得麻烦。也会不经意的疑惑,这样真的能更利于制作和减小像素差吗?
反馈
很快的收到了页面重构同事的反馈:
标注作为参考,约定,相比设计原型,更为精细;
能更快捷地了解设计稿的意图,减少了沟通成本;
能节省更多重复的测量工作;
增强了下游环节包括开发线对还原视觉稿的意识。
反馈中也有很多改进建议,比如:更注重文本行间数值的标注,更多的关注间距、元素宽高、颜色值、边框宽度、字体大小、文本段落行等的标注。这些建议,还需要我们在后续实际工作中来不断优化了。
一些收获
第一:视觉设计师,会更加注意行高与间距,在视觉上能够最精准还原到所设计的样式以保证体验顺畅,强调设计还原与网页的品质;更容易关注到视觉层次的设计,容易形成统一的视觉规范和品牌;
第二:重构工程师,会更加可控和高效,方便重构工程师在最短时间内做出页面及模板;也提高还原设计稿的意识,降低还原的难度;
第三:引导开发线的同事对细节的重视;
第四:将最完美的界面体验呈现在用户面前;
随着互联网产品变化的速度越来越快,我们面对的设计工作也越来越复杂,这需要我们找到更多、更好的方法来提高效率,提升品质。
“标注”,也许就是一次卓有成效的尝试。
【 网友观点】
网友A:从文本的顶部,或者select下拉框的顶部开始计算到上边框的距离,并进行像素级标注,这是极不现实的。应该是标注者并没有亲手实现过一个网页,并且将该网页在多版本浏览器里进行严格的像素级测试。
网友B:标注的方式很好,但是如果设计师不了解前端开发的工作原理,也就是所谓的盒模型,比如在哪里需要用一个容器(div、ul、form等),容器和容器之间的关系,容器在哪用margin或padding。那样反而会让前端开发工程师(重构工程师)感到头痛。
网友C:“今日热点”和”活动快递”的标题上标的几个40px,太不现实了,标注是给团队工作效果的提高,如果一个无效的标注,极可能是反效果,所以,标注者,最大限度,得了解一个页面的输出的各细节,才能,更好地进行标注。
网友D:细节方面,有时候重构比设计稿还精确。例如:栏目之间上下左右1px的对齐。
网友E:网页视觉设计跟前端开发工程师(重构工程师)分工明确确实能提高工作效率(前提是网页视觉设计师必须了解网页重构的基本原理这点通过培训完全可以实现) 两者有机结合发挥各自的长处就能做出既美观又有好的用户体验的作品 这恰恰是中小型公司视觉设计上的瓶颈那儿的设计师一般身兼前端开发