两种方法制作超酷的立体文字效果
来源:岁月联盟
时间:2008-03-31
注:文中所使用快捷方式,均在英文输入法状态下有效。
如果你对本篇文章很感兴趣或是在学习PS时遇到了什么困难,欢迎留言。
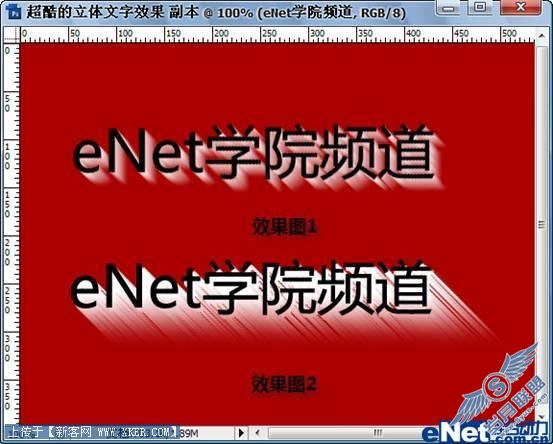
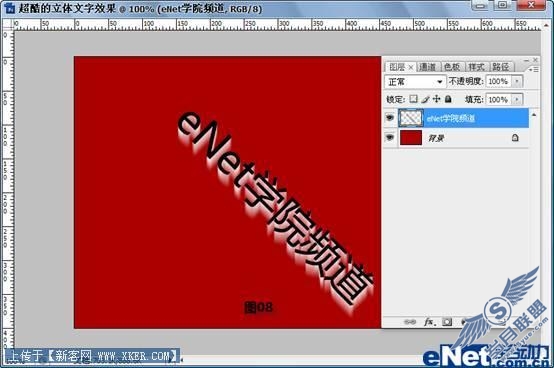
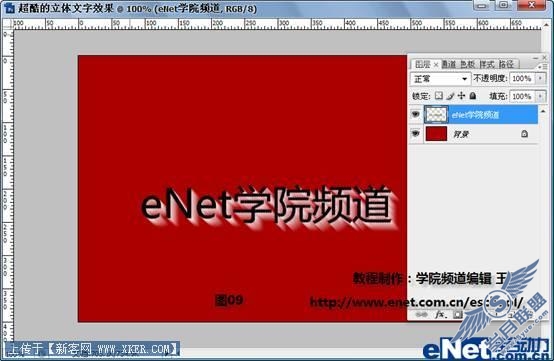
先来看看效果吧:

第一步:新建文档,设置如图01所示。

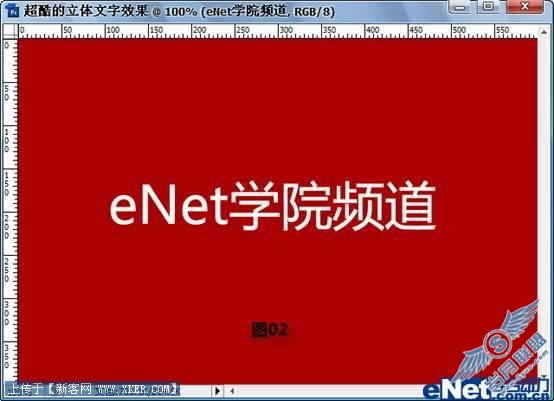
第二步:将前景色设置成“AA0000”,按Alt+Delete键填充背景。设置前景色为白色,输入“eNet学院频道”,字体为黑体,大小自定,如图02所示。


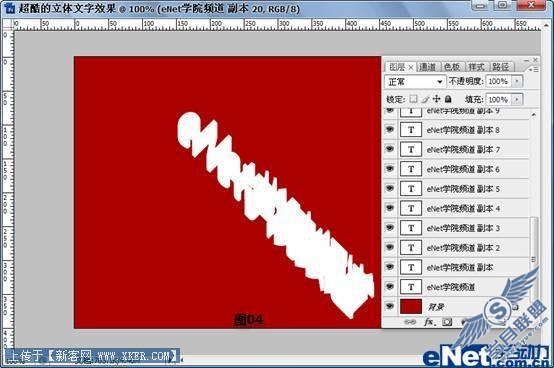
第四步:按住Ctrl+Ait键的同时,连续按键盘上的向上方向键。你会发现没按一次,就会复制一个新的图层,大概按几十次就可以了。


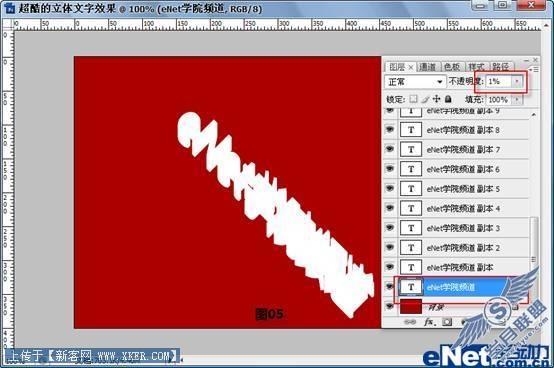
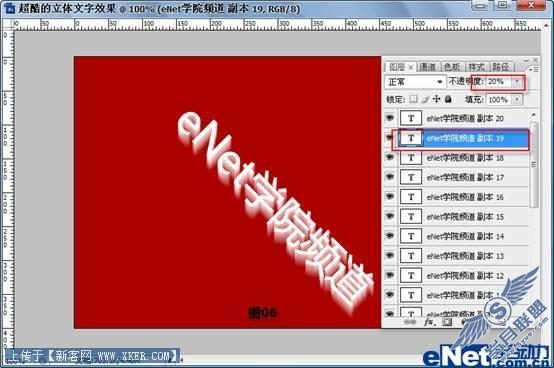
第六步:选择图层“eNet学院频道副本”,将其不透明度改为2%,并以此类推,直至你所复制图层的倒数第二层。(我复制了20层,所以这里就是eNet学院频道副本19)结果如图06所示。


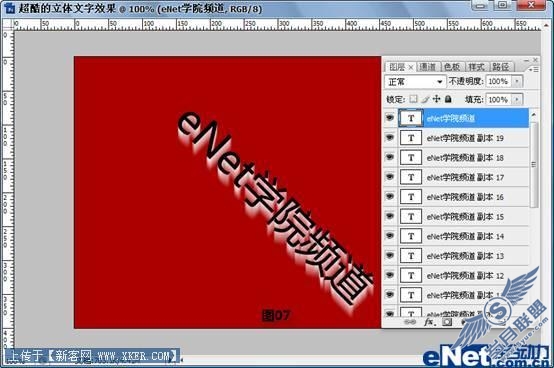
第八步:选择“eNet学院频道副本20”到“eNet学院频道”等图层,按Ctcl+E键,将这些图层合并。


方法二:
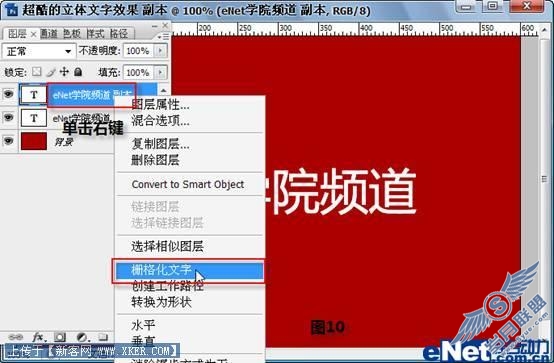
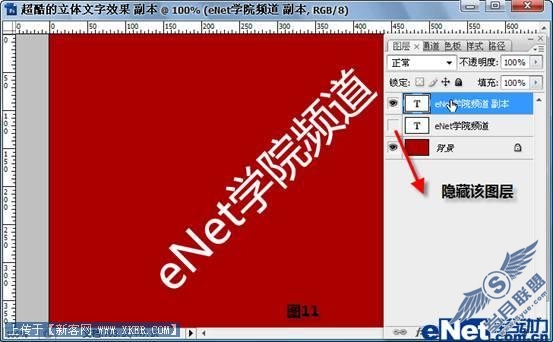
第一步:依照“方法一”中前两步的操作得到“图02”所示的效果,按Ctrl+J键,复制“eNet学院频道”图层,得到“eNet学院频道副本”图层。在“eNet学院频道副本”图层的缩略图上,单击右键,选择“栅格化文字”。如图10所示。


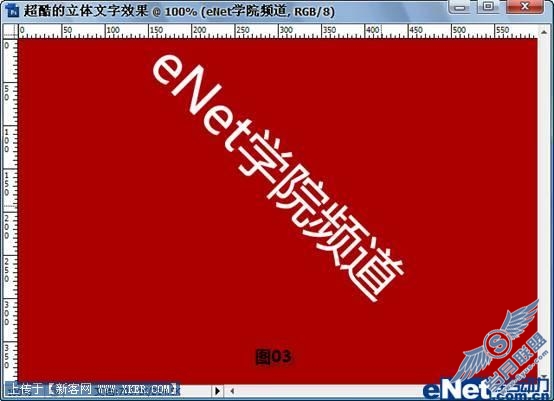
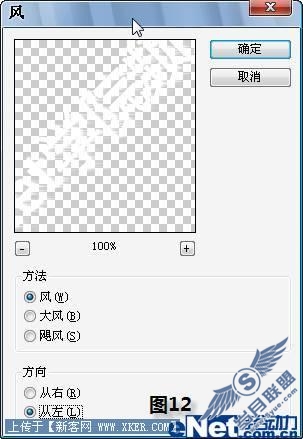
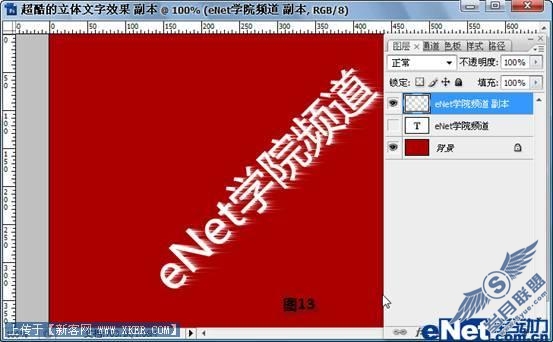
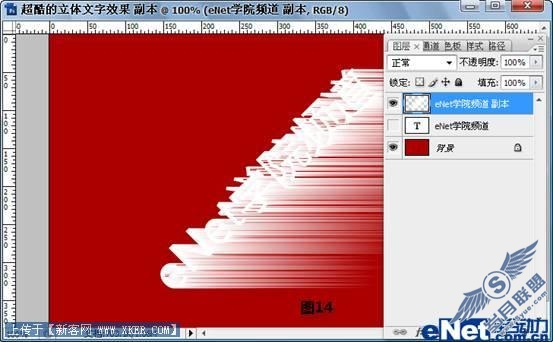
第三步:使图层“eNet学院频道副本”处于选中状态,选择菜单“滤镜” “风格化” “风”,参数设置如图12,效果如图13.



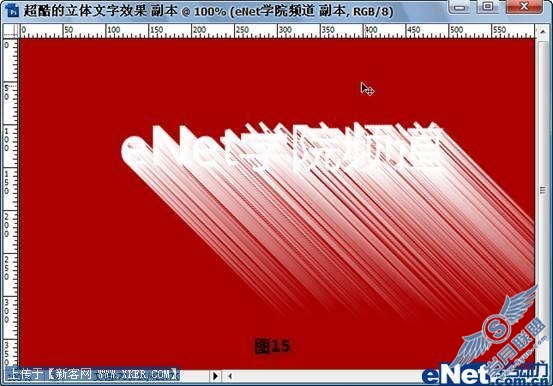
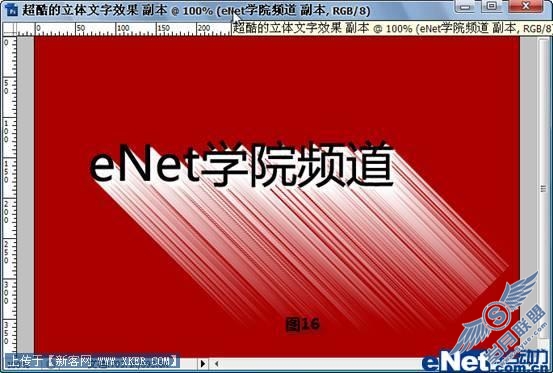
第五步:按Ctrl+T键,将“eNet学院频道副本”图层顺时针旋转45度,如图15所示。


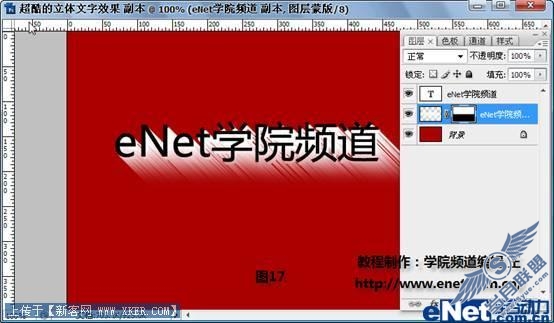
第七步:如果觉得文字的“尾巴”太长了,可以给“eNet学院频道副本”图层添加图层蒙版,利用线性渐变工具,隐藏掉多余的部分,效果如图17所示。

总结:很显然第二种方法较第一种方法简单的多,但是采用第一种方法制作的效果更细腻,所以建议那些追求完美的朋友采用第一种方法。











