Photoshop制作闪烁的霓虹灯文字
来源:岁月联盟
时间:2008-01-08

1、新建一个宽500像素,高350像素的文件,将背景填充为黑色。

2、选择文字工具,打上自己喜欢的文字,设置一个喜欢的字体和合适的大小,颜色不限。


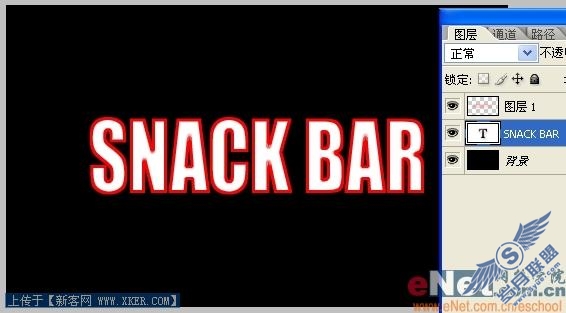
3、按住Ctrl键在图层面板单击文字图层载入其选区,新建一个图层,执行编辑/描边,颜色为红色。


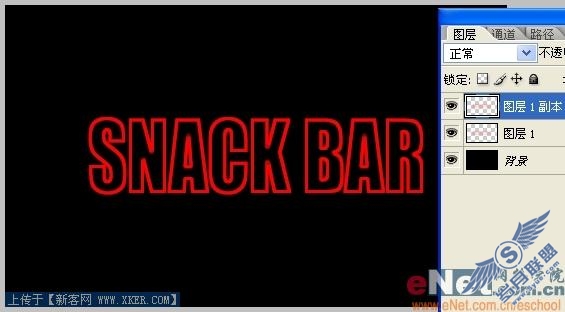
4、删除文字图层,Ctrl+J复制图层1得到图层1副本。

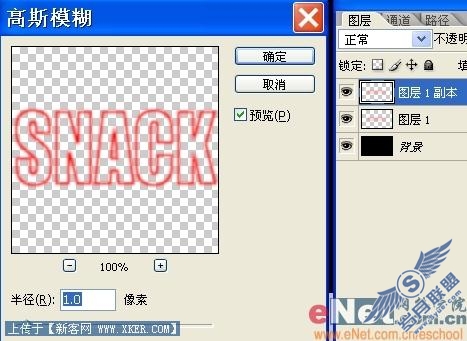
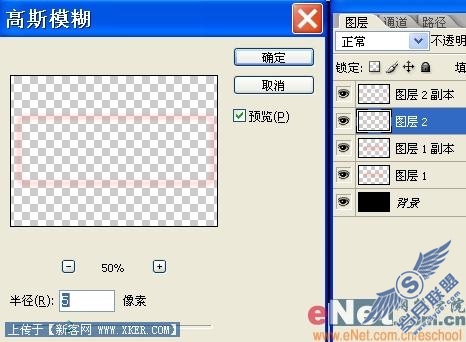
5、选择图层1副本,执行滤镜/模糊/高斯模糊1个像素左右。

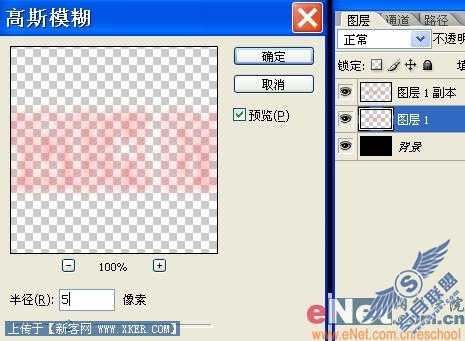
6、选择图层1,执行滤镜/模糊/高斯模糊5个像素左右。

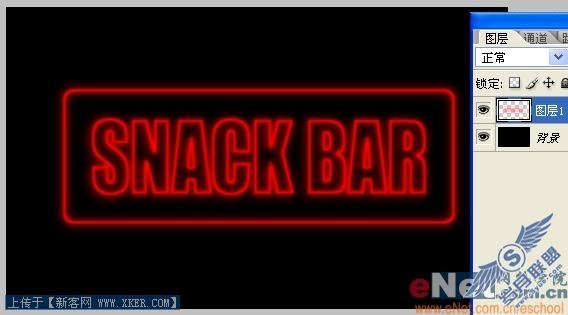
7、此时霓虹灯效果就出来了。

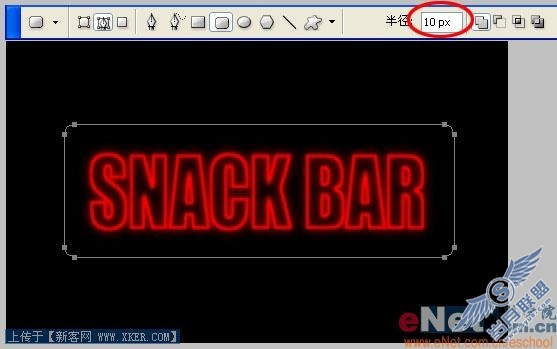
8、选择矩形路径工具,圆角半径设为10个像素左右,画出一个圆角矩形框。

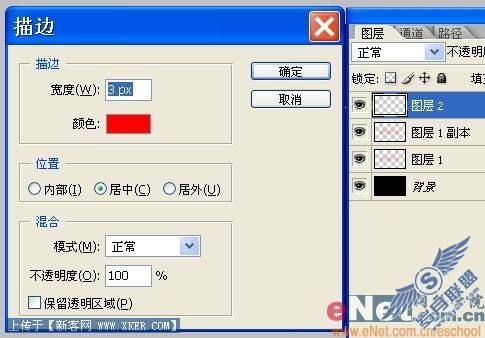
9、Ctrl+Enter转路径为选区,新建一个图层,红色描边如下。


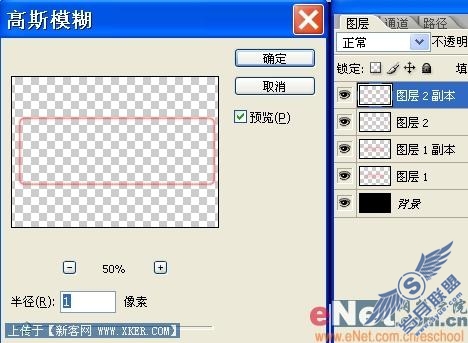
11、对图层2高斯模糊5个像素。

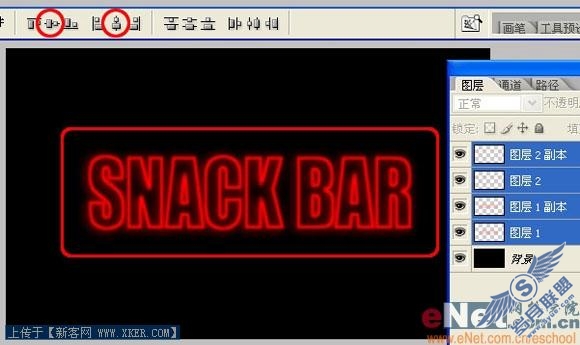
12、选择移动工具,按住Shift键在图层面板选中所有图层,点水平居中和垂直居中按钮将它们对齐。

13、将除背景层外所有图层合并为图层1。

14、Ctrl+J复制图层1得到副本,Ctrl+U调整图层1副本的色相,数值为100左右,使文字变成绿色。

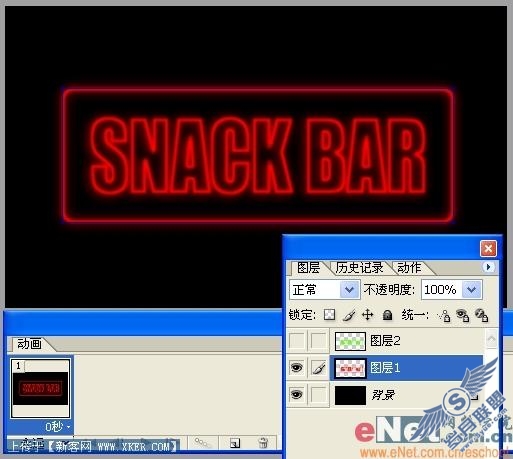
15、按工具栏最下面箭头状的按钮导入Imageready做动态效果。


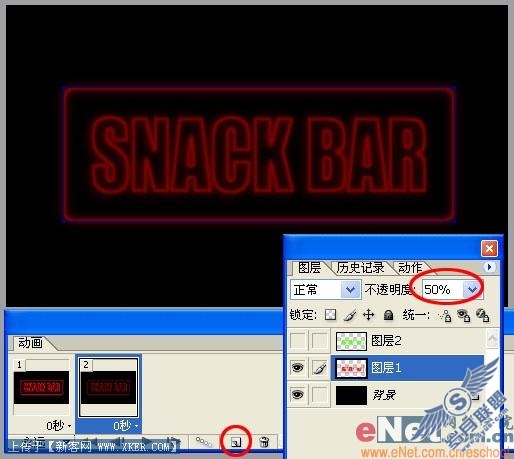
17、点红圈内复制按钮复制出第2帧,将图层透明度调整到50%,造成文字光线变弱的效果。

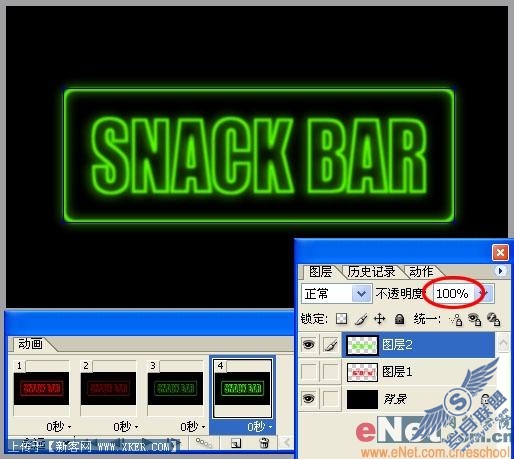
18、再复制一帧,隐藏红色的图层1,显示绿色文字,并将其图层透明度调整为50%。

19、再复制一帧,将其透明度调整回100%。

20、按住Shift键选中所有帧,将显示时间设为0.2秒。

21、执行文件/将优化结果存储为,保存结果,完工。












