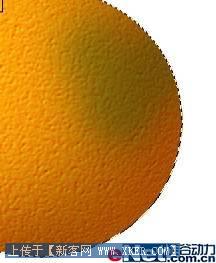
用Photoshop绘制诱人的橘子内容简介:实例最终效果。 副标题 按下键盘上的Ctrl+N组合键,或执行菜单栏上的文件新建命令打开新建对话框,设置参照图 新建图层,填充RGB值分别为252、121、3的桔黄色,如图 副标题 打开通道调板,新建一个通道,填充白色,选择该 实例最终效果。

按下键盘上的Ctrl+N组合键,或执行菜单栏上的“文件→新建”命令打开“新建”对话框,设置参照图

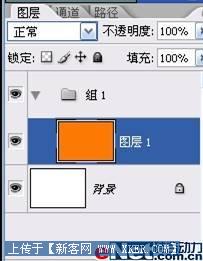
新建图层,填充RGB值分别为252、121、3的桔黄色,如图

打开通道调板,新建一个通道,填充白色,选择该通道。

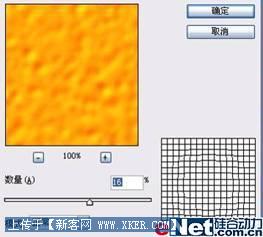
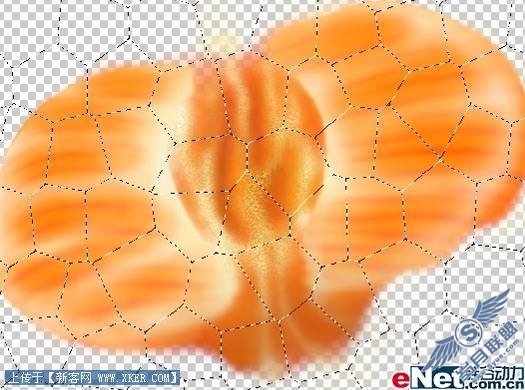
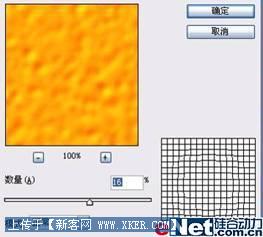
执行菜单栏上的“滤镜→素描→网状”命令,在弹出的对话框中按图5.2-4所示方式设置。

执行菜单栏上的“滤镜→模糊→高斯模糊”命令,参照图5.2-5所示方式设置对话框。

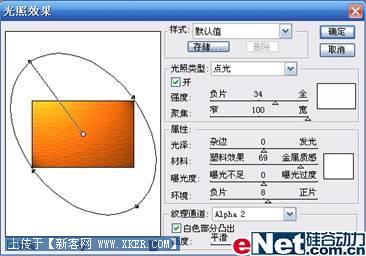
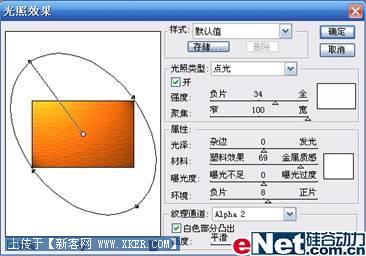
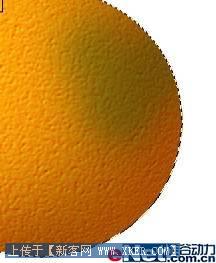
回到图层调板中,选择“图层1”。执行菜单栏上的“滤镜→渲染→光照”命令,设置参照图

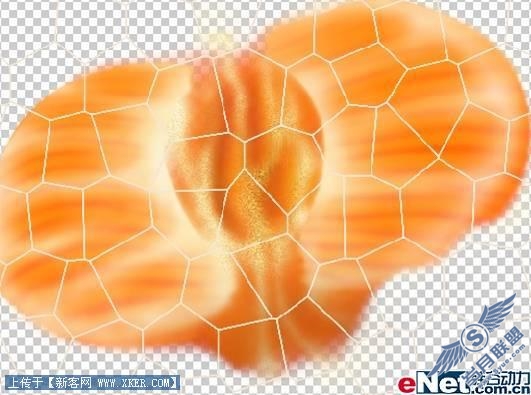
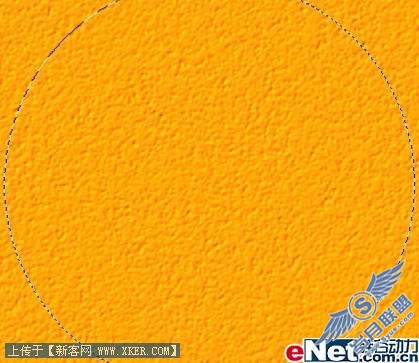
通过滤镜的一系列处理,“图层1”已经表现出了橘子表皮纹理的质感。通过观察,橘子轮廓基本可以归纳成圆形。用“椭圆选框工具”(快捷键M)在“图层1”上创建一个圆形选区,如图

按下键盘上的Shift+Ctrl+I组合键反选,删除多余的部分。执行菜单栏上的“滤镜→扭曲→球面化”命令,设置参考图

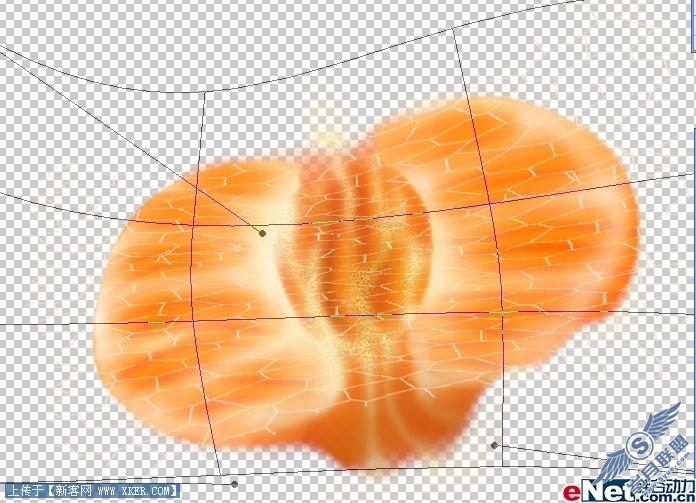
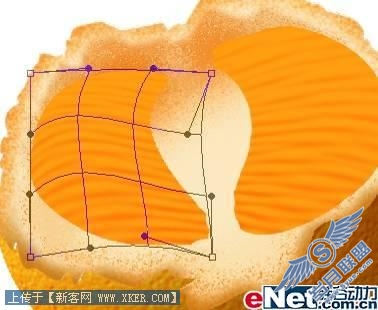
执行菜单栏上的“编辑→变换→变形”命令,或按下键盘上的Ctrl+T组合键自由变换该图形,再右击文档窗口,在快捷菜单中选择“变形”命令,拖拽变形控制点,如图5.2-9所示

变形”后的橘子就显得自然多了。
按下键盘上的Ctrl键不放,用鼠标左键单击图层调板上“图层1”的缩略图,使“图层1”图形外缘作为选区载入。
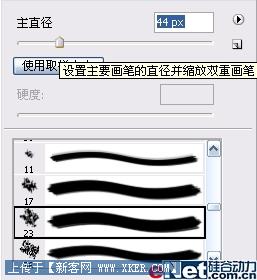
新建图层,命名为“黑”。用主直径较大、硬度较低、不透明度较低的“画笔工具”(快捷键B)涂抹黑色,刻画橘子背光处较暗的效果。

用同样办法在该层适当位置涂抹深绿色(色彩相近即可),如图5.2-11所示。

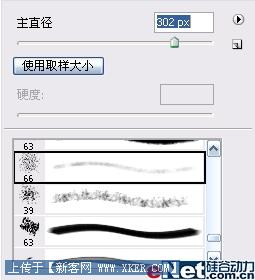
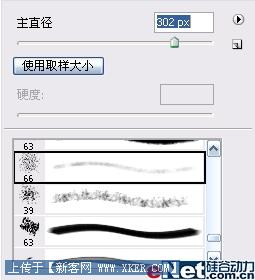
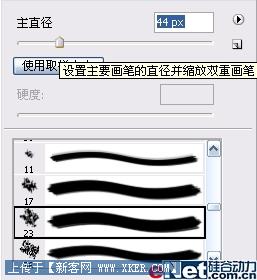
选择“画笔工具”用鼠标右键单击文档窗口,在弹出的调板中设置画笔样式,如图

新建图层,命名为“高光”用设置好的画笔工具轻轻在高光和反光部位涂抹上白色,如图

新建图层,用“画笔工具”涂上“褐色”(色彩接近即可),如图5.2-14所示。

用不透明度较低、笔触硬度较低的“橡皮擦工具”(快捷键E)修改褐色图形,如图

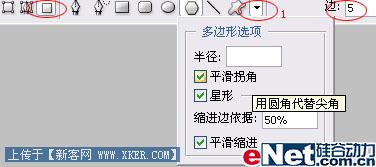
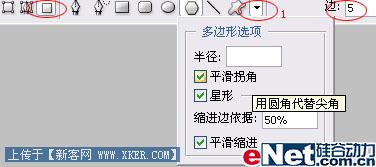
选择“多变形工具”(快捷键U),在选项栏上设置相应的选项,单击图5.2-16的标示为1的按钮,打开弹出式调板,设置参见图中所示。

设置前景色为“草绿色”(色彩接近即可),用“多边形工具”创建图5.2-17所示图形。

选择“涂抹工具”(快捷键R),在选项栏上设置涂抹的强度为100%,设置涂抹笔触的硬度为90%,涂抹星形图案到图5.2-18所示效果。

用“加深/减淡工具”(快捷键O)将图形擦至图5.2-19所示效果。

双击该图层在图层调板上的缩略图,在弹出的图层样式对话框中为图形加上“投影”和“斜面和浮雕”图层样式,如图

加上图层样式的星形图形的效果

下面为橘子添加投影的效果。
在所有图层下(不包括背景层)新建一个图层,命名为“投影”。用“椭圆选框工具”创建一个椭圆选区(如图5.2-22所示)。执行菜单栏上的“选择→变换选区”命令,对选区稍加移动、旋转操作后,填充“褐色”(色彩接近即可)。用“主直径”较大、“硬度”较低的“橡皮擦工具”修改一下,投影的效果就完成了

修改过的投影效果

按下键盘上的Shift键不放,单击图层调板上最上面的图层缩略图,再单击最下面的图层缩略图(不包括背景层),选择所有图层(不包括背景层),然后按下键盘上的Ctrl+G组合键,将图层编成一组,命名为“橘子1”。第一个橘子绘制完成。
下面,我们来绘制掰开的橘子。
复制“橘子1”组,删除组中部分图层,如图

新建图层,设置前景色和背景色分别为黑色和白色,用“渐变工具”(快捷键G)创建如图5.2-25所示渐变图形。

执行菜单栏上的“滤镜→渲染→分层云彩”命令,得到图5.2-26所示效果。

执行菜单栏上的“图像→调整→色阶”命令或按下键盘上的Ctrl+L组合键打开色阶对话框,按图5.2-27所示调整色阶。

调整色阶后的图形对比度很高,用“魔棒工具”(快捷键W)选择颜色较浅的区域,删除多余的部分,只留下一条贯穿花布左右的不规则曲线。

按下键盘上的Ctrl+T组合键,自由变换该曲线图形,将曲线纵向收缩,回车确认。选择“魔棒工具”,用鼠标左键单击图层上部空白部分,得到一个含有该曲线形状的选区(图5.2-29)。

删掉含有曲线图形的图层。确认“魔棒工具”仍被选取,右击文档窗口,在快捷菜单中选择“建立工作路径”命令,转换选区为矢量路径(图5.2-30)。

选择“直接选择工具”(快捷键P,白箭头),选择路径中不需要部分的节点,按下键盘上的Delete键删除部分路径,然后拖拽曲线路径的节点使其成为一个封闭的曲线路径,如图5.2-31所示。

确认“直接选择工具”被选取,右击文档窗口,在快捷菜单中选择“建立选区”命令,“羽化半径”为0。在各个图层上按下键盘上的Delete键删除选区内的部分,再按下键盘上的Shift+Ctrl+I组合键将选区反向选择,用“橡皮擦工具”擦掉各层上半部分(图5.2-32)。

新建图层,填充RGB值分别为254、243、223的颜色,如图

设置前景色为上步填充的颜色,背景色为RGB值分别230、150、20的“桔黄色”。执行菜单栏上的“滤镜→画笔描边→喷溅”命令,设置“喷溅”对话框如图

执行“喷溅”命令后的效果

按下键盘上的Ctrl键不放,用鼠标左键单击该层在图层调板上的缩略图,使其图形外缘作为选区载入。执行菜单栏上的“选择→变换选区”命令,将选区缩小,如图5.2-36所示。

按下键盘上的Ctrl+J复制选区内的图形到新图层,用“加深/减淡工具”修改图形到图5.2-37所示效果。

执行菜单栏上的“滤镜→画笔描边→喷溅”命令,按图5.2-38所示方式设置对话框。

复制图层的“喷溅”效果

在通道调板上新建一个通道,填充白色

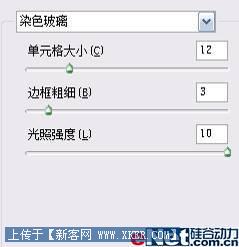
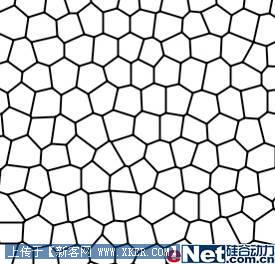
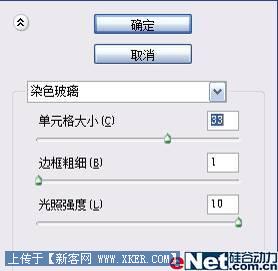
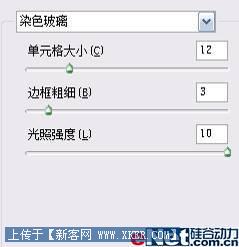
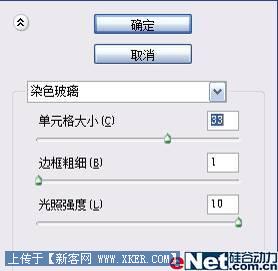
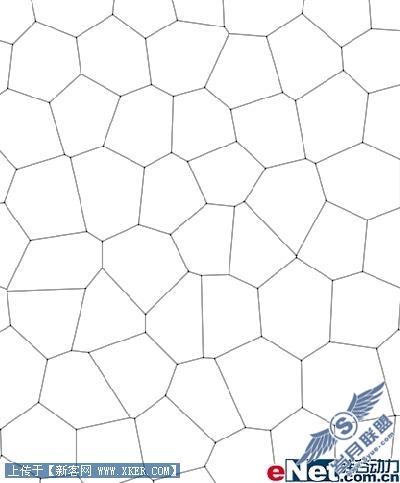
设置前景色和背景色颜色分别为黑色和白色,执行菜单栏上的“滤镜→纹理→染色玻璃”命令,按图5.2-41所示方式设置。

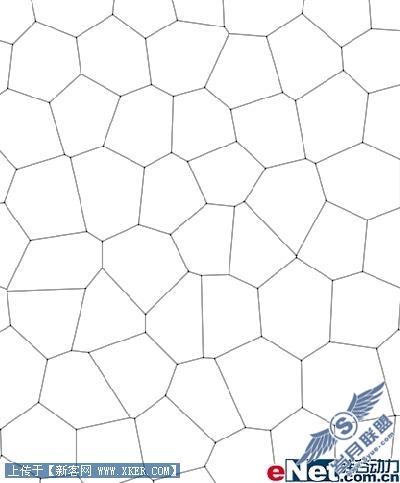
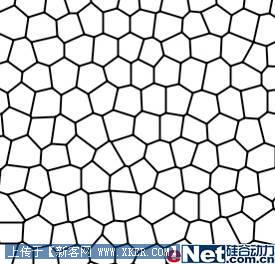
执行“染色玻璃”后的通道效果

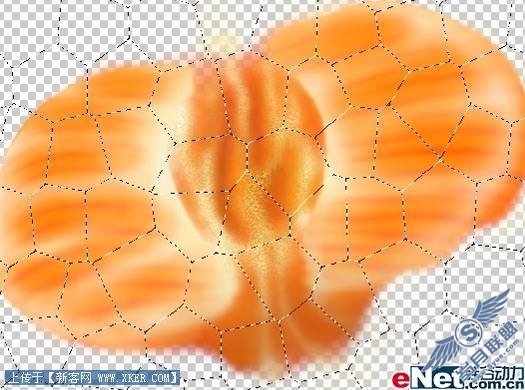
执行菜单栏上的“滤镜→模糊→高斯模糊”命令,按图5.2-43所示方式设置。

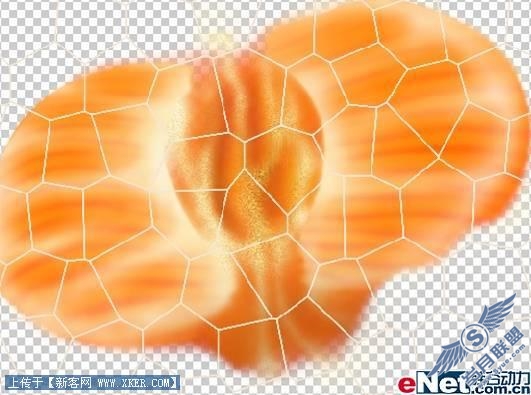
按下键盘上的Ctrl+T组合键,自由变换该通道,将该通道上的图形横向拉伸,如图

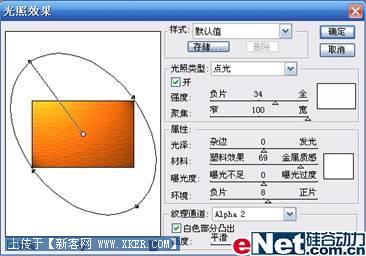
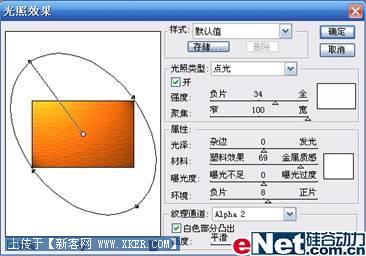
在图层调板中新建一个图层,命名为“橘子瓣”,填充“橙色”(色彩接近即可)。执行菜单栏上的“滤镜→渲染→光照效果”命令,设置参见图5.2-45所示。

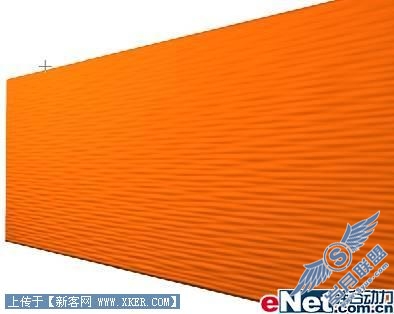
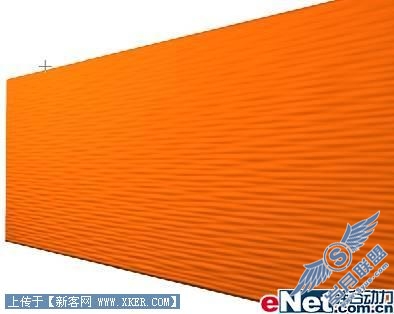
执行“光照效果”命令得到的图形

按下键盘上的Ctrl+T自由变换该图形到图5.2-47所示效果

选择图形颜色明度较高的部位,用“钢笔工具”绘制路径,转换为选区再反选删除的办法,制作橘子瓣的形状

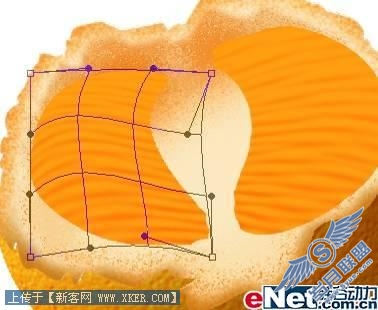
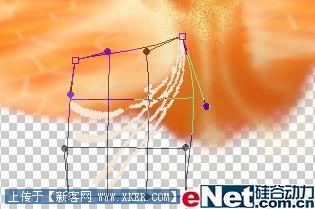
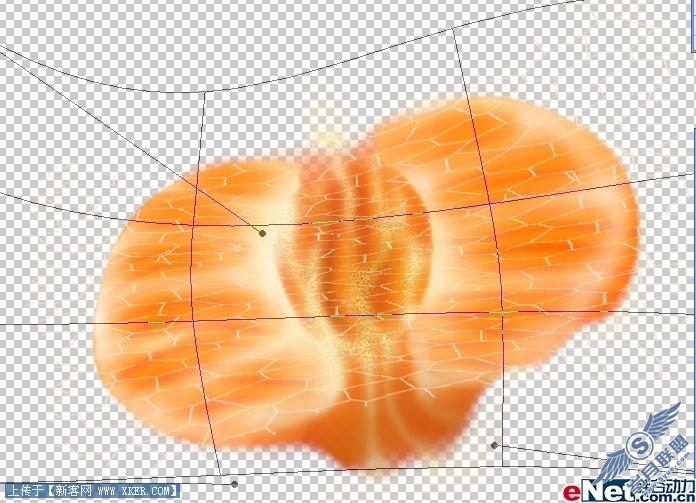
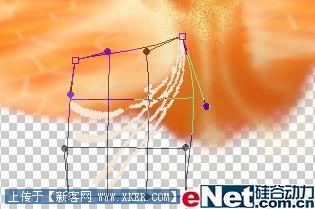
复制该图层,自由变换并移动到相应位置。执行菜单栏上的“编辑→变换→变形”命令,拖动“变形”控制点,如图

在“橘子瓣”图层下建一个图层,用硬度较低的“画笔工具”涂抹RGB值分别为245、70、4的红色,如图5.2-50所示

在“橘子瓣”层上新建图层,用“画笔工具”在“橘子瓣”图形位置上涂抹RGB值分别为251、233、187的颜色。按下键盘上的Ctrl键不放,用鼠标左键单击“橘子瓣”层在图层调板上的缩略图,将其外缘作为选区载入,变换正选和反选来用硬度和不透明度较低的“橡皮擦工具”修改图形

“橡皮擦工具”修改图形后的效果

选择“橘子瓣”层,按下键盘上的Ctrl+B组合键调整图层的色彩平衡

调整“橘子瓣”层的色彩平衡后的效果

选择“涂抹工具”(快捷键R),在选项栏上设置涂抹工具的强度为20%,用鼠标右键在文档窗口单击,设置涂抹工具的笔触如图5.2-55所示。

用“涂抹工具”涂抹“橘子皮”层的边缘,使其自然,如图5.2-56所示。

为了方便编辑,我们将组成“橘子瓣”图形的几个图层编组到一个“智能图层”中——按下键盘上的Ctrl不放,用鼠标左键单击这几个图层在图层调板上的缩略图,同时选取这几个图层。右击其中一个图层缩略图右侧名称部分,在弹出的菜单中选择“编组到新建智能对象图层中”命令,命名智能图层为“橘子瓣”。
用鼠标左键双击该智能图层,弹出一个新的文档窗口,这个窗口中只包含该智能图层中的图层和通道等信息,如图5.2-57所示。

小提示:“智能图层”是Photoshop cs2中新增的功能,通过建立智能图层,我们可以很方便地对一组图层进行同时移动、缩放等操作,或象一个图层一样为“智能图层”添加图层样式、改变不透明度、更改图层混合模式。 在智能图层的通道调板中新建一个通道,填充白色,如图

设置前景色和背景色分别为黑色和白色,执行菜单栏上的“滤镜→纹理→染色玻璃”,设置如图5.2-59所示。

通道执行“染色玻璃”命令的效果

回到图层调板中,新建一个图层,执行菜单栏上的“选择→载入选区”命令,设置如图

载入选区的效果

反选选区后,填充RGB值分别为251、233、187的颜色,如图5.2-63所示

复制图形,并隐藏。将图形变形,使纹理显得自然,如图5.2-64所示。

将复制的图形取消隐藏,自由变换后再变形修改,如图5.2-65所示。

按同样办法作出其他橘子瓣的侧面效果。用“加深工具”将图形加深处理,如图

按下键盘上的Ctrl+S键,保存对智能图层的更改,关闭智能图层。
再调整一下不妥当的地方,橘子的绘制就完成了。