Photoshop精彩实例 制作Netscape LOGO
来源:岁月联盟
时间:2006-04-27
1、启动Adobe CS2,按“Ctrl+N”,新建一个图像文件,设置大小为 300x300,背景为白色,色彩模式为RGB。
2、新建一层,选取椭圆工具,按SHIFT绘制一个正圆形,并在“图层”面板中修改层名为“orb”。
3、选择渐变工具,对上面绘制的正圆进行渐变填充,颜色为“#00A029”到“#0000000“具体设置如图所示:

渐变编辑器
拖动填充柄从上到下进行填充。
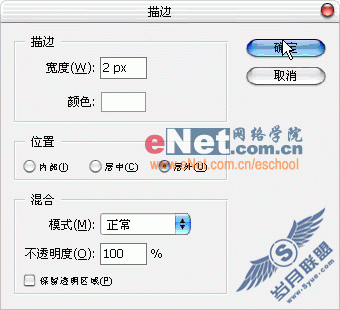
4、再次创建一个新层,选择“编辑” > “描边(S)…”,描边设置如图所示:

描边设置
选择“选择”> “取消选择”,取消选区。
小技巧:可以使用Ctrl+D来取消选区。
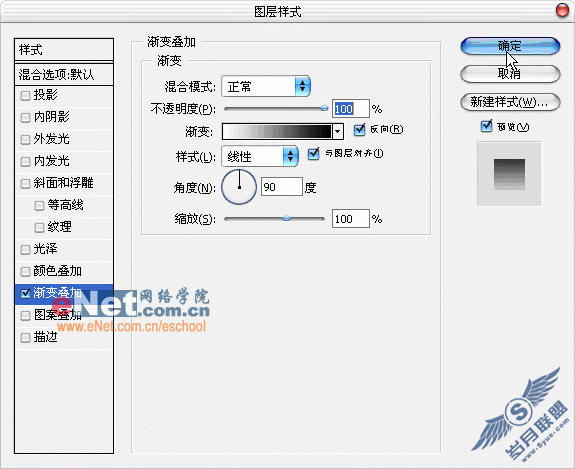
5、选择“图层” > “图层样式(Y)” > “渐变叠加(G)”,对图形设置层效果,具体设置如图所示:

图层样式
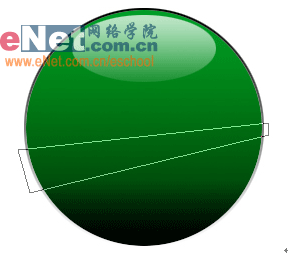
8、新建一层,选择钢笔工具,绘制如图所示的形状

钢笔工具
9、选择转换点工具,对形状的描点进行修改,以达到合适的样子。
提示:如果你对钢笔工具比较熟悉可以在绘制形状的时候调整,这样就不用做第九步了。 10、在图层面板中,单击路径选项卡,右击路径面板中路径层,选择“建立选区”,然后
右击选中的路径,然后选择“填充路径...”,具体设置如图所示:

填充路径
然后按Ctrl+D,取消选择后,再次右击路径面板中路径层,选择“Delete Path”。
11、在层面板中,单击“Layers”选项卡,切换回层面板。按“Ctrl”然后单击正圆所在的层“orb”层。
然后按“Ctrl+shift+i”去反选,然后按“delete”去删除无用的东西。
按“Ctrl+D”取消选择。 12、最终效果如图所示:

最终效果











