Photoshop网站设计:DesignStudio
来源:岁月联盟
时间:2007-04-11
先看一下最终效果。

具体操作步骤如下。
1.按Ctrl+N打开“新建”对话框,将文档大小设置为766x700像素,其它采用默认设置,完毕后单击“确定”按钮。选择工具箱中“矩形工具”,绘制一个满画布的矩形,然后我们将要使用图层样式制作出如图1所示的背景效果。

选择菜单命令“图层 图层样式 渐变叠加”,打开“图层样式”对话框,按如图2所示设置渐变叠加选项。

其中渐变色的具体设置如图3所示。

2.选择工具箱中的“钢笔工具”,确认选项栏中按下的是“形状图层”按钮,按如图4所示绘制20条三角形的光线形状。

取消选择路径后的效果如图5所示。

所有这些光线形状都具有以下相同的设置。先在“图层样式”对话框中设置颜色叠加选项,如图6所示。

为了方便,我们将所有这些光线形状图层合并为一个组,然后将该组的混合模式修改为“柔光”,效果如图7所示。

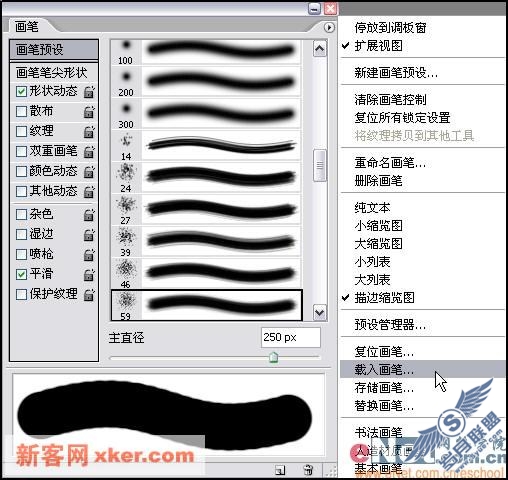
3.从http://www.deviantart.com下载evil_bloodsplat笔刷,然后将它放置到目录/Program Files/Adobe/Adobe Photoshop CS2 /Presets/Brushes。选择工具箱中的“画笔工具”,然后在“画笔”面板中单击右上角小箭头,在弹出菜单中选择命令“载入画笔”,如图8所示。

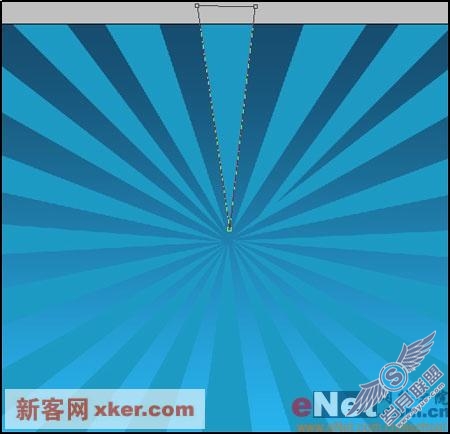
载入画笔后,创建一个新的图层,将前景色设置为白色,使用合适大小的画笔在该图层中绘制出如图9所示的形状。

4.使用“矩形工具”,画出如图10所示的白色网站面板。

并为该图层应用如图11所示的“投影”图层样式。

5.仍使用“矩形工具”,再创建一个新的形状图层,如图12所示,颜色值为4A4A4A。

6.再次使用“矩形工具”,绘制出如图13所示的形状图层。图中所法的两种颜色稍后通过设置渐变叠加来实现。

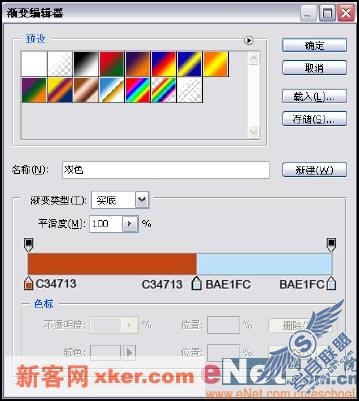
“渐变叠加”图层样式的选项如图14所示。

其中渐变色的具体设置如图15所示。

7.用“画笔工具”在画布上画出一些不同大小的点,颜色值分别是C34713和BAE1FC,如图16所示。

8.选择工具箱中的“直线工具”,按如图17所示画出一条垂直的分隔线,颜色值为646464。

整体效果如图18所示。

然后将分隔线复制出三个副本,并改变它们的位置,得到如图19所示的效果。

9.现在按哪图20所示的字符设置输入网站的按钮文字。

具体文字效果如图21所示。

10.选择工具箱中的“自定形状工具”,在选项栏中单击“形状”右侧的向下小箭头,在弹出窗口中单击右上角的向右小箭头,然后选择命令“全部”,当出现提示对话框时,单击“追加”按钮,然后从形状列表中选择如图22所示的“靶心”形状。

并将其颜色值设置为01C2EE,如图23所示。

如图24所示是整体效果。

11.下面要添中网站的名称了。按如图25、图26、图27所示设置这些文字的选项。



完成文字设置后的整体效果如图28所示。

12.再输入网站版面中的其它文字。这些文字都具有如图29所示相同的投影效果。

分别按如图30、图31、图32所示设置字符选项。



文字设置完成后的效果如图33所示。

13.下面添加其它大段文本。这些文本都设置如图34所示的“投影”图层样式。

然后按如图35、图36所示分别设置这些字符的格式。


设置完成后的效果如图37所示。

14.使用“矩形工具”画出如图38所示的两个矩形,用于放置日期,其颜色值为00A1DC。

15.下面要添加日期。其字符选项如图39所示。

添加完日期后,网站版面就设计完成了。最终效果如图40所示。












