Photoshop绘制掌上电脑Palm Pilot
来源:岁月联盟
时间:2007-03-20

具体操作步骤如下。
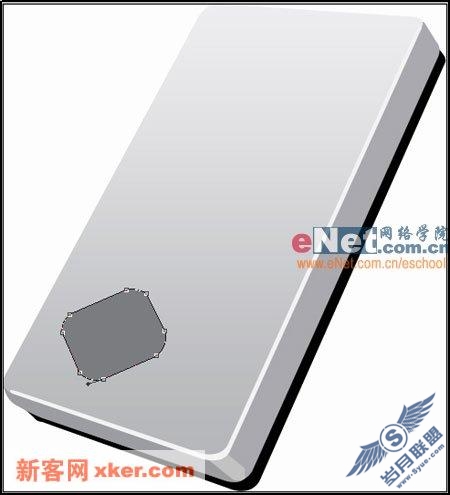
1.启动Photoshop CS2中文版,按Ctrl+N打开“新建”对话框,将文档大小设置为485x533像素,分辨率设置为120像素/英寸,背景色设置为白色,设置完毕单击“确定”按钮。新建的文档如图1所示。

2.按D键将前景色设置为默认的黑色,选择工具箱中的“钢笔工具”(或按快捷键P),然后绘制如图2所示的路径。

3.单击工具箱中的“前景色”图标,在“拾色器”对话框中“#”号右侧输入框中将前景色改为ACAEB1,然后使用“钢笔工具”绘制如图3所示的路径。(以后每绘制一个新的路径之前都新建一图层,除非重要之处不再另加说明。)

4.用上述方法将前景色改为CECECE,然后使用“钢笔工具”绘制如图4所示的路径。

5.将前景色改为B8B9BC,然后使用“钢笔工具”绘制如图5所示的路径。

6.在新图层中用“钢笔工具”绘制出如图6所示的形状。

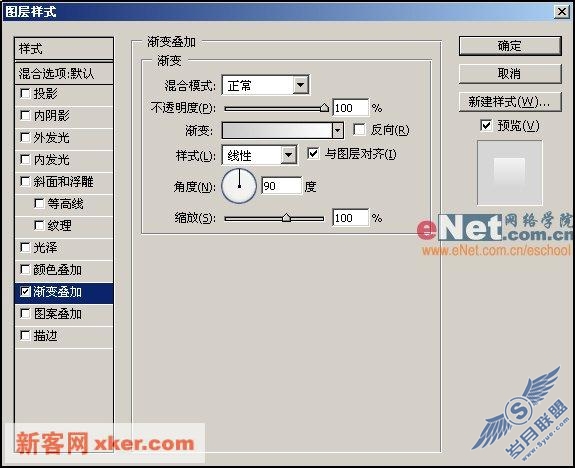
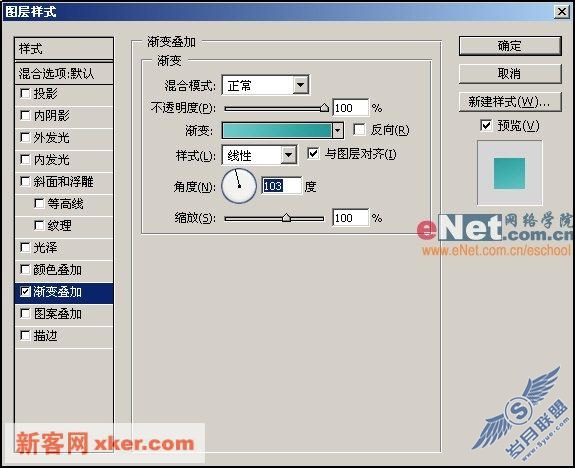
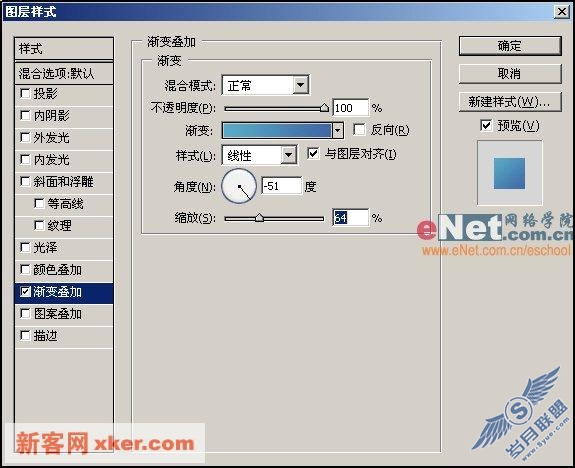
然后选择菜单命令“图层 图层样式 渐变叠加”,按如图7所示设置“渐变叠加”选项。

其中渐变色具体设置如图8所示。

7.用“钢笔工具”绘制出如图9所示的路径。

8.将前景色设置为8E9092,然后继续用“钢笔工具”绘制出如图10所示的路径。

9.将前景色改为E8E8EA,然后使用“钢笔工具”在上一步所绘制路径上方再绘制一个如图11所示的路径。

10.将前景色改为999B9D,然后用“钢笔工具”绘制出如图12所示的路径。

11.将前景色改为DDDEDF,用“钢笔工具”在刚才创建的路径上方再绘制一个如图13所示的路径。

12.将前景色改为黑色,然后使用“椭圆工具”(快捷键为U)绘制一个如图14所示的椭圆。在绘制时,先画出椭圆,然后按Ctrl+T对椭圆进行自由变换,即可得到如图所示的结果。

13.新建一图层,用“钢笔工具”绘制出如图15所示的路径。

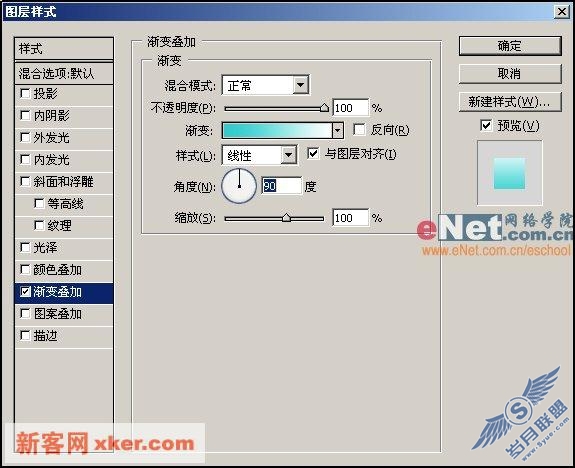
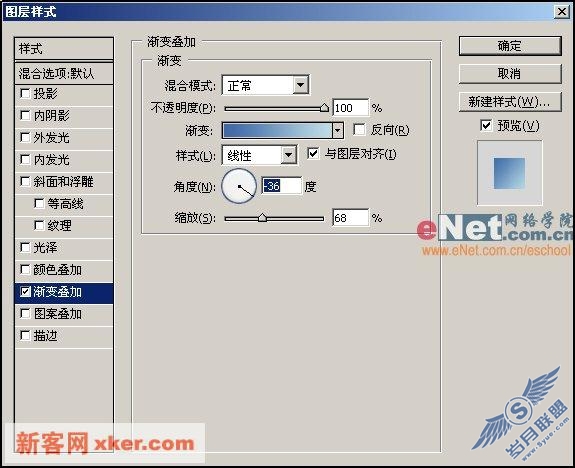
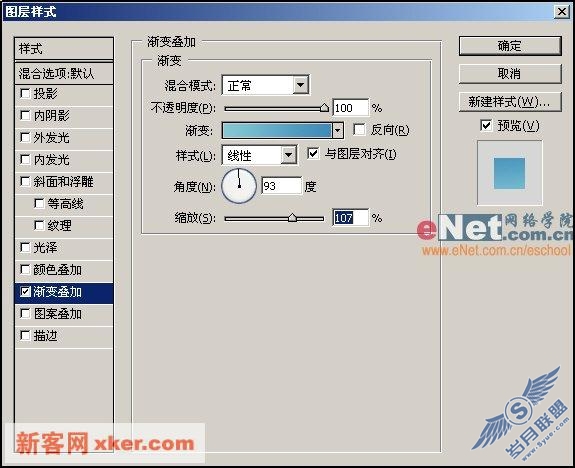
然后添加“渐变叠加”图层样式,具体设置如图16所示。

其中渐变色的具体设置如图17所示。

14.将前景色改为D8D8D8,然后用“钢笔工具”绘制如图18所示的路径。

15.将前景色设置为22A9CC,然后在黑色椭圆上方绘制一个如图19所示的椭圆。

16.将前景色设置为767879,然后使用“钢笔工具”绘制一个如图20所示的路径。

17.将前景色改为cacaca,然后使用“钢笔工具”绘制如图21所示的路径。

18.将前景色改为白色,然后使用“钢笔工具”绘制如图22所示的路径。

19.再画一个,填充颜色为F8F8F8,如图23所示。

20.新建一图层,再用“钢笔工具”绘制一个如图24所示的路径。

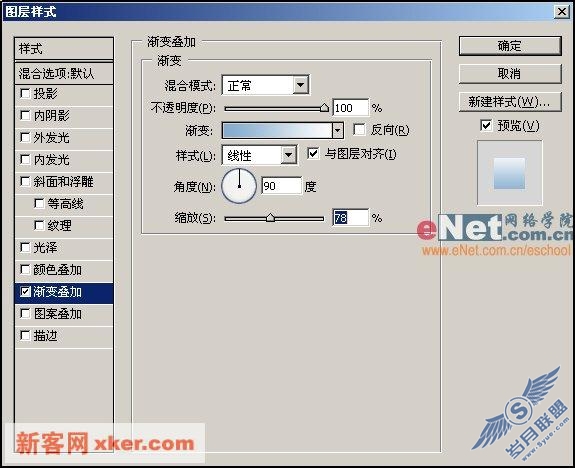
然后为其添加“渐变叠加”图层样式,具体设置如图25所示。

其中渐变具体设置如图26所示。

21.将前景色改为黑色,用“钢笔工具”绘制如图27所示的路径,并在“图层”面板中将“填充”的不透明度改为30%。

22.复制上一步创建的图层,将其放置到如图28所示的位置,并在“图层”面板中将图层“填充”的不透明度改为100%。

23.将前景色改为979797,然后使用“钢笔工具”绘制出笔的高光部分,如图29所示。

24.再用“钢笔工具”绘制出笔尖附近的另一部分高光,如图30所示。

25.将前景色设置为白色,使用“钢笔工具”绘制出如图31所示的白色笔尖。

26.下面使用“椭圆工具”绘制按钮,如图32所示。


其中渐变色的具体设置如图34所示。

27.用同样的方法使用“椭圆工具”绘制按钮的高光部分,如图35所示。

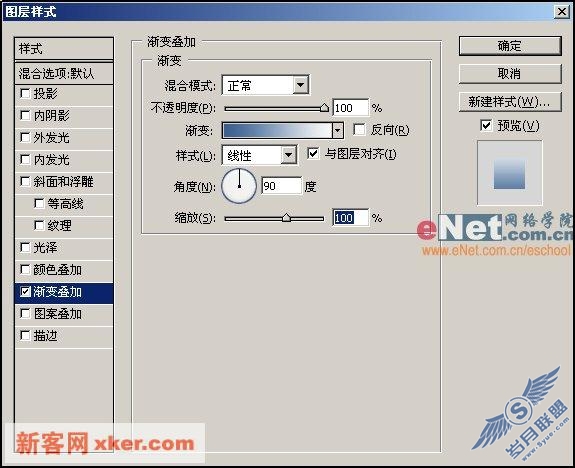
然后为其添加“渐变叠加”图层样式,具体设置如图36所示。

其中渐变色的具体设置如图37所示。

28.将前景色设置为黑色,然后用“椭圆工具”绘制出一个黑色按钮,然后复制3个相同的图层副本,并使用“移动工具”移动这些按钮的位置,得到如图38所示的结果为止。

29.我们现在已经确定了四个按钮的位置,继续——将前景色改为22A9CC,然后使用“椭圆工具”再制作4个如图39所示的椭圆。

30.再绘制一个如图40所示大小的椭圆路径。

然后为其添加“渐变叠加”图层样式,具体设置如图41所示。

其中渐变色的具体设置如图42所示。

31.将刚才创建的渐变椭圆图层复制3个,并移动它们的位置,得到如图43所示的结果。

32.再用“椭圆工具”绘制按钮的高光部分,如图44所示。

然后为其添加“渐变叠加”图层样式,具体设置如图45所示。

其中渐变色的具体设置如图46所示。

33.用复制图层的方法创建其它三个按钮的高光部分,效果如图47所示。

34.将前景色设置为1C0A7F ,使用“圆角矩形工具”绘制一个小矩形,然后将其放置到如图48所示位置。

35.复制刚刚创建的矩形图层,并将其旋转180度,放置到如图49所示的位置。

36.使用同样的颜色再绘制一个如图50所示的矩形。

37.再画一个,使用相同的颜色,如图51所示。

38.使用“钢笔工具”绘制如图52所示的三角形。

然后为其添加“渐变叠加”图层样式,具体设置如图53所示。

其中渐变色的具体设置如图54所示。

39.再画一个如图55所示的三角形。

然后为其添加“渐变叠加”图层样式,具体设置与刚才的三角形相同。
40.再画一个三角形,采用与上面相同的渐变叠加,如图56所示。

41.再画一个三角形,如图57所示。

42.这样我们就得到了最终效果,如图58所示。












