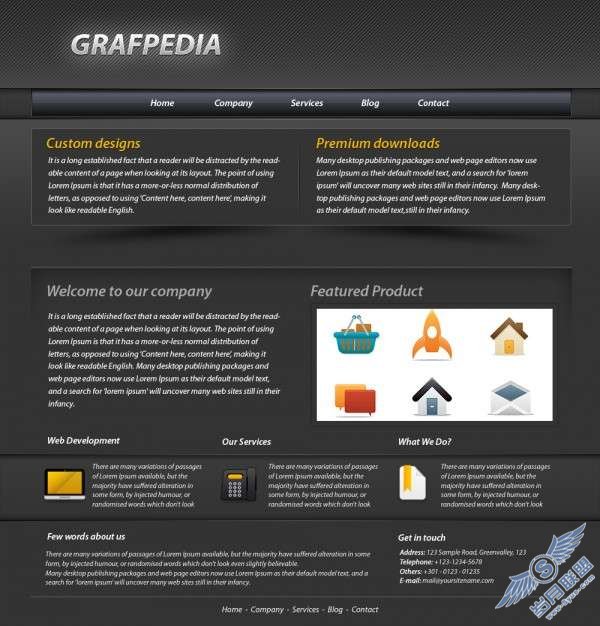
Photoshop设计制作企业网站首页布局
使用软件:Photoshop

你好,我的朋友们。在本教程中,我将告诉您如何在短短的几个步骤里为您的企业建立网页布局,您可以使用于任何类型的业务,或再进行小的修改也可以创建一个投资组合布局。如果您已经遵循了我,我相信你可以按照自己的需要修改这一教程上的一些布局。
像往常一样,我会创建一个新的文档,尺寸:1000 x 1100像素。
我将我的前景色设置为#333333,使用油漆桶工具,然后我将填补这个颜色的背景色。
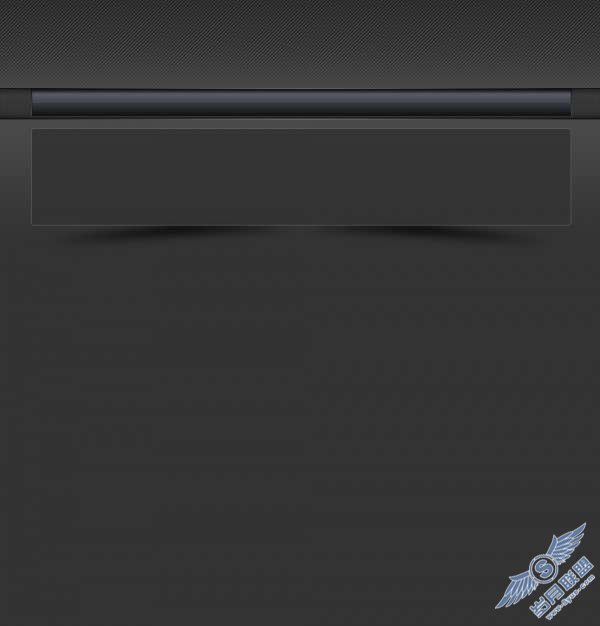
我会选择矩形工具,我将创建一个像下面的图像的形状。 我将利用这个图片来创建布局头。(图01)

图01
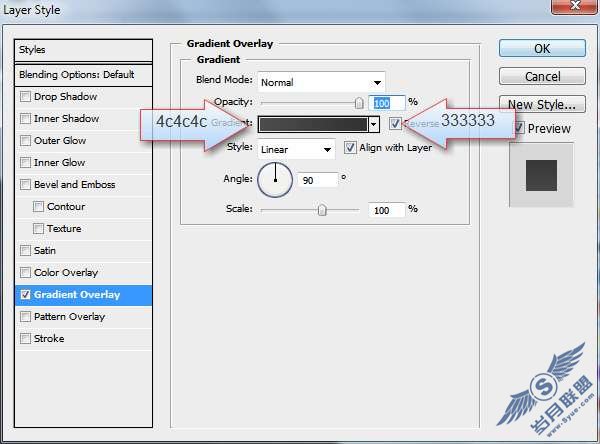
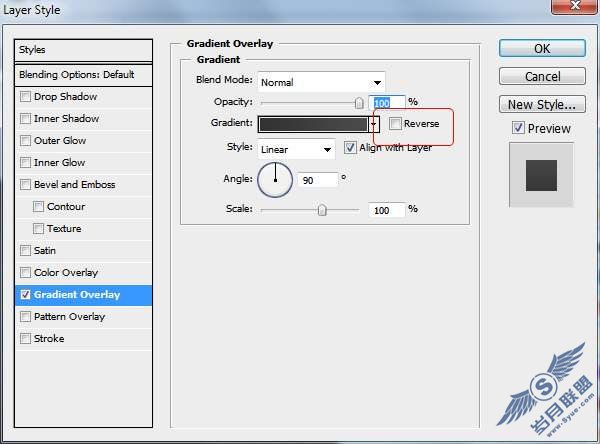
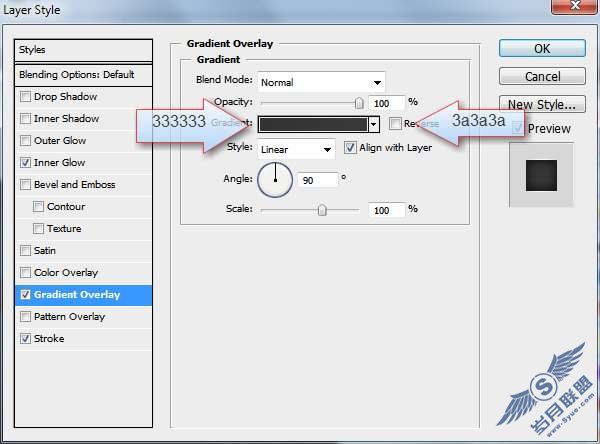
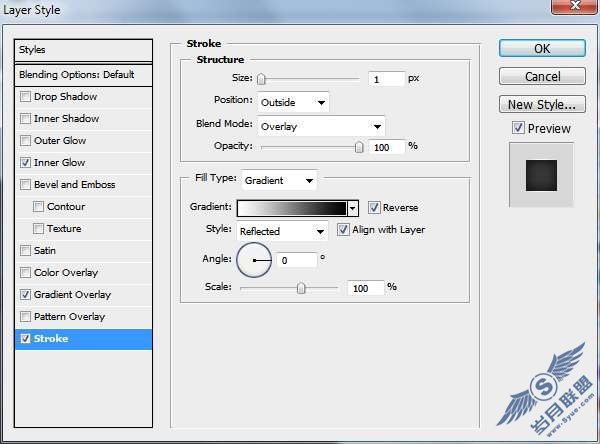
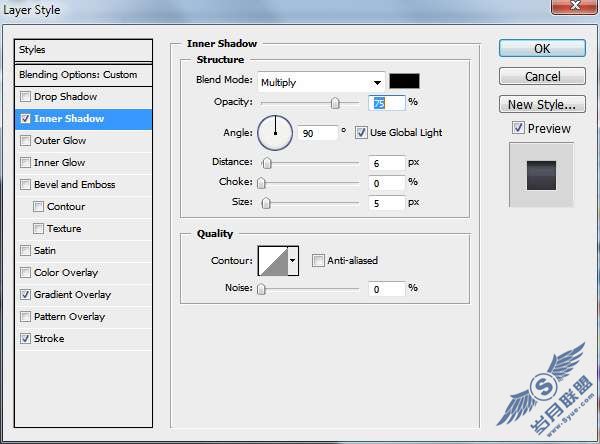
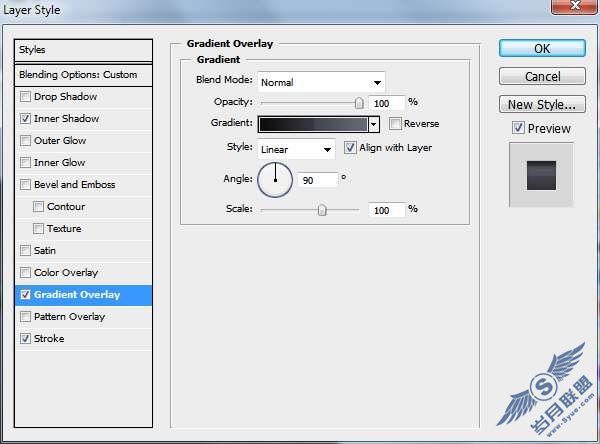
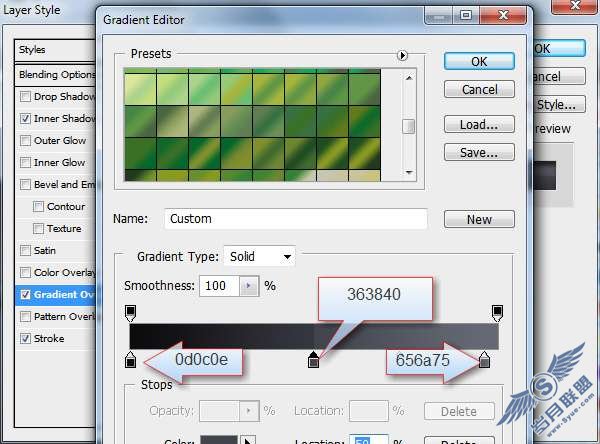
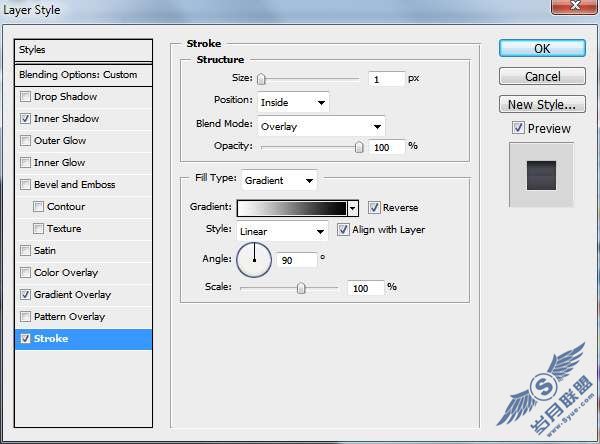
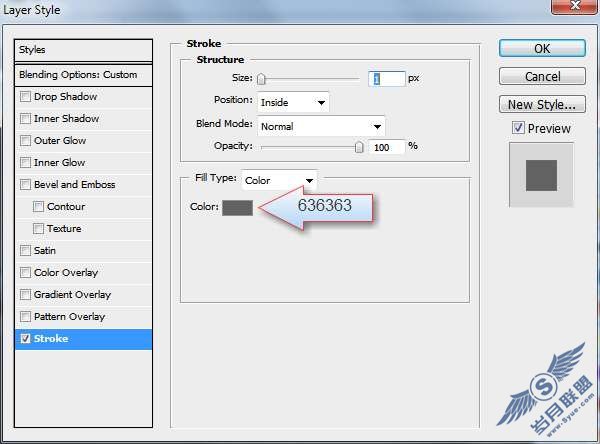
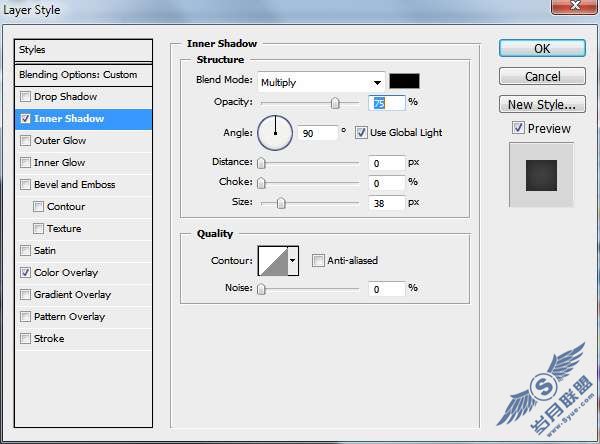
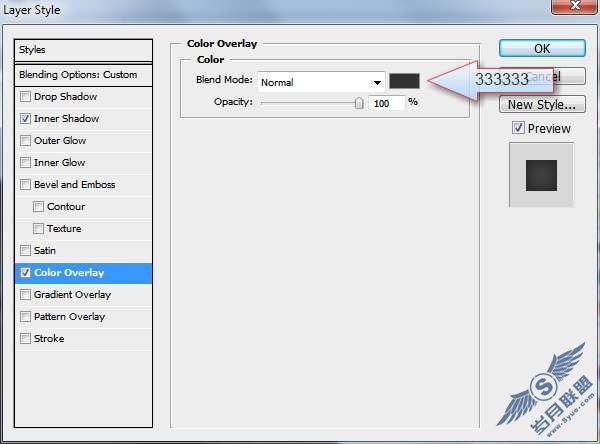
对于白色的形状,我会添加下面的图层样式。(图02)

图02
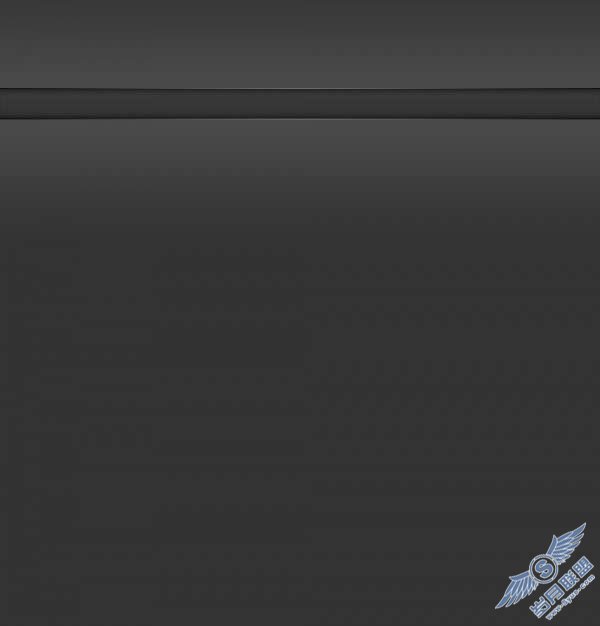
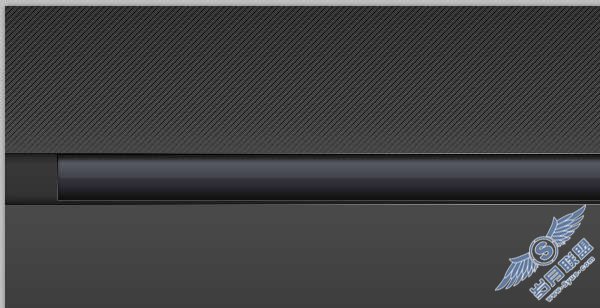
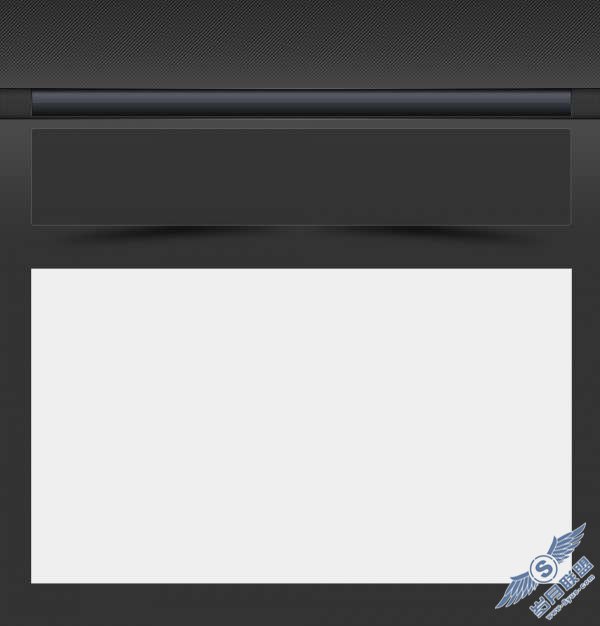
在添加图层样式布局看起来是这样的。(图03)

图03
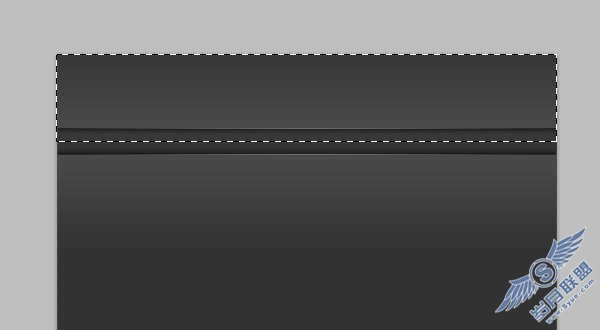
我这一个下面创建一个类似的形状,我将使用上面层的风格,但我会取消检查反向按钮。(图04)

图04
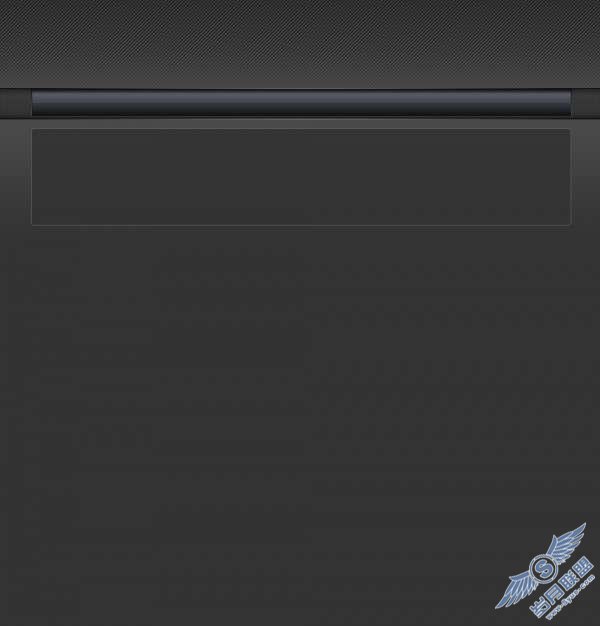
下面是结果

图05
我将用更多的时间用矩形工具,创造另一个形状。(图06)

图06
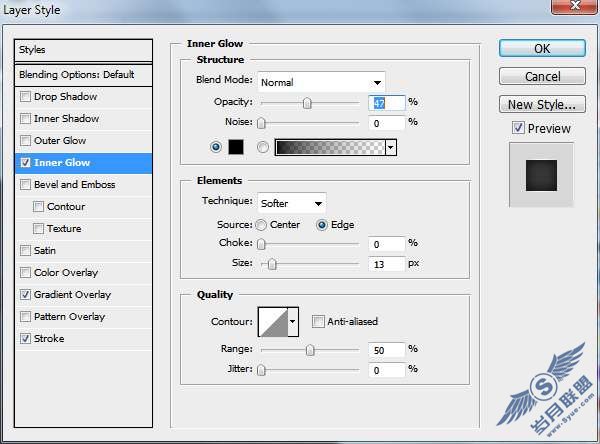
对于这种形状的,我会添加一些图层样式。(图07、08、09)

图07

图08

图09
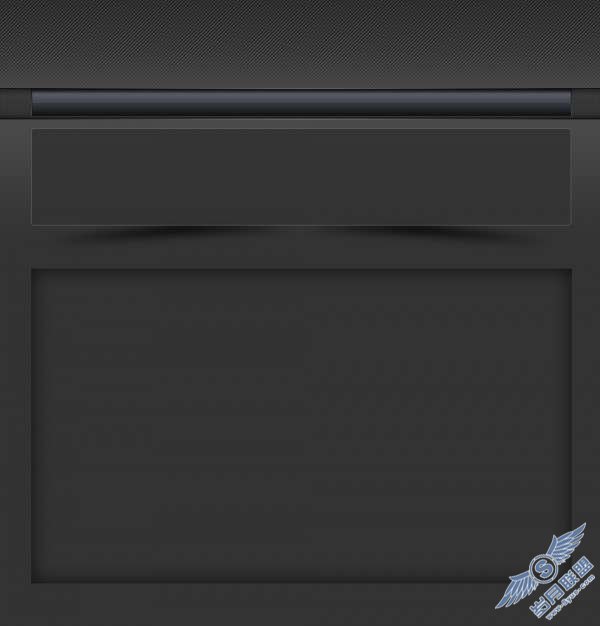
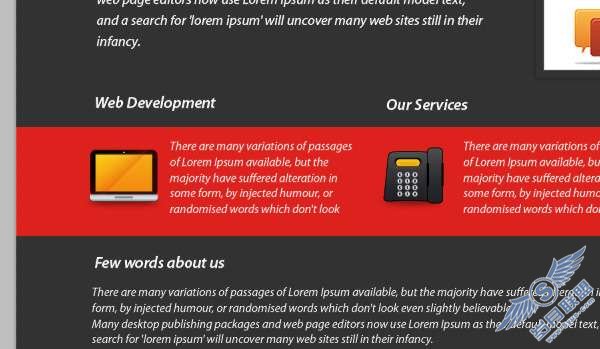
请点击下面的图片,看看它的外观。(图10)

图10
创建一个新层(按上按Ctrl + Shift + ALT键+ N在同一时间)。
随着矩形选框工具我会就布局顶部选择。(图11)

图11
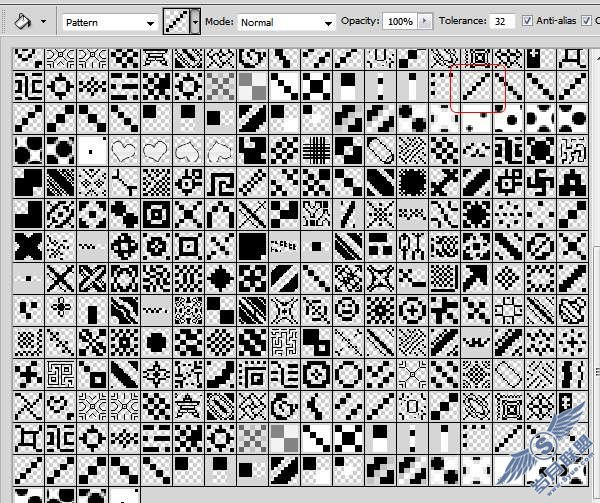
我会选择以下像素模式,我会按我的内选择鼠标左键(请注意,您还需要选择新的层)(图12)

图12
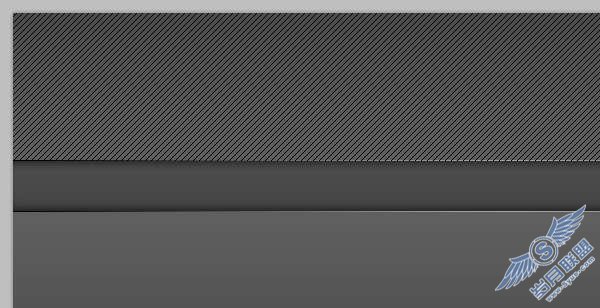
这是我的结果(图13)

图13
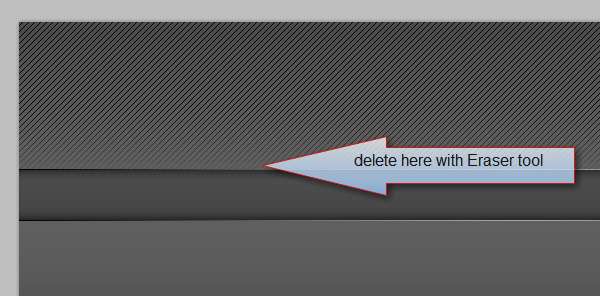
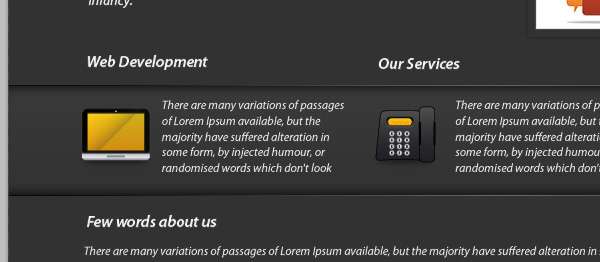
使用橡皮擦工具 ,我会删除与此形成底部的细条纹的一部分。我将使用顺利圆刷。这是我的结果。(图14)

图14
我将用更多的时间一矩形工具 ,创建一个形状,我将稍后添加一些按钮。(图15)

图15
我会添加一些图层样式(图16、17、18、19)

图16

图17

图18

图19
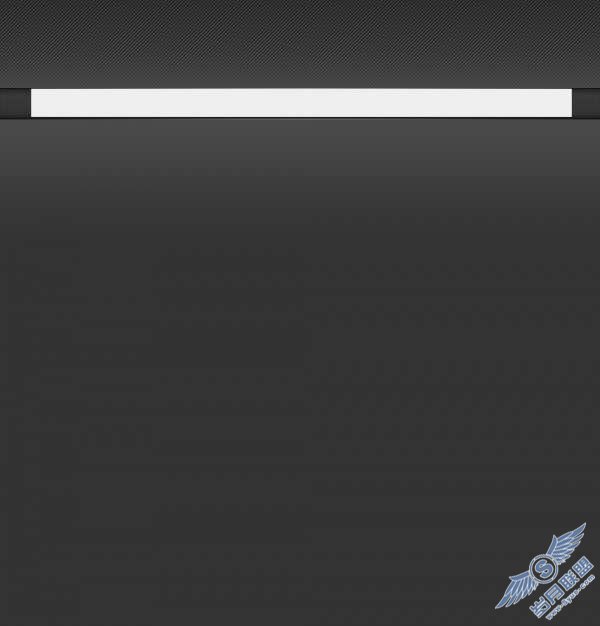
下面是结果(图20)

图20
在布局我将在中间创建一个新的圆角形状。我将使用圆角矩形工具,半径为5或6像素。(图21)

图21
你可以看到这个形状周围较平。这一点用一个简单的图层样式就能解决。(图22)

图22
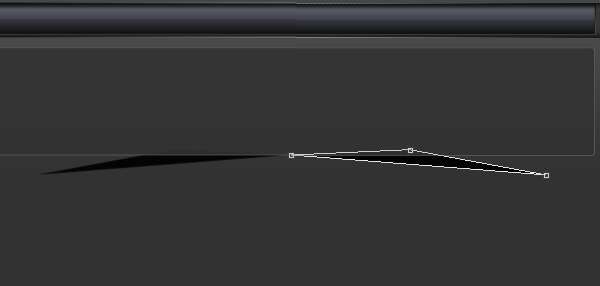
我用钢笔工具下建立这种形状的阴影。用深色创造出一些形状。请注意,您必须置于圆形层。(图23)

图23
然后我会按下Ctrl + E将他们合并为一单层。
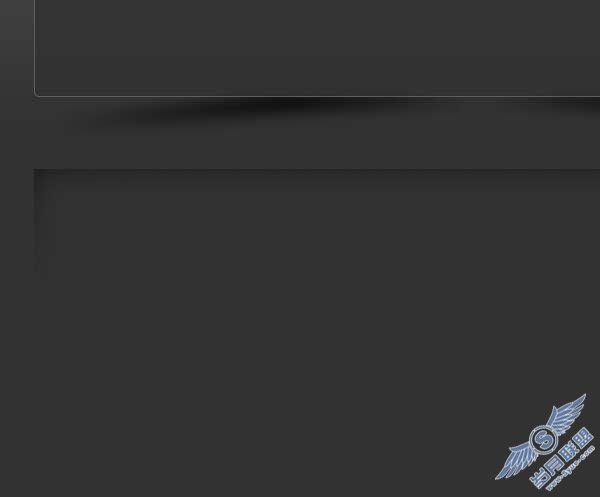
用滤镜“>模糊”高斯模糊,我将利用其在外地半径值为10。影子看起来像下面的图像。(图24)

图24
在圆形我将创建两个(1像素细线中每个)使用不同的颜色。我会选择两个图层,我将它们合并(Ctrl + E)。然后用橡皮擦工具进行删除。(图25)

图25
在布局中我将创建一个矩形工具中的新形状。(图26)

图26
我将添加下面的图层样式。(图27、28)

图27

图28
这是我的结果(图29)

图29
这时候我会复制这层,如果您跳过这一步您将不能够创建和我有同样的效果。
当您在您的调色板层两层,你需要他们合并成一个层。
我之所以合并两个层,因为我要用橡皮擦删除下面的图像底部的一部分。请使用一个大的笔刷。(图30)

图30
我会添加一些文本,菜单按钮,也有一些图标。请点击下面的图片我看到更好的结果。(图31)

图31
我会创建另一个矩形工具的形状,我将置于它的文字层。(图32)

图32
我将用下面的图层样式。(图33、34、35)

图33

图34

图35
这是我的结果。(图36)

图36
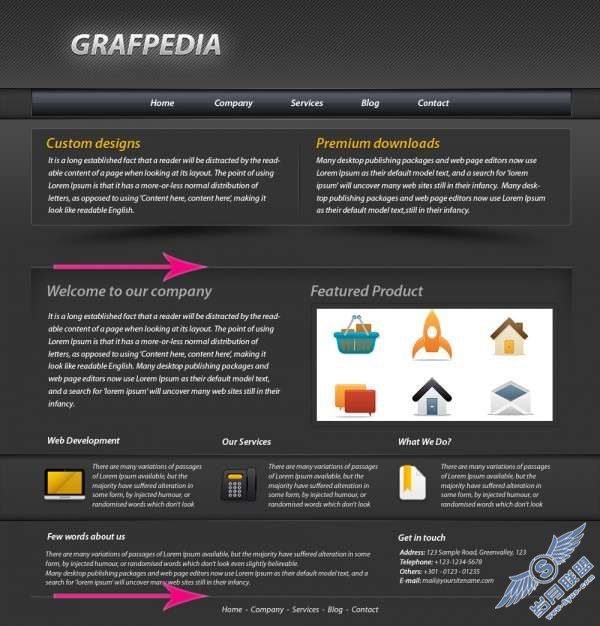
我的最后一步是创建另外两个细线(1像素),下面箭头的位置。(图37)

图37
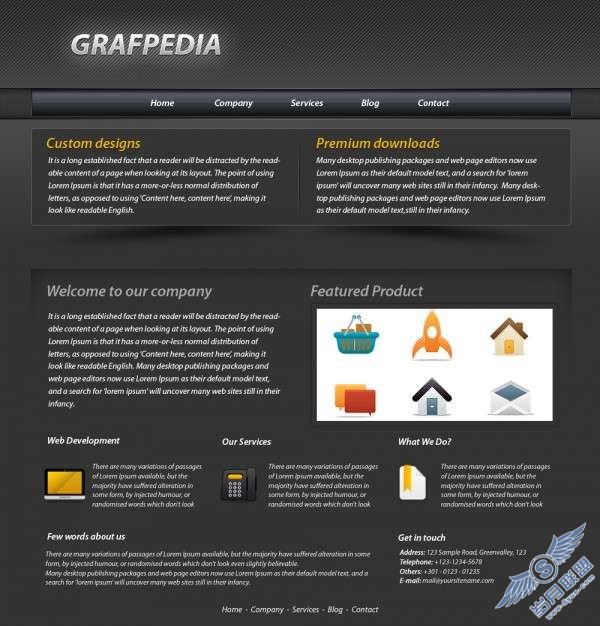
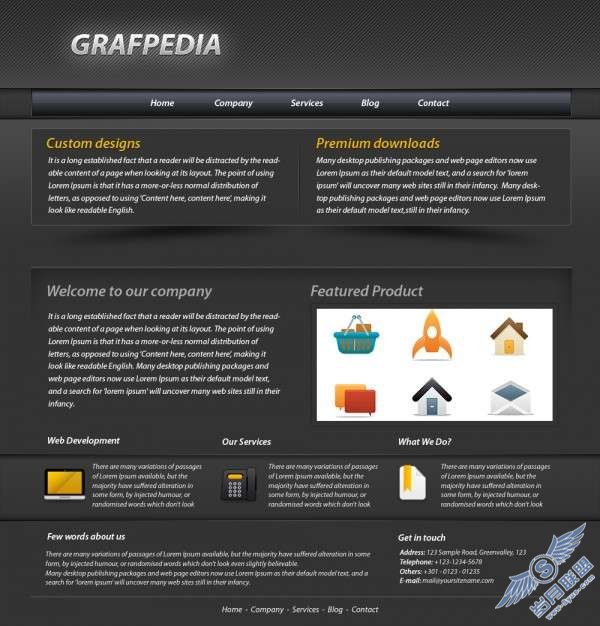
这是我最后的结果。(图38)

图38
我喜欢这样的布局类型。











