Photoshop文字特效:制作动态扭动文字的gif图片
来源:岁月联盟
时间:2010-03-13
本教程介绍扭动的动态字效果制作。思路:先打好文字,加上漂亮的图层样式,然后把文字变形,注意把文字复制以后再变形,变形要有一定的规律。然后再在IR里面生成动画效果。
最终效果

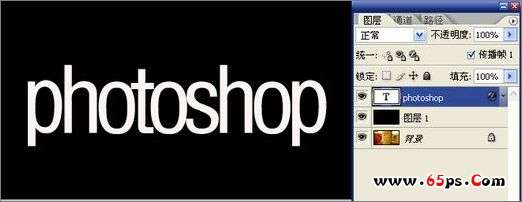
1.打开一幅艳丽的图片,创建一个新图层并填充黑色,然后使用用“横排文字工具”输入字母得到文字层,如图所示。

2.双击文字层给文字层添加图层样式,首先设置“混合选区”:设置“填充不透明度”为0,“挖空”为“浅”(这里浅和深的效果是一样的,不信可以试。如果当前层在图层组里,深浅的效果就不同了,深挖到背景层而浅只挖出图层组)
接着设置“描边”效果加强文字识别,参考下图所示。



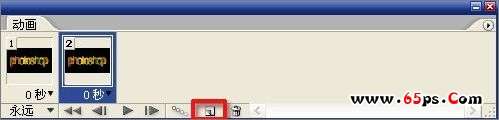
3.在菜单栏中选择“窗口—动画”调出动画面板,然后单击“复制选帧”按钮。

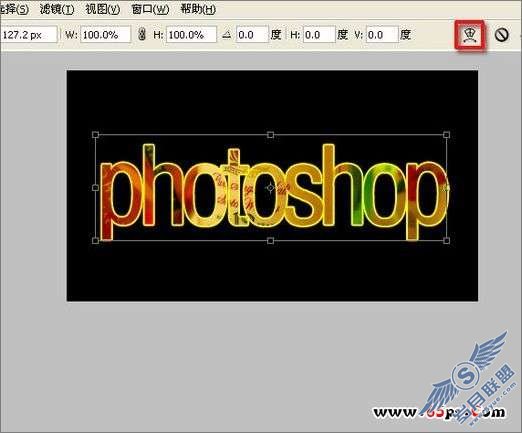
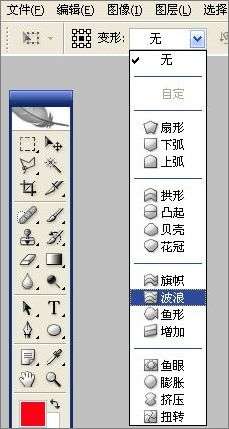
4.在菜单栏中选择“编辑—变换—变形”命令,调整变形量。



5.在动画面板中再次复制所选帧。

6.重复步骤4中文字变形过程,不过变形的扭曲方向设置是与步骤4相反。接着选中第一祯,再复制出两帧,并放置如下图所示的位置:

7.选中第二帧,点击动画面板的“过渡动画帧”按钮,并设置如下图所示:


8.将后面的帧(妈3、4、5帧之间)分别执行帧过渡。

9.最后在菜单栏中选择“文件—存储为web所用格式”设置以gif格式保存图片。












