Photoshop插画教程:制作抽象的脸(三)
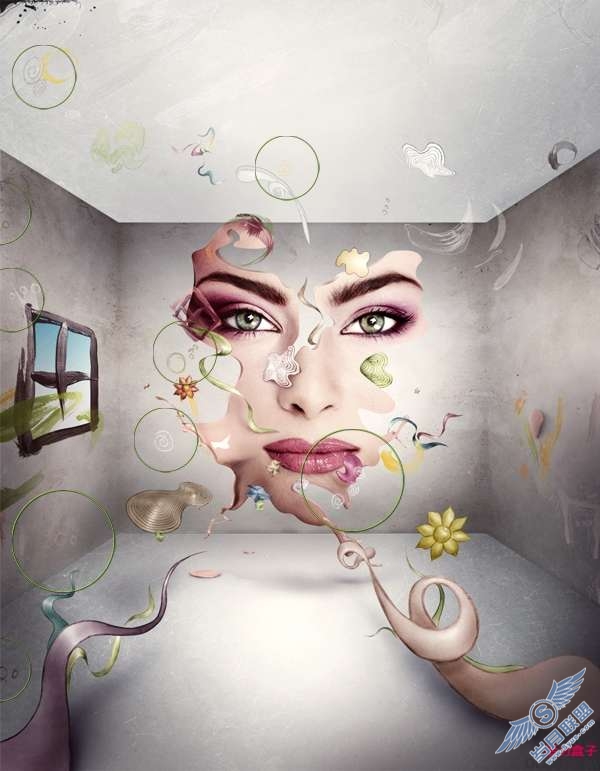
效果图:

这是抽象的脸教学第三部分。原文来自:tutsplus.com
相关文章:
下图1我使用了与之前相同的元素,而我先使用弯曲工具弯曲得到许多不同的形状。我也使用了不同的颜色,并把每个形状设置了不同的大小。把它们放在脸部的前面和后面。
现在还有时间来添加一些阴影,使这些元素更合适。你必须记住以下几点:
当你手动添加阴影时,要使用柔软的笔刷(设置0%的硬度,1-2%的流量,只有透明度始终保持在100%)。
在现实中的阴影看起来总是与图像有一点差异,但我们应该尽量模仿阴影,使这个问题不那么明显。
当我添加阴影的时候,我总是从表面提取颜色(并把所采样到的颜色加深一些,这使阴影更合适,即使它不那么现实)。之所以这样做,是因为每个对象的影子都有一点地面的颜色。

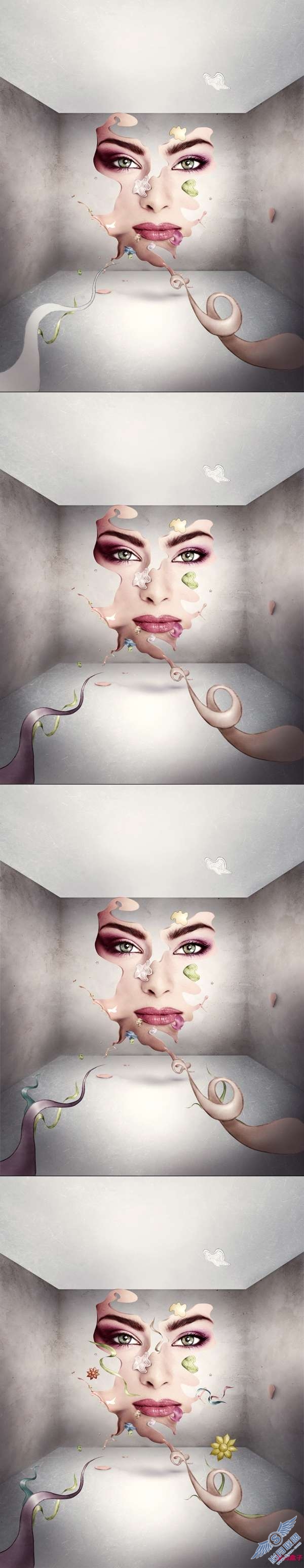
步骤16
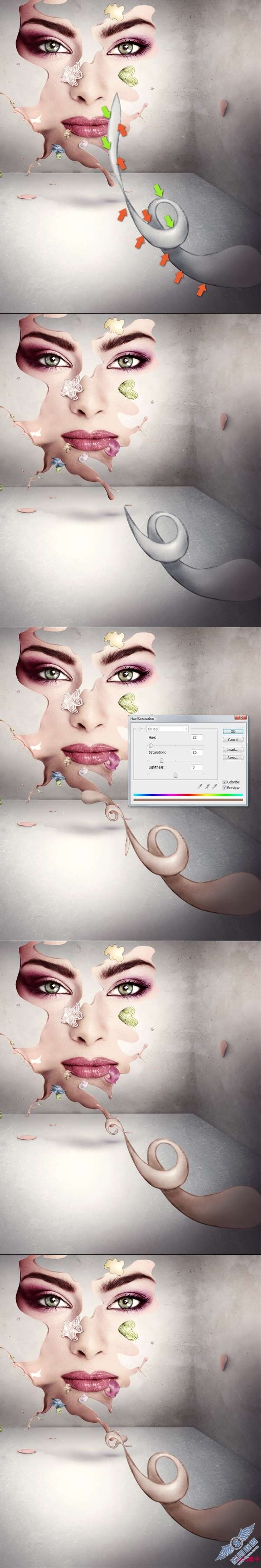
OK,我们可以开始添加一些绘制的元素。在下图1,橙色箭头指示的点我使用加深工具加深(设置为中间调),绿色箭头指示的点需要一些更多的光(使用减淡工具,设置为高光)。
所以,在下图基本上需要剪切此元素的上半部分,用一个相同的复制品代替它(但使用不同的角度)。同时添加一个色相/饱和度调整该元素,试着给它上色。在下图你会发现我用同一个元素做了一些旋转,我复制了它们,还做了一些剪切(使其更适合)。

步骤17
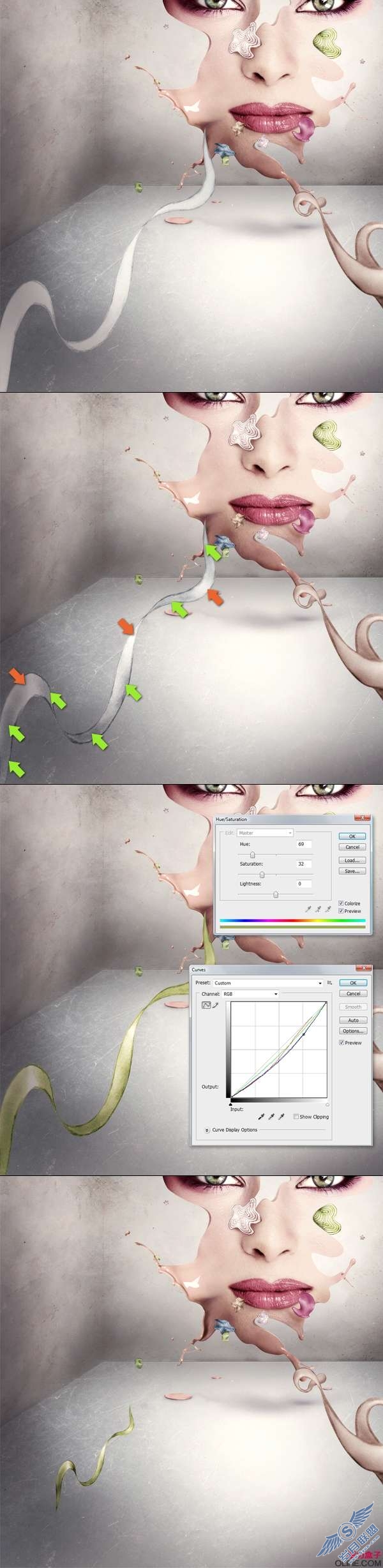
OK,现在按上一步重复添加其他元素。然后使用相同的工具(加深/减淡)使元素成型(下图2)。下图3(着色)你可以使用一些调整层使它看起来更好。在这种情况下我会去色相/饱和度和曲线给它一个不错的黄绿色调。

步骤18
继续添加各种形状的元素。像之前一样处理它们。添加各种色调,旋转它们并将其放置在不同的地方。不要忘记使用Command + T键和顶部的菜单栏中的弯曲工具,这确实有助于作出同样形状但外观不同的效果。
注:记住,当你弯曲元素时(就如我们的手绘图形)你需要做一个较大的尺寸,然后往低调整元素。这将帮助你一直实现高品质的效果。否则,将变模糊且不太合适。

步骤19
现在,确保一切元素都放在插图中它们自己的位置上,你需要关注阴影。每个元素放在房间的位置都需要注意一些阴影(除非是非常微小的)。所以,如果你没有特殊的光源,那就在物体的下方添加阴影。
为了做阴影这部分,你需要一个非常柔软的深色笔刷,如前面提到的。最好的方法是抽取地板的颜色,使之变暗。然后在元素下方添加柔和的阴影。要记住,如果对象太接近地面——阴影就会变得更明显。也可以不使用笔刷涂抹(按住左键单击),要分离的单击。这将帮助你得到一个柔软的几乎看不到的阴影。

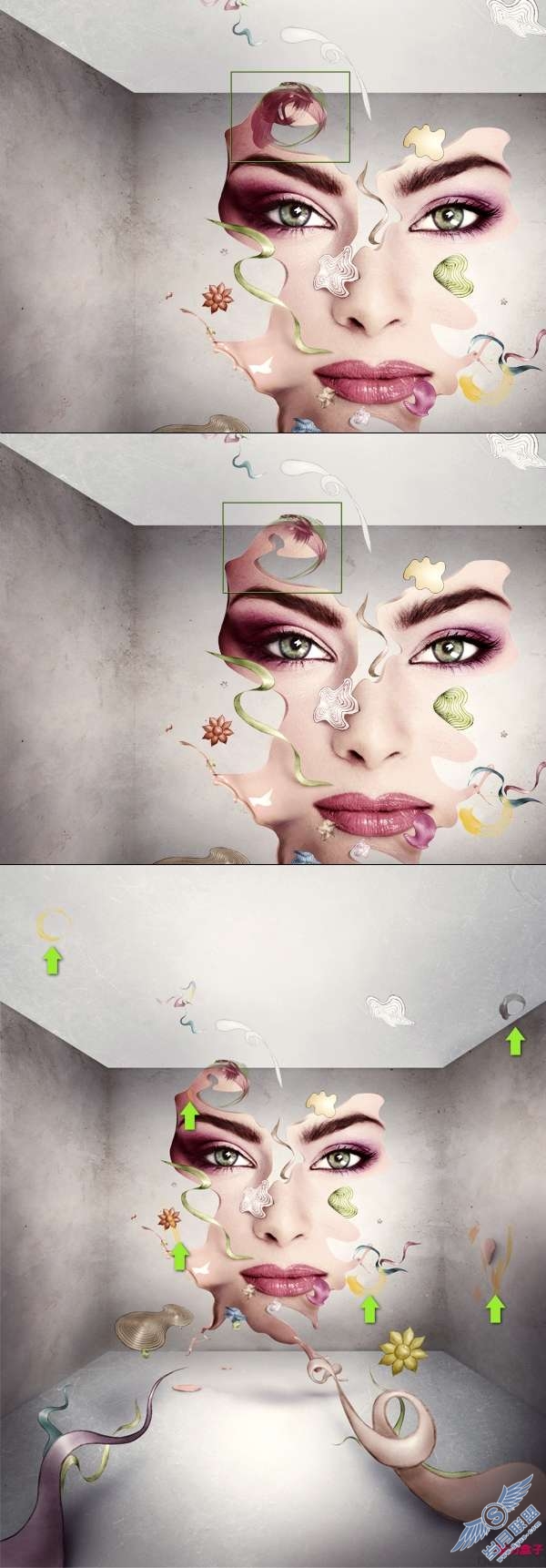
步骤20
我相信这里是本教程一个很好的放松的时刻。现在使用描边笔刷(1和2)创建一些很酷的形状。从插图采样颜色。可以使用吸管工具,这有助于你使用正确的色调。你也可以选择你自己喜欢的一些颜色,要多尝试!
注:记住并非每个描边都需要与它保存的笔刷相同。你可以自己使用柔软的橡皮擦制作你认为好看的形状。

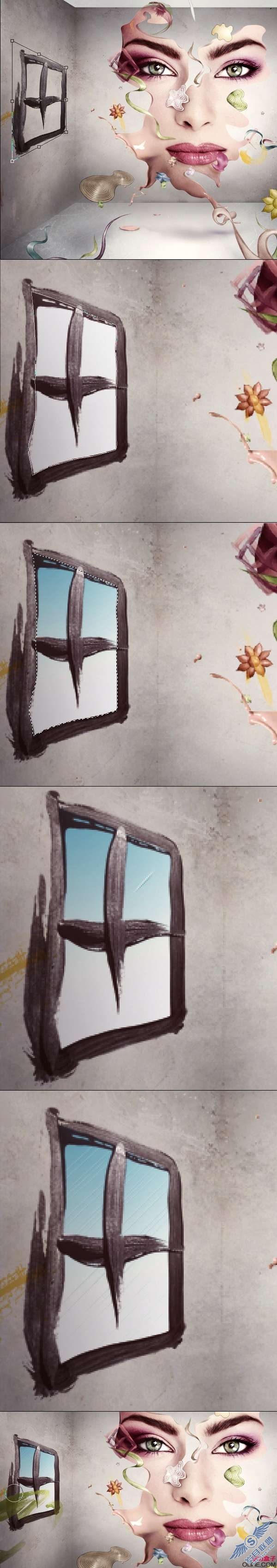
步骤21
你需要找一个描边笔刷做窗口形状。用深褐色,放置画笔。如果你想把它放在墙上,那么你需要使用Command + T键>扭曲(下图1)。然后,使用钢笔工具,在这个笔刷下方创建一个形状图层,填充白色(它为什么不完全是白色呢,因为在教程1我们给整个图像添加了一些整体阴影,他看起来就像笔刷覆盖在窗口上) ——下图2。
现在看看下图3,把“形状”图层变成选区,使用一个沉闷的蓝色在新图层上涂抹(#689aac)。然后,使用钢笔工具创建两条平行线。使用模拟压力描边两个路径,给它们使用蓝色和白色(下图4)。合并它们,复制大约20次,然后在窗口内展现它们,给它一个不错的质感。
最后,你可以使用之前的笔刷覆盖窗口(下图5)。

步骤22
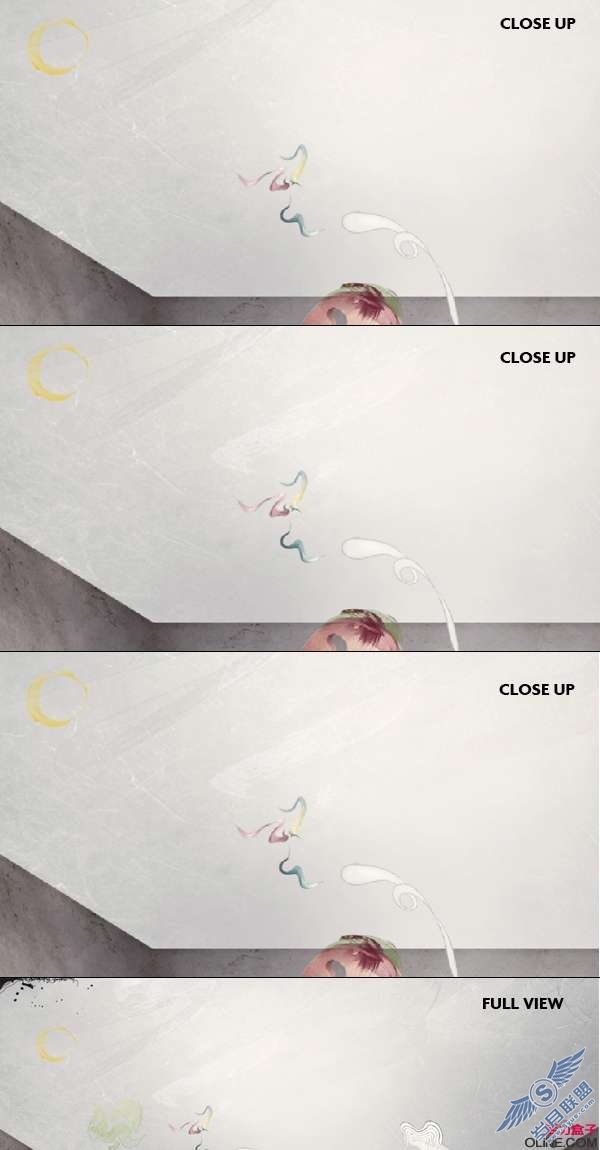
再次使用描边笔刷,在天花板上涂抹来填补图像。我需要使用这些刷子,用几乎看不到的灰色/白色色调,以适应天花板。OK,使用画笔工具,选择所需描边画笔的形状,设置流量大约为10%,并在一个新层上添加一些不同的笔刷。

步骤23
我发现一些更好的手绘笔刷能用在这里(1和2)。添加它们到Photoshop笔刷中,使用不同的颜色和大小,把它们分布在插图上。

步骤24
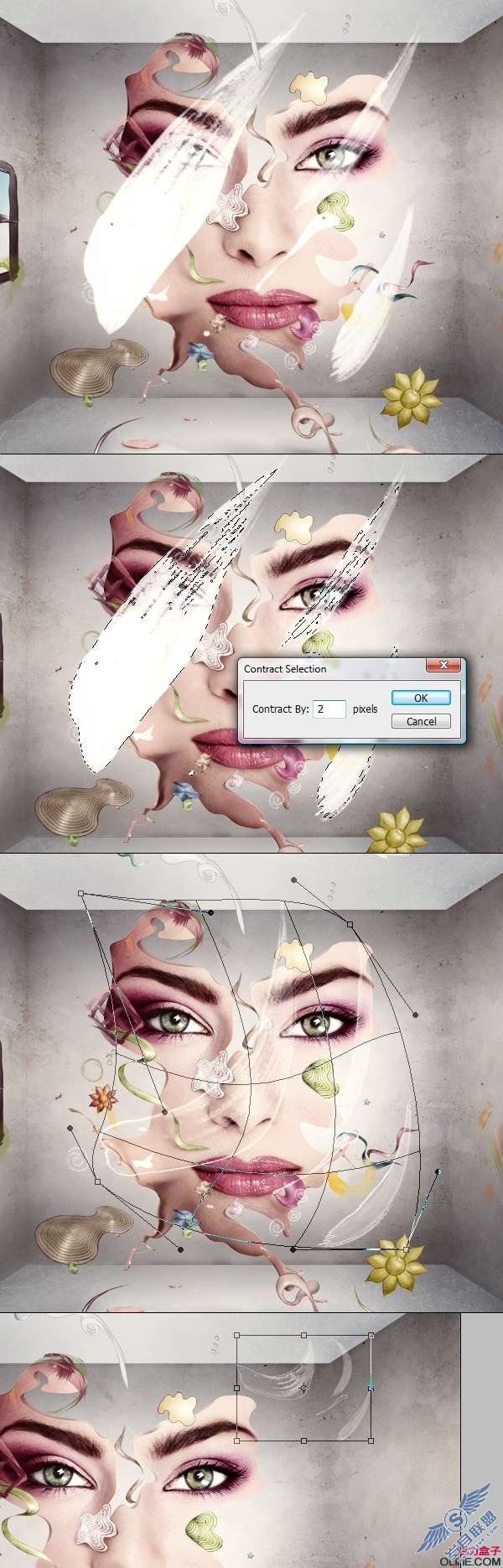
当你完成手绘笔刷后,回到我们的描边笔刷,使用白色,在新图层上运用一个大笔刷(下图1)。然后按Command点击图层缩略图加载这个笔刷的选区,然后去选择>修改>收缩,使用值为2(下图2)。其次,按Command + T在菜单顶部选择弯曲,弯曲它,(下图3)。现在调整它(使用Command + T)把它放在空间中。
你可以多次重复此步骤,并使用不同的颜色。添加这些效果会给手绘元素一个不错的形象。

步骤25
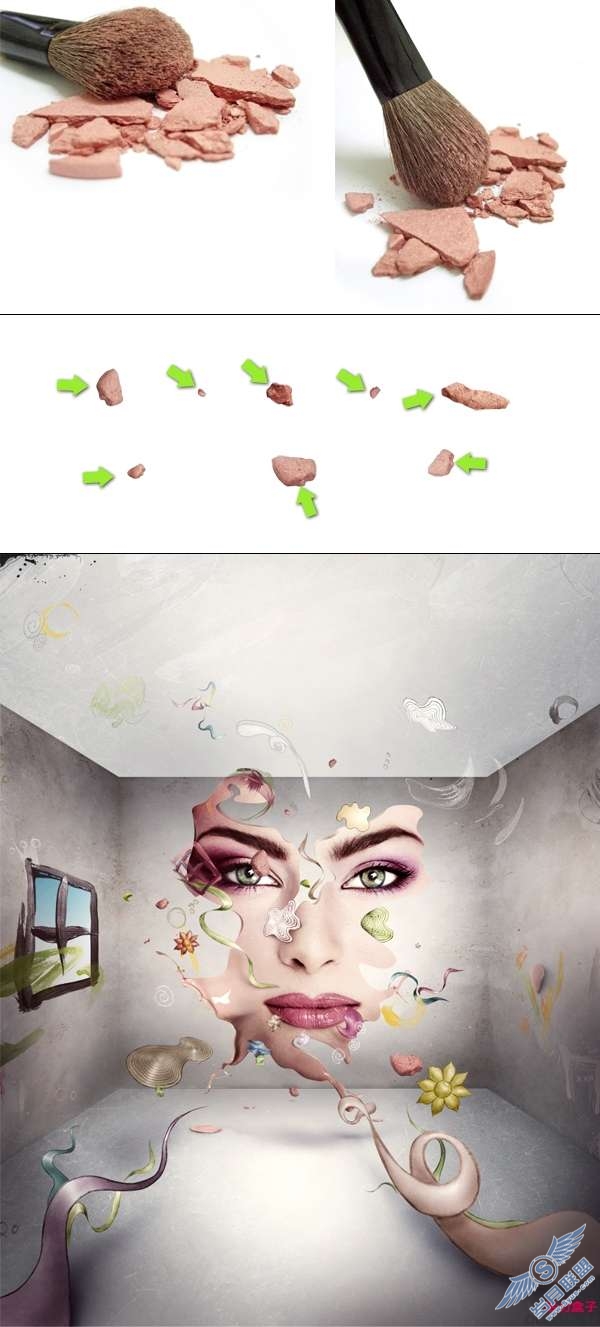
由于这幅图像的名字为“不美”,你可以想一些与美有关的内容。我找到两个免费图片blush,我们将调整它。
OK,使用钢笔工具,剪切出腮红的一些粉碎的部分,将其粘贴在一些白色的文件中,稍微修饰它们。使用加深工具(中间调)按下图2加深。然后,只需让它们适合我们的图像。
注意:如果你决定将腮红放在地面附近,那么你需要在地板上放置一些阴影!

步骤26
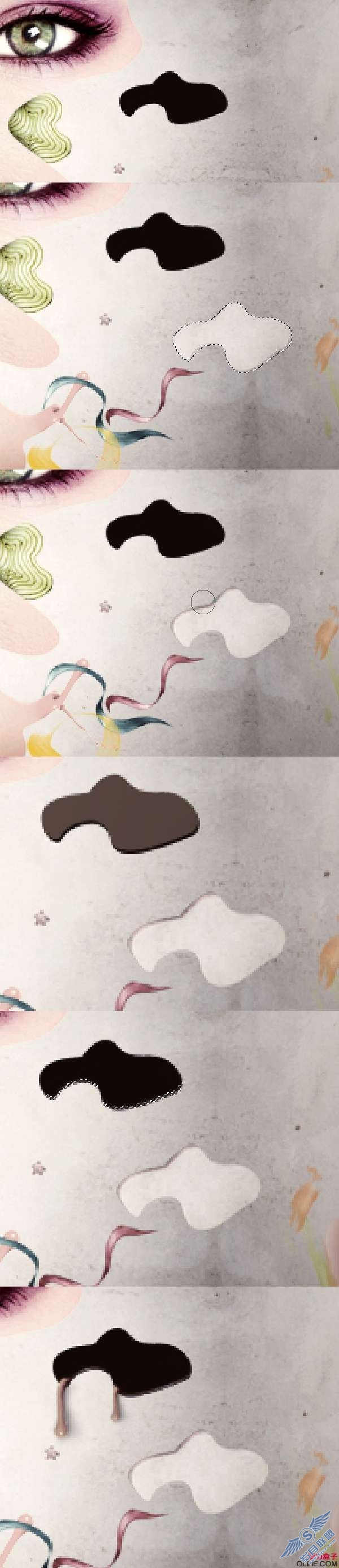
为了使这个插图更有破坏感,我将向大家展示如何在墙上创建一个漏水孔。下面有6个截图,我会按顺序描述它们:
1、使用钢笔工具(设置为形状图层),在墙上画一个弯曲的洞孔形状,并填充黑色。命名此层为“洞”。
2、关闭“洞”层,去图层面板,按Command点击这层的缩略图(选区将会显示)。现在,按Command+ SHIFT键+C(合并复制),然后按Command + V键(粘贴)。现在,命名这一层为“墙的部分”。移动“墙的部分”副本到洞的前方(也可以使用弯曲工具弯曲)。使“洞”图层可见。
3、复制“墙的部分”3至4次,把它们移动到原始图层的下方,使用键盘箭头键往左上方移动它们(一个接一个)来创建一个3D效果。合并这些复制层,使用加深工具(设置为中间调)使其更有深度。
4、现在对“洞”层做同样的事。但是这次只复制一次(用棕色给它上色,可以看到不同),使用键盘箭头键往左上方移动副本。这时效果应像下图4。
5、然后加载“洞”图层选区(Command点击图层的缩略图),按Command+Alt点击“洞副本”图层(为了移除该复制层的选区)。你应该得到一个底部边缘的小选区。在“洞”层上方创建一个新层,填充深褐色。使用加深工具(设置为中间调)和减淡工具(设置为中间调),使这个边缘更突出。
6、复制我们之前做的皮肤飞溅(你也可以复制后向下调整它),把它们放在洞的下方。使用加深工具(设置为中间调),以使其适合黑洞背景的顶端部分。然后在下方添加一些阴影(用你之前所作的相同的方式创建阴影)。

步骤27
看看这个
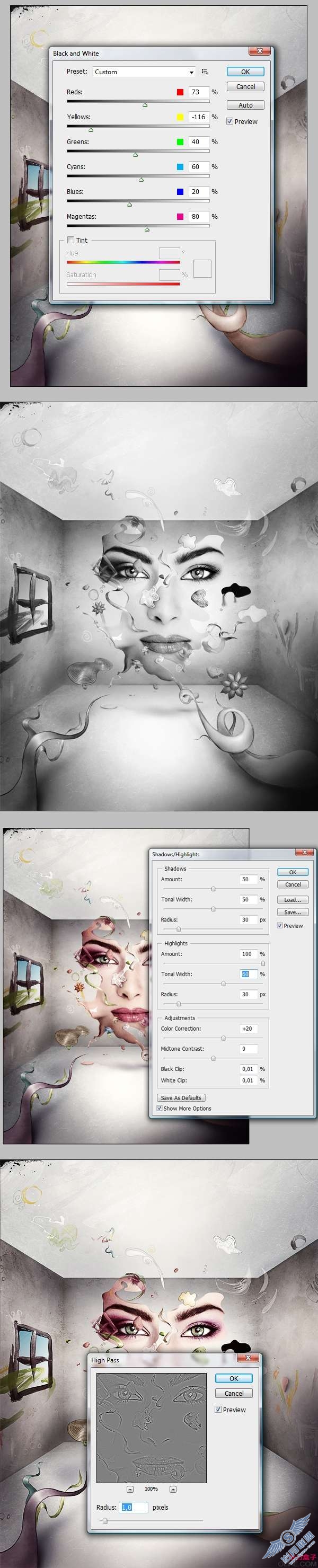
1、下图1:最后的润色,添加黑/白调整图层(在所有层顶部),按你喜欢的方式改变它的透明度(约30-50%),并设置混合模式为柔光。
2、下图2:点击Command + Shift + A(选择整个画布),Command + SHIFT+ C(复制整个画布),Command + V(在所有层之上粘贴),然后再应用Command + SHIFT+ U(去色)。
3、下图3:改变这层的不透明度为40%,设置混合模式为柔光,然后到图层>调整>阴影/高光,增强高光的数量。
4、下图4:最后,再次点击Command + Shift + A(选择整个画布),Command + Shift + C (复制整个画布),Command + V(在所有层之上粘贴),更改混合模式为叠加,去滤镜>其他>高通道保留,并设置值为1。

结论:
这就是我们的作品了。我希望你能成功地应用这些效果到自己的作品里。