Photoshop设计制作金属质感播放器教程
播放器的都是由一些细小的元素构成,而且每个元素又有水晶及金属质感,制作的时候需要细心。除了这些颜色的搭配也很重要,制作的每个元素都要融入到主体里面,这样整体效果就美观很多。
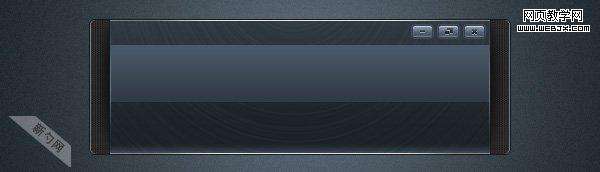
最终效果

1、创建一个 600×400 px的图层。
2、使用放射式渐变填充背景,颜色设置为#5e6c78 - #20282e。

3、复制背景图层,之后进行滤镜-杂色-添加杂色,设置如下:数量:5%;选择单色。下降图片透明度到30%。

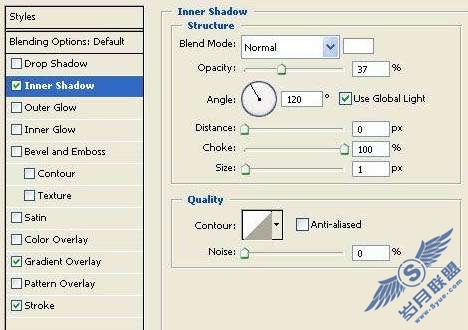
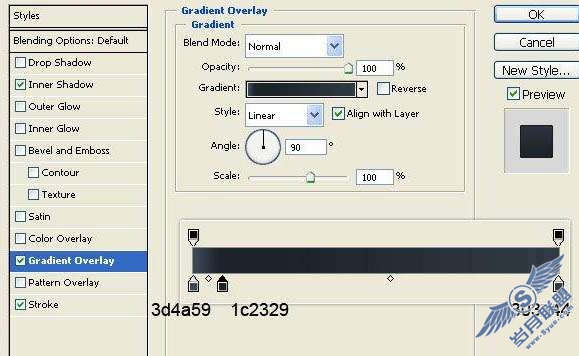
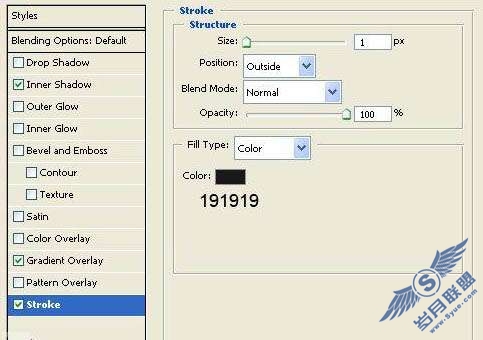
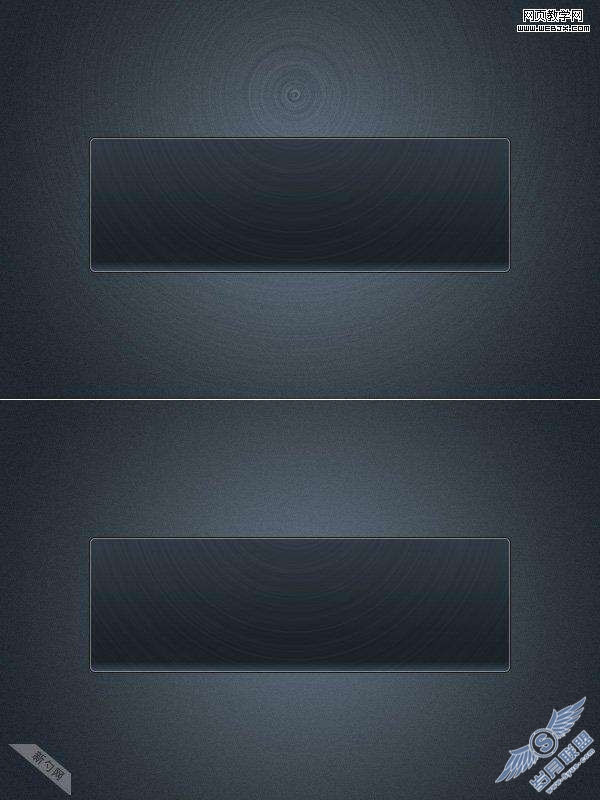
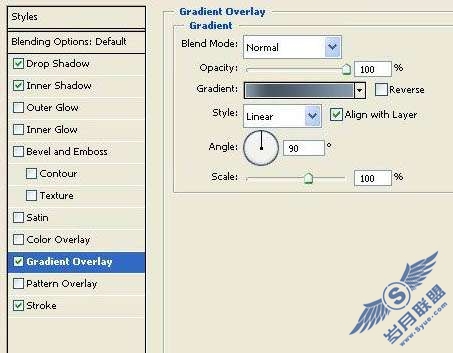
4、作主界面,创建一个新图层,(按Ctrl + Shift + N)并命名为“Base”,再使用圆角矩形工具,设置半径5px,画出画面中一样的矩形,并使用这些混合选项。设置参数按照图片所示。颜色渐变参数为:#3d4a59;#1c2329;#303a44 ,描边颜色为#191919。




5、新建一个600 × 600px文档。 充填50%灰色。 然后,添加杂色,参数设置:80%;高斯噪声,单色。 然后再选择滤镜模糊-径向模糊:旋转参数为100。 之后可以根据自己的感觉,使用快捷键CTRL + F重复径向模糊,直到你满意。

6、复制到之前创建的“base”图层上。更改混合模式为柔光,不透明度为80%。图层命名为 “Texture”.按Ctrl 点击“base”图层,调用选区,然后按Ctrl + Shift +I, 选择Texture图层点击删除不要的选区。

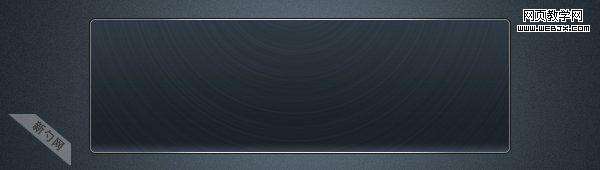
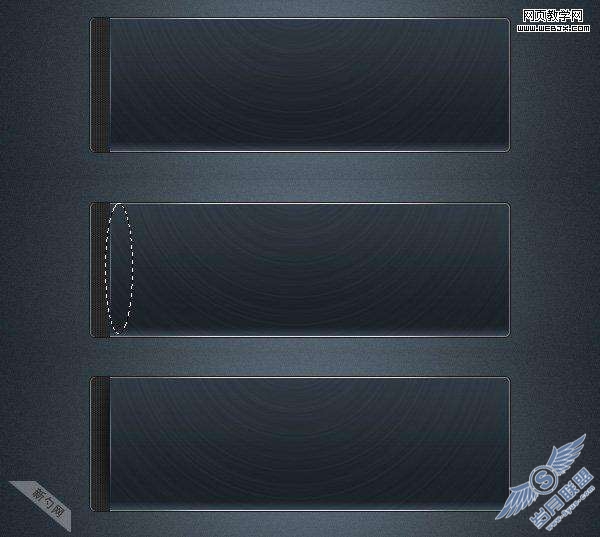
7、创建新图层。将它命名为”Higlights”,再用铅笔工具画两条线,分别放置在base图层的视频界面顶端和底部。再选择一个大一点,参数设置为80%不透明度的橡皮擦擦除两侧的线条。

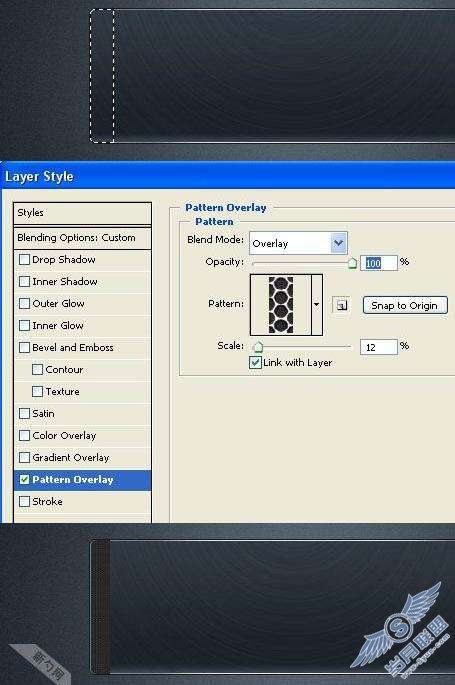
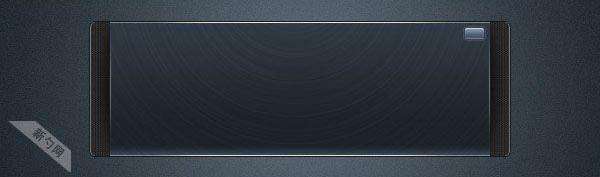
8、再创建新图层。将它命名为”speaker”。Ctrl键的点击 “base”图层的缩略图获得选区。然后选择矩形工具,按住SHIFT键+ ALT键拖动得到选区,#3a3a3a填充它。复制图层,命名为“质地”。之后进入混合选项并添加这些设置:选择“蛛网图案(素材下载见文章顶部)”,图案叠加混合模式:叠加模式和参数设置为12%。


9、创建一个新层,命名为“突出”,再次使用铅笔工具绘制1px高光边缘,然后创建一个新图层,命名为“影子”。使用椭圆工具,取出不需要的区域,羽化,高斯模糊,降低透明度50%既可以,大家可以适当的根据感觉调整。

10、按照左侧制作方法,创建右侧部分。

11、之后创建,最小化和最大化及关闭按钮。创建新层,命名为“按钮”。再使用圆角矩形工具,设置半径为2px,画一个小按钮,它填充白色。图层渐变的颜色为:#8799ab-#485664-#8799ab 描边颜色为#384251。






12、创建一个新层,命名为“X”。为了让X更好看,你可以使用你喜欢的字体或用铅笔绘制工具,之后再添加一个渐变(暗灰色,浅灰色)和1px阴影得到这个效果。

13、同样的方法创建另外两个按钮。

14、创建新层,画一个像图片中的矩形,填充渐变颜色为#303a44—— #4a5968。

15、创建一个新层。将它命名为“光泽”。再绘制一个小矩形,填充白色透明度降低到10%。

16、按照之前的方法绘制高光,透明度大家根据自己的感觉设置即可以。

17、文字添加,大家可以根据自己的想法修改,我使用的字体是Digital-7,大家可以在DaFont下载到,而细节的处理,还是使用前面常用的方法,用铅笔工具画1px线条来添加细节高光。


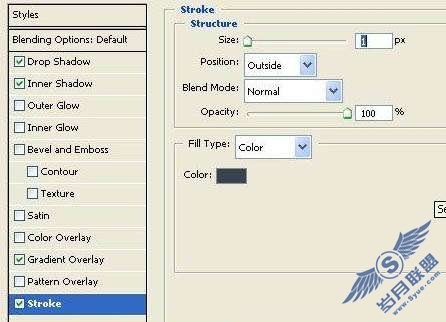
18、创建一个新层。将它命名为“进度条”。再使用圆角矩形工具,半径设置为5px,绘制一个细长的矩形,黑色填充并添加图层样式:渐变叠加颜色设置为#303a44-#1c2329;添加描边1px,颜色为#afbbc6,不透明度为16%。再创建一个新图层,命名为“进度条旋钮”。画出一个小矩形,并填充黑色。图层样式选项为:内阴影:混合模式正常,颜色-白色,距离0,大小1,渐变叠加:#5c6977 -#212a30 -#5c6977; 外描边:1px,颜色#222b31。

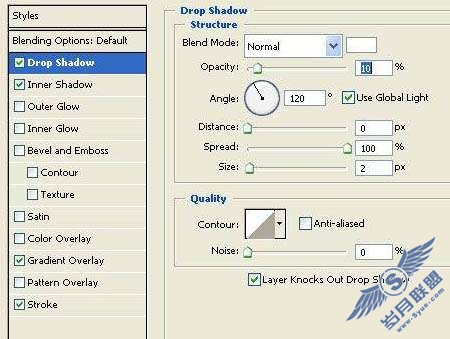
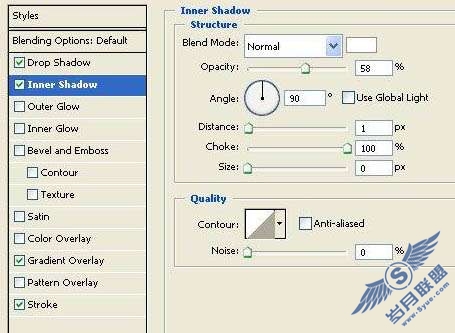
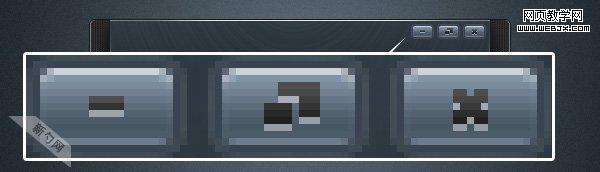
19、接下来要制作好多按钮。创建一个新组,命名为“Buttons”。首先制作播放器基本按钮,如暂停键等。建一个新图层,命名“Button base”。用半径为5px的圆角矩形工具画出外框,然后描边(弧线可重复使用圆角工具完成)。选择图层样式-投影:角度90(使用全局光),距离1,大小0;再勾选内阴影:混合模式为正常,颜色白色,角度90(不使用全局光),距离1,大小0;选择渐变叠加:#4d5c6a-#1c2329-#303a43.

20、用1px铅笔画四条直线,擦去直线的末端,注意透明度变化。看截图自己想象该怎么细致就怎么整。

21、制作播放、暂停、停止、前进和后退按钮。用矩形和三角形工具简单的画出,在这个图层添加渐变叠加效果,颜色分别为#b7d9ed-#458fb2-#b7d9ed。

22、现在做最后四个按钮:重复、随机、播放单和均衡器。制作每一个按钮的步骤都差不多,用圆角工具画出大致形状,添加图层样式:投影-透明度26%,扩展 100%,大小1;内阴影-模式选正常,颜色白色,透明度40%,角度90,距离1,阻塞100%,大小0;渐变叠加 -#3d4a59-#1c2329-#303a44。复制按钮并如图放置。

23、现在添加文字。选择Arial字体,再进行图层样式处理:投影-透明度42%,角度90,距离1,大小0.渐变叠加- #4c5a69-#8495a7。

24、再用铅笔工具进行一些细节处理,主要是高光处理。

25、最后就是音量控制了。用1px铅笔画出喇叭图标,接着进行渐变处理,颜色设置为#b7d9ed-#458fb2-#b7d9ed。

26、用半径5px的圆角矩形工具画音量条,用渐变工具填充颜色,设置与进度条一致。

27、画10个小圆圈。激活的小圆用与喇叭一样的渐变填充,其他的填充简单的黑灰渐变。

28、现在音频播放器的制作基本完成。合并所有图层(除了背景层),复制这个合并层进行2px高斯模糊,选择垂直翻转,再用橡皮擦轻轻擦去底部(注意画笔,不透明度和流量的使用)。这样一步一步地,漂亮的音频播放器在你的手中诞生了。












