Photoshop和imageReady制作倒计时动画图教程
来源:岁月联盟
时间:2009-12-29
本例中我们利用photoshop和imageReady制作出一款倒计时动画,教程对动画的制作原理进行了简单的讲解,教你在最短的时间内制作出动画闪图.
先看效果图:

下方看看具体的做法:
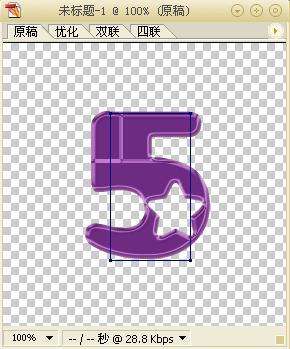
过程一:创建一幅10*10 CM的画布,背景最好是透明的,用文本或者笔刷工具(偶用滴是笔刷工具)在画布的
中央写下“5”;完成图:

过程二:把“5”的图层样式对话框打开,在里面容易设定一下;我的设定是:

过程三:同理。在一样的地方做出一样效果的“4”、“3”、“2”、“1”;效果为:

过程五:这个时候没有把背景层设定为透明层的同学把背景层删除掉,这是图层面版见下图;效果为:

过程六:单击下图按钮,把文件切换到 IR 软件;效果为:

这个时候,IR 软件中图层面版中的样子为:

画布的样子:

过程七:点击“窗口/动画”,弹出动画设定框;效果为:

图的效果是完成“过程八”后的效果。
过程八:单击面版“关掉”按钮下方的“下拖三角按钮”,选取“从图层新建祯”,获得上方的效果;
过程九:把每个祯的“0秒”改为“1秒”,最终的祯(第五祯)也可改为更多的时间,越加有倒记时的feel;
过程十:点击“播放”按钮(即动画面版上的“黑色三角”按钮),假如可正常播放就可以了;
过程十一:保存。单击“文件/把优化结果储存为”,把文件保存为 .gif 格式就可以了。
完成效果图:












