Photoshop液晶显示器广告设计制作
今天介绍一篇photoshop创意合成广告教程,制作一款水中的液晶显示器特效.希望你能喜欢并做出更有创意的效果.
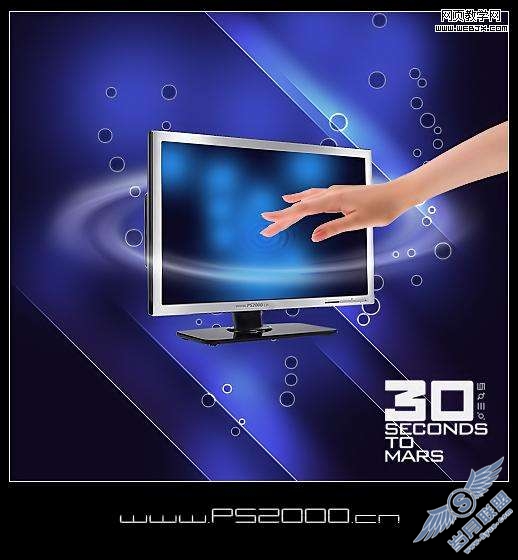
最终效果

所用到的素材


制作步骤:
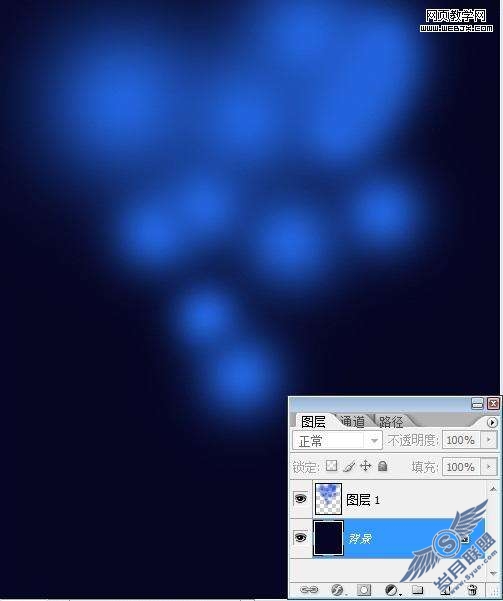
一,创建文档,填充深蓝色,创建图层,前景色设置成淡青色,运用直径200像素硬度为0的画笔随便点出一点亮点

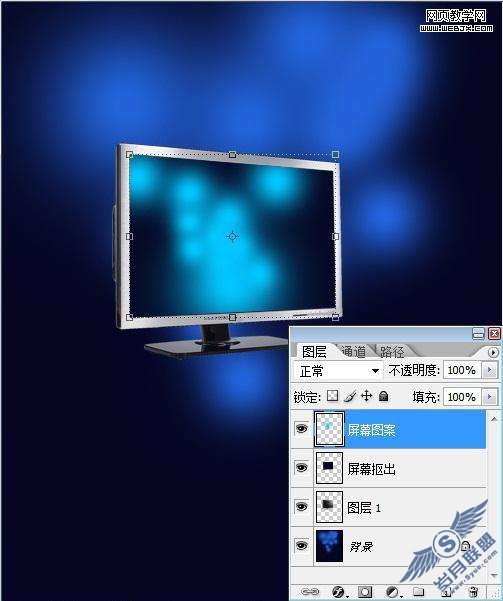
二,做完后ctrl+E拼合图层。移到液晶显示器素材,把屏幕扣出,顶端创建图层,按上一步手法做出屏幕的图片。

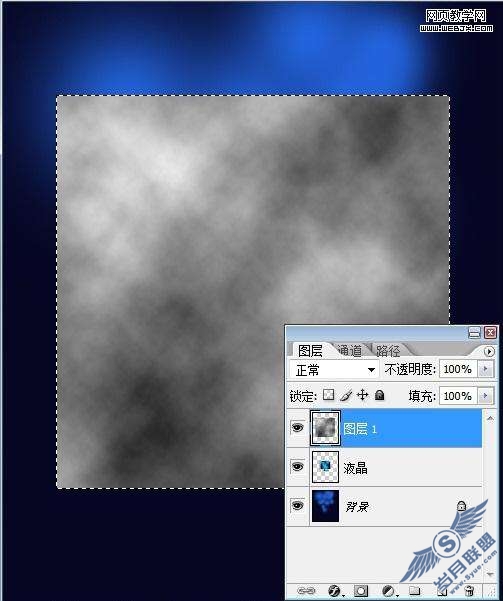
三,做完后拼合液晶显示器图层。创建图层,按D键恢复前景色与背景色,绘制矩形选区,滤镜——渲染——云彩

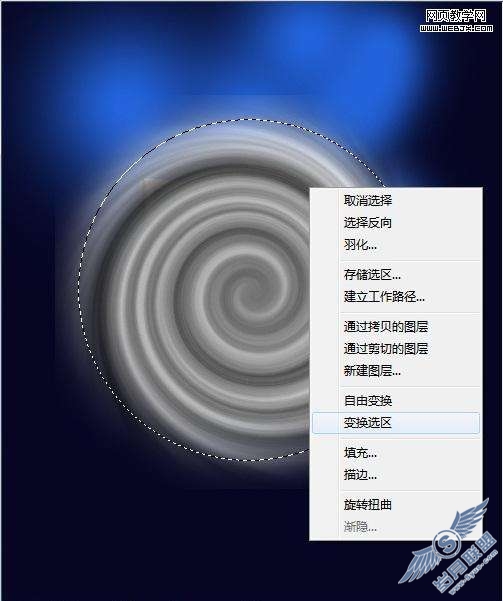
四,不能取消选区,滤镜——扭曲——旋转扭曲

五,运用椭圆选项框工具,按shift键绘制正圆选区,羽化20像素,反选,删除。再反选,右击鼠标——变换选区,按shift缩小选区范围

六,把中间部分删除。

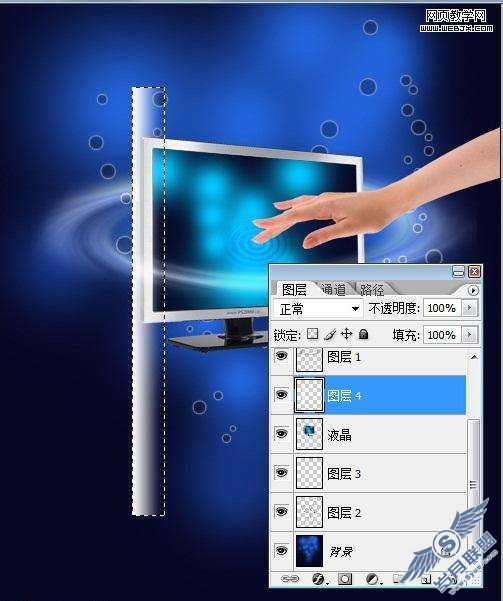
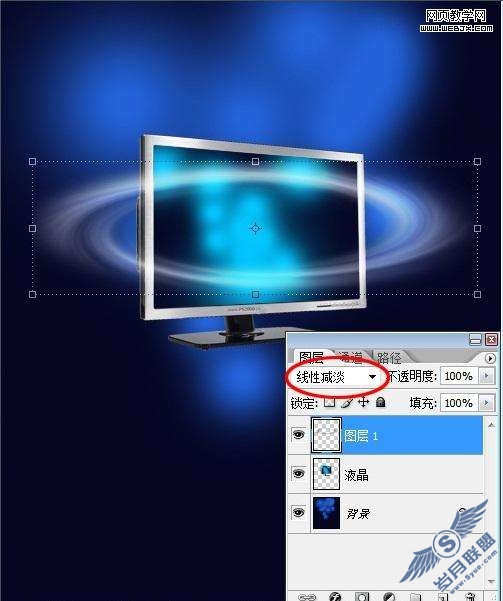
七,ctrl+T调节好外形,图层混合模式设置成“线性减淡”。删除被显示器盖挡掉的多余的部分

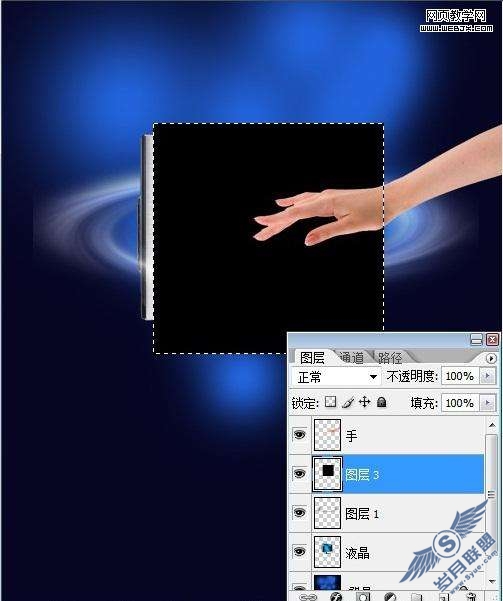
八,把手素材移到,在手图层下创建图层,绘制矩形选区,填充黑色

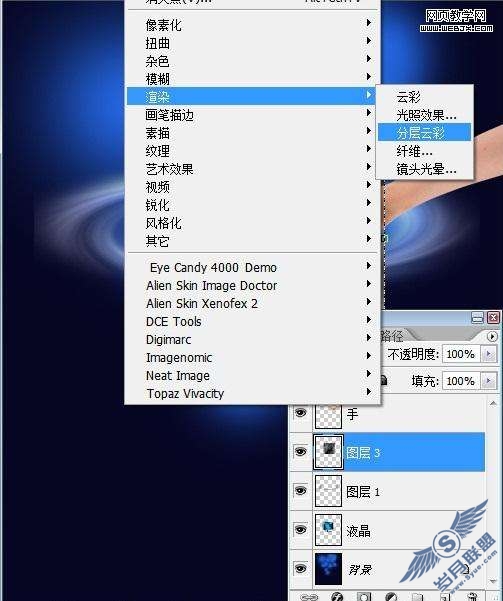
九,滤镜——渲染——分层云彩,ctrl+F重复一遍

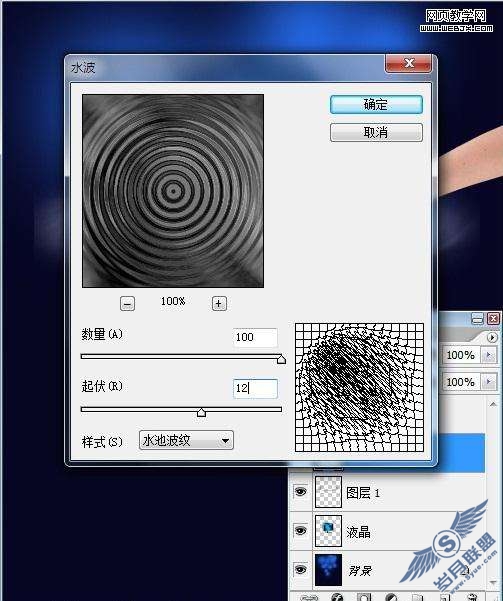
十,滤镜——扭曲——水波

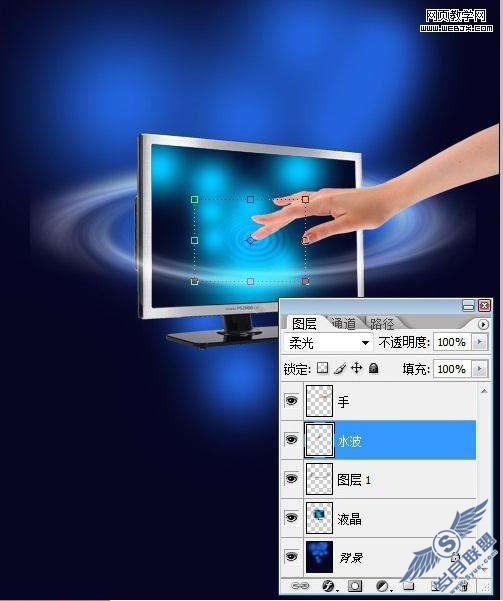
十一,参照第5步删除多余的部分,调节透视关系,改成“柔光”

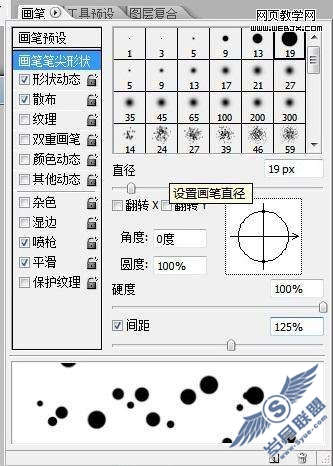
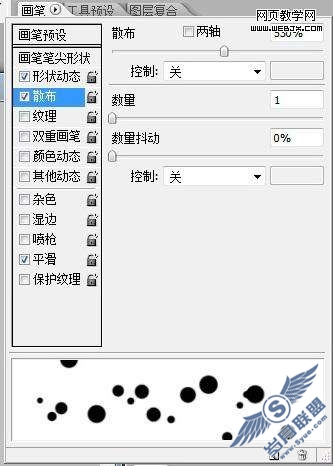
十二,选取画笔工具,选取19号画笔,设定如下:



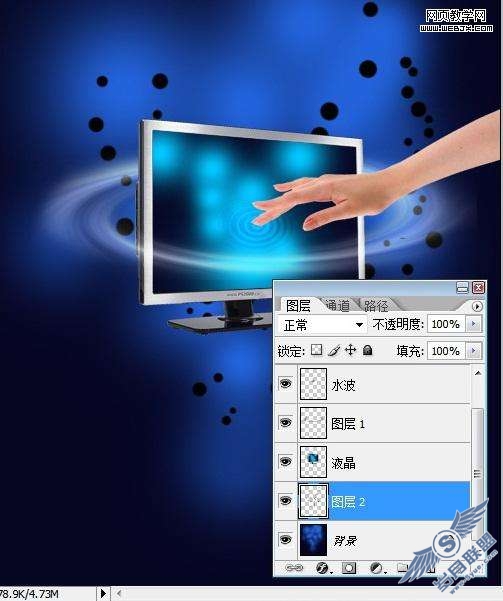
十三,在背景层上创建图层,前景色设置成黑色,在屏幕上移动鼠标,形成一点错乱的黑点

十三,把黑色图层不透明度设置成30%

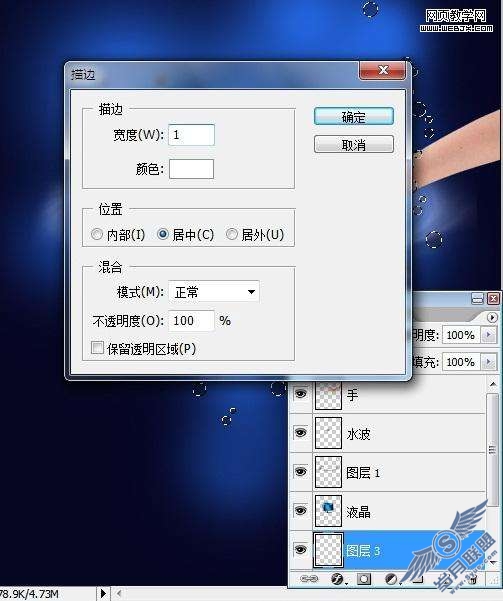
十四,创建图层,按住ctrl键,鼠标单击黑点图层,出现选区。编辑——描边。把此图层不透明度设置成60%

十五,创建图层,绘制长方形选区,前景色设置成白色,选取渐变工具,渐变样式设置成白色至透明,在选区中拉出图中效果