Photoshop设计制作黑色风格网页按钮
来源:岁月联盟
时间:2009-12-02
完成图:

1:创建一600*600的文件

2:将背景层填充成灰色,在创建一层,画一矩形的选区,填充成黑色:

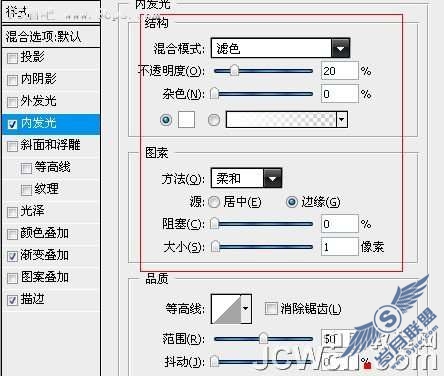
3:给矩形层加上图层样式(内发光),参数见P:

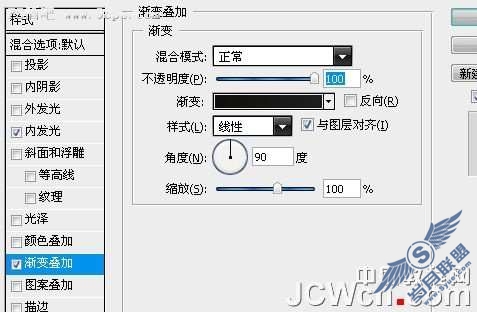
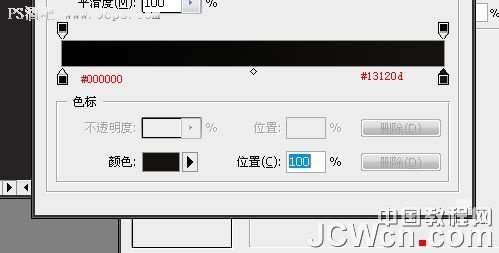
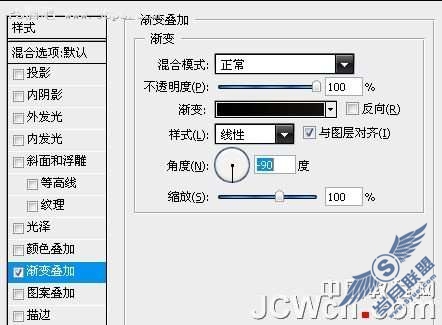
4:接着加上图层样式(渐变叠加)这儿看看渐变条的设定:

5:渐变叠加的参数:

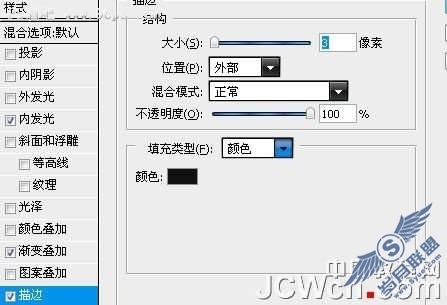
6:接着加上图层样式(描边),参数见P:

7:获得的效果见P:

8:在创建一层,按CTRL+刚才的矩形层,载入选区,在新的图层上方拖一透明到白色的渐变:

9:将渐变层图层模式改为柔光:

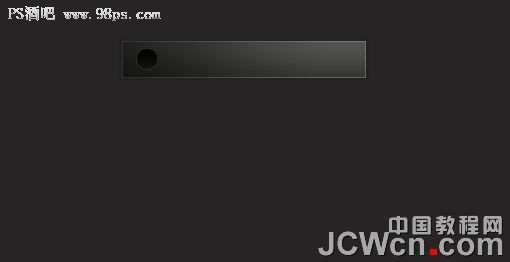
10:做到这儿的效果见P:

11:在创建一层,画一圆用白色填充,这儿放大文件好操作些呵:

12:给圆层加上图层样式(渐变叠加),这儿是渐变条的设定:

13:渐变叠加参数:

14:接着加上图层样式(描边):

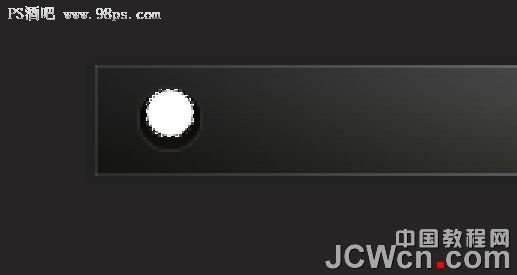
15:效果见P:

16:放大图层,创建一层,在画见P的一圆并填充成白色:

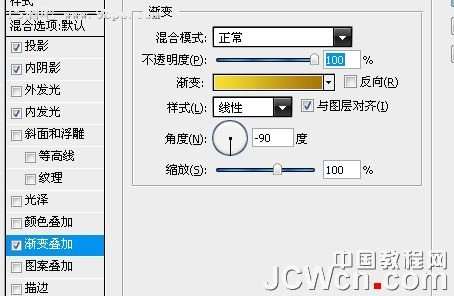
17:给内部的这个小圆加上图层样式(投影):

18:接着加上图层样式(内阴影):

19:接着加上图层样式(内发光):

20:再接着加上图层样式(渐变叠加):

21:效果见P:

22:放大图层,创建一层,还椭圆工具勾出选区,并填充白色:

23:降低图层的不透明度50%

24:效果见P:

25:将步骤1到这儿的这些图层添加到一新组呢:

26:在拷贝4个组,排序并命名好:

27:再进每个组调整下渐变叠加的色彩:

28:添加文字层,获得完成效果:












