photoshop图层样式混合选项功能详解
在用photoshop处理图片时,常常会有许多的图层,因而图层样式也PS中即重要和常用的一个功能,最常用的是投影,发光和描边等.本教程中对图层样式混合选项的各个高级混合功能进行详细的讲解.

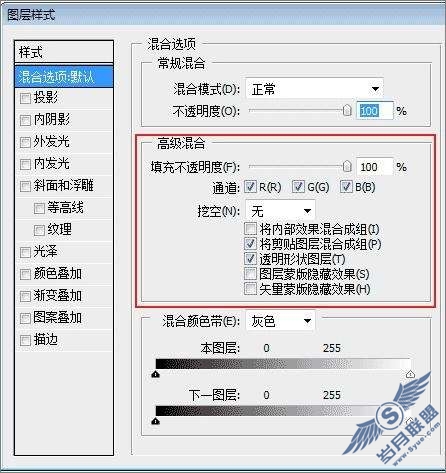
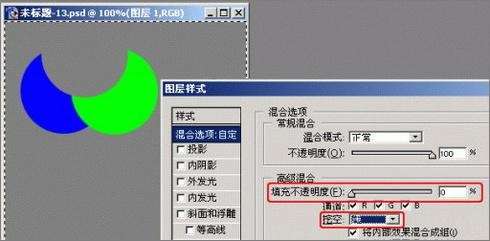
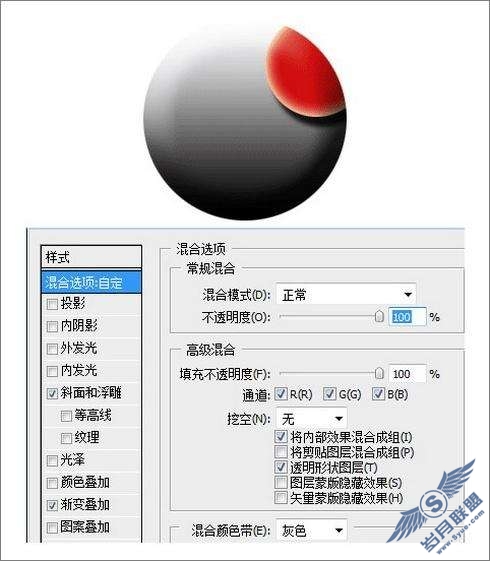
图一
[填充不透明度],径直移动看看,好像和[不透明度]相似~~
但这个选项只会影响层本身的内容,不会影响层的样式 (这儿指默认情况下,其它情况下方把讲到)。所以调整这个选项可把层调节为透明的,同时留下层样式的效果。

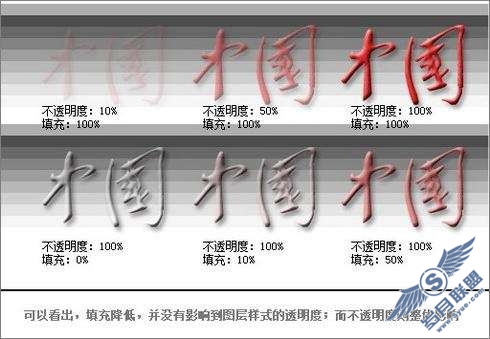
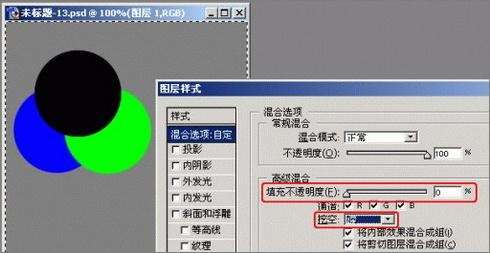
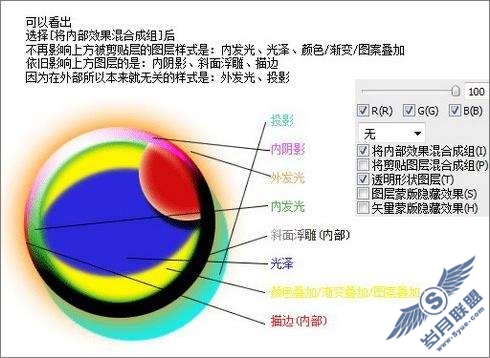
图二
通道 [RGB],这三个多选项框,去掉那个,就相当于将对应通道填充为白色,比如所去掉红色,这个图层就偏红了。详细试验一下就非常清晰了。
(这个通道选取也一样作用于所有的图层效果上)
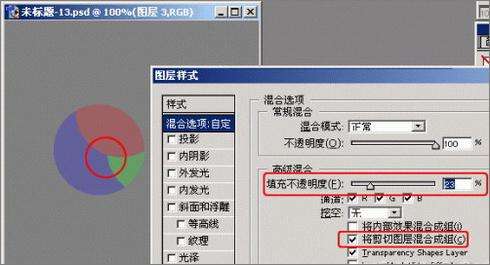
挖空:方式有三种:深、浅与无,用来设定当前层在下方的层上“打孔”并显示下方层内容的方式。假如没有背景层,当前层就会在透明层上打孔。
要想看到“挖空”效果,必须把当前层的填充不透明度(而不是普通层不透明度)设定为0或一小于
100%的设定来使其效果显示出来。

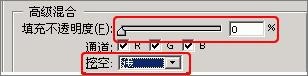
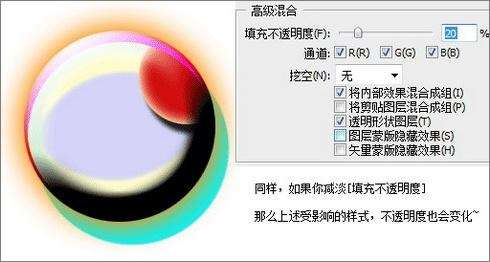
图三
假如对不是图层组成员的层设定“挖空”,这个效果把会一直穿透到背景层,也就是说当前层中的内容所占据的部分把全部或部分显示背景层的内容(按照填充不透明度的设定不同而不同)。在这种情况下,把“挖空”设定为“浅”或“深”是没有区别的。可是假如当前层是某个图层组的成员,那么“挖空”设定为“深”或“浅”就有了区别。假如设定为“浅”,打孔效果把只能执行到图层组下方的一层,假如设定为“深”,打孔效果把一直深入到背景层。 下方通过一例子来描述:
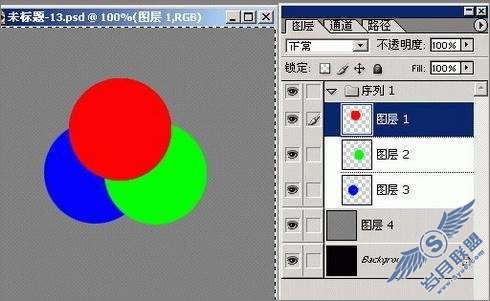
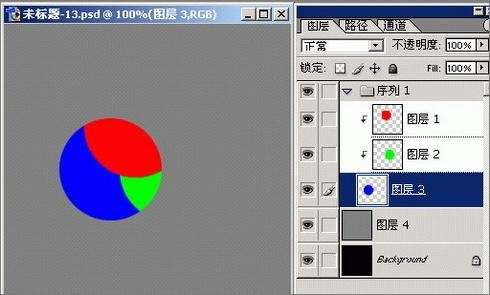
这幅照片由五个层组成,背景层为黑色、背景层上方是图层四(灰色)、再上方是图层一、二,3(色彩分别是红、绿与蓝),最上方的三个层组成了一层组。

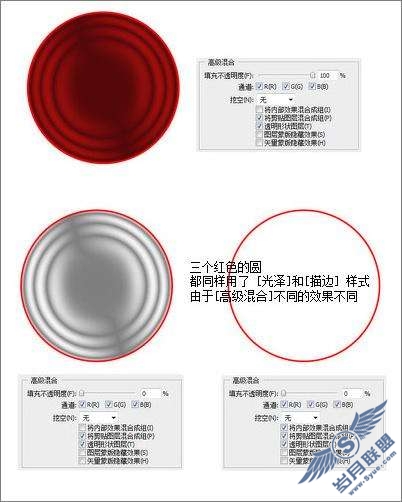
图四
此时我们选取“图层一”,打开层样式对话框,设定“挖空”为“浅”并把“填充不透明度”设定为0,可获得如此的效果:

图五
可看到,图层一中红色圆所占据的区域打了一“孔”,并深入到“图层四”上面,从而使“图层四”的灰色显示出来。因为填充不透明度被设定为0,图层一的色彩完全没有留下。假如把 填充不透明度设定为大于0的值,会有稍微不同的效果。
假如再把“挖空”方式设定为“深”,我们把获得如此的效果:

图六
此时红色圆占据的部分“击穿”了图层四,深入到了背景层的上面从而使背景的黑色显示了出来。
下图就是“挖空”的一简易应用:

图七
接下来讲[把内部效果混合成组]与[把剪贴图层混合成组]

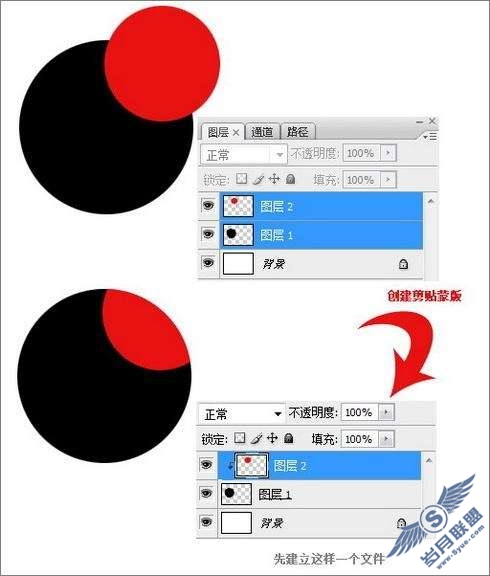
图八
之后在默认状态下,给两个图层分别加上效果,可看到,因为[剪贴蒙板]的缘故~~ 图层二被图层一的[渐变叠加]样式给 覆遮掉了~~

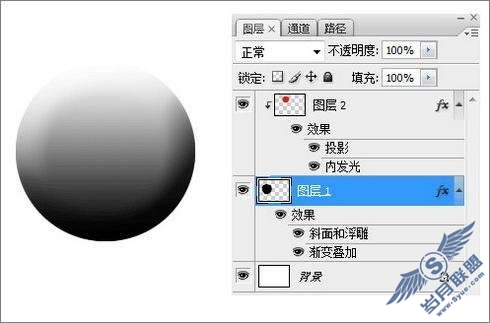
图九
由于默认情况下,图层一的样式都是叠加在被他剪贴的图层之上的,假如用了些不透明的效果就会将上方的层都遮掉。
假如我们把图层一的高级混合选项从默认改成如下,那么图层二 就不会被[渐变叠加]遮掉了。

图十

图十一

图十二

图十三
也就是说 [把内部效果混合成组] 相当于将 内发光、光泽、色彩叠加/渐变叠加/图片叠加 这多种样
式拼合到图层本身中~
从而使这多种样式受到[填充不透明度]与[图层混合模式]的影响,并且不再盖挡上面被剪切层
依照这个现象,我们可通过[把内部效果混合成组]来控制[剪贴蒙版]一点效果
把剪贴图层混合成组(Blend Clipped Layers as Group)
选中这个选项可把构成一剪切组的层中最下方的那个层的混合模式样式应用于这个组中的所有的层。假如不选中这个选项,组中所有的层都把运用个人的混合模式。
只为演示这个效果,我们第一步在上方的那个例子中把图层一与图层二切换成图层三的剪切图层(手法是按住Alt键点击图层之间的横线),见下图:

图十四 接下来双击图层三打开其层样式对话框,选中“混合 剪切图层”选项,之后减小”填充不透明度“,可获得如此的效果(留意其中的红色区域与绿色区域分别是图层一与图层二的内容,它们也受到了影响):

图十五 假如不选中“混合剪切图层”选项,调节”填充不透明度“会获得如此的效果(留意图层一与图层二的内容没有受到影响):

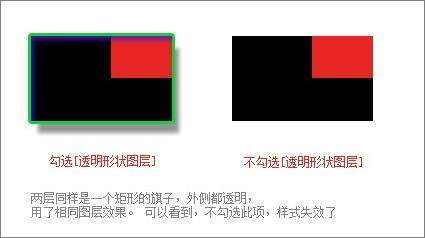
也就是说 [把剪贴图层混合成组] 相当于将 剪贴组内的所有图层都拼合到最下层中,共用它的[填充不透明度]与[图层混合模式],不然各个层的这两项属性独立~ 透明外形图层
这个选项不选中的话,整个图层就没有“透明”的位置了。

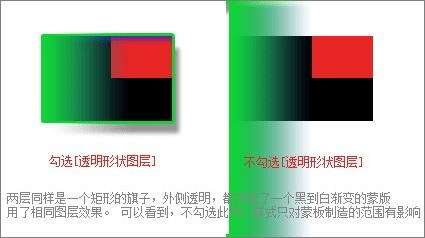
图十七 那么运用图层蒙板的情况下又会怎样?

图十八

图十九 也就是说,这项相当于将图层本身的透明部分都当作不透明部分处理(虽然实际效果也是透明的,能看到下方的),图层蒙板制造的透明效果则不受影响
图层蒙版隐蔽效果
这个很简易

图二十

图二十一
虽然默认这个是不勾选的,但非常多时候也是要用到勾选。比如用蒙板制造渐隐效果的时候想要将样式一起隐掉。











