Photoshop制作水晶质感的小房子图标
效果图:

第1步 第一步,新建500px白色背景的文件,一新的500px。拉出在方便文件中央的一点指南。选取钢笔工具(P)与作出如下的一外形。

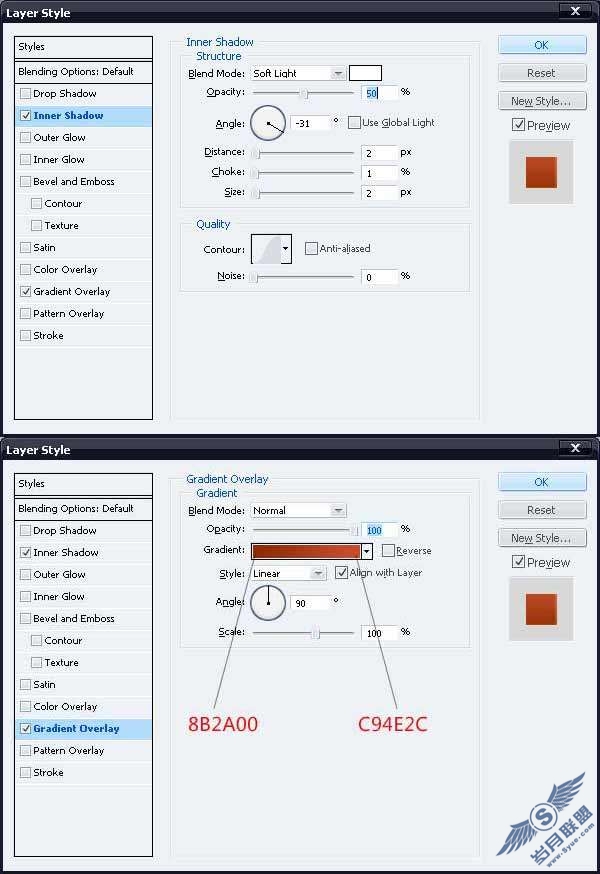
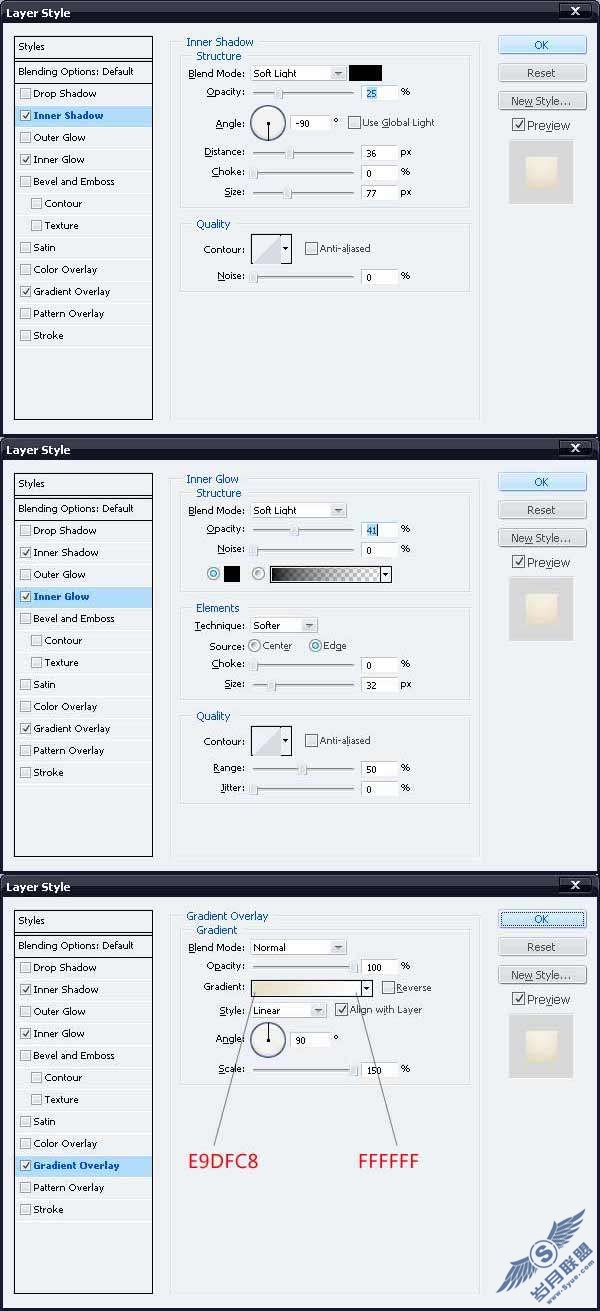
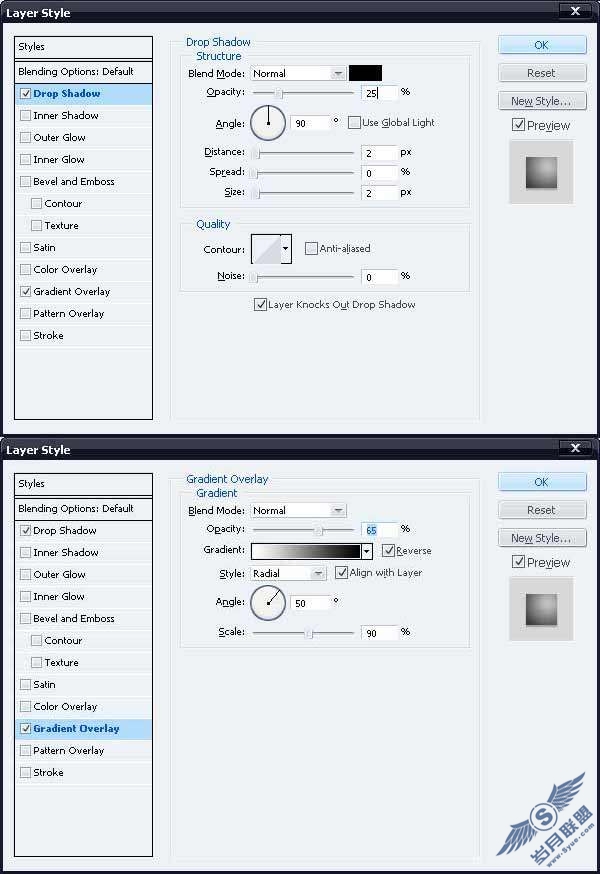
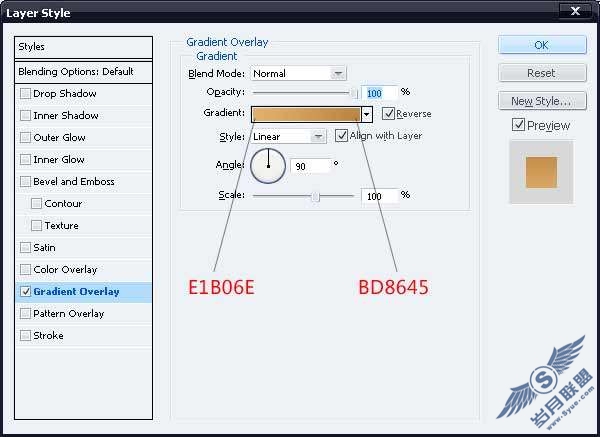
第2步 您想要加上一点色彩与超薄白色狭长的外形。为此,双击与应用层单击下方的图层样式。

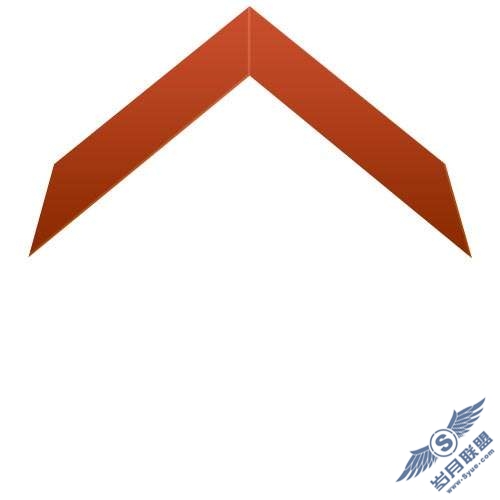
第3步 重复的外形(命令+ J)与去编辑“>变换”水平翻转,把重复的外形朝右拖动,使两岸加入每个显示的另外。

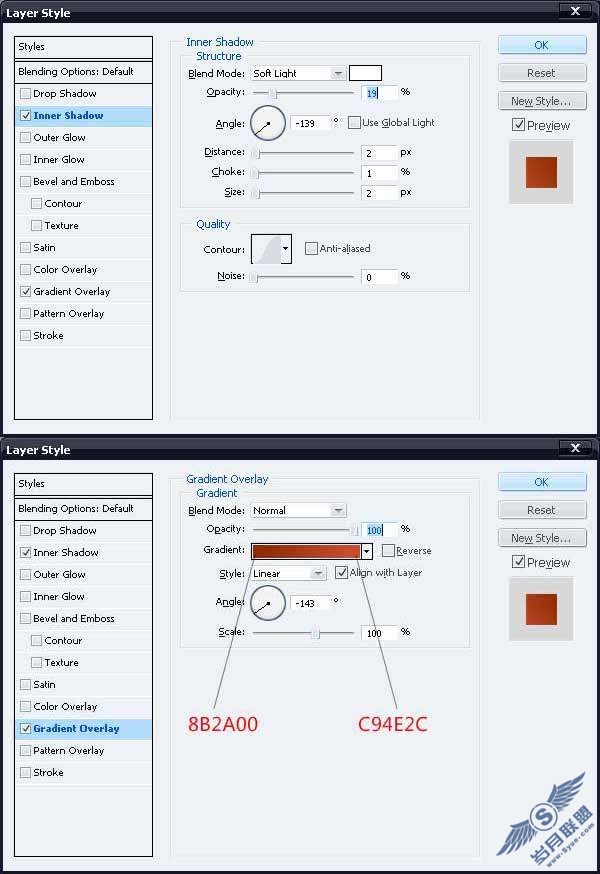
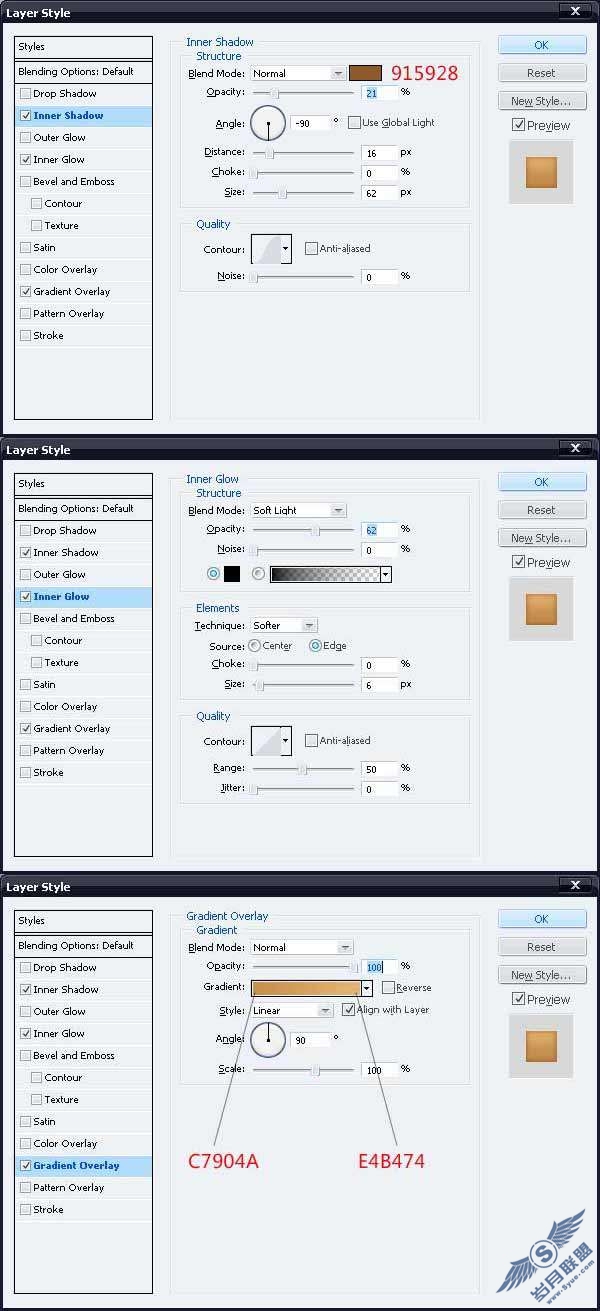
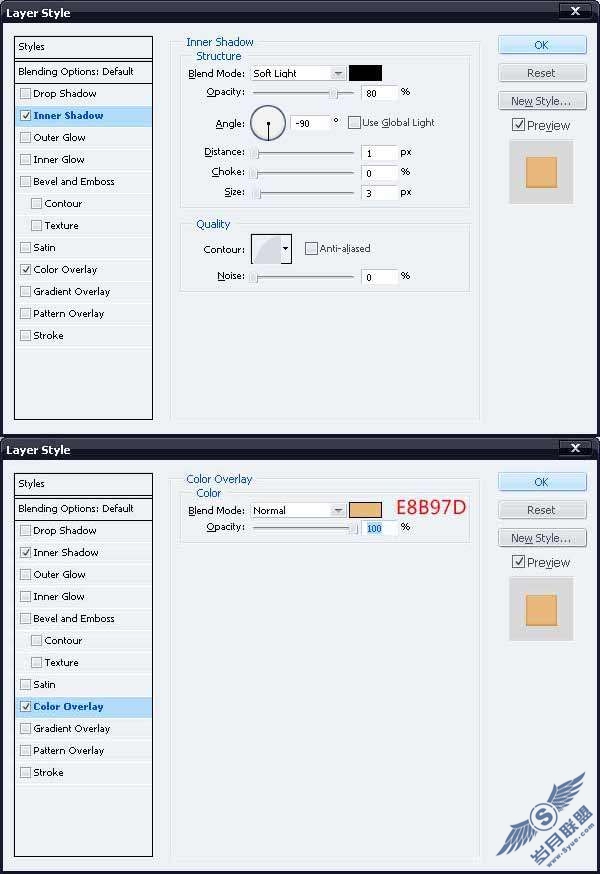
第4步 因为类似的色彩,外形给这两个单位看看屋顶。 有一想要修正它。 打开重复的层图层样式,并应用下面修改。

第5步 设定前景色“830F00” 绘制一如此的外形如下的钢笔工具(规划)。 名称产生的外形“屋顶左”。

第6步 重复的外形与它命名为“屋顶的权利”。进入“编辑>变换”水平翻转与拖动朝右重复的外形,让你获得如此的事情。

第7步 和钢笔工具(规划),制定一如下的一外形,把其命名为“身体。”

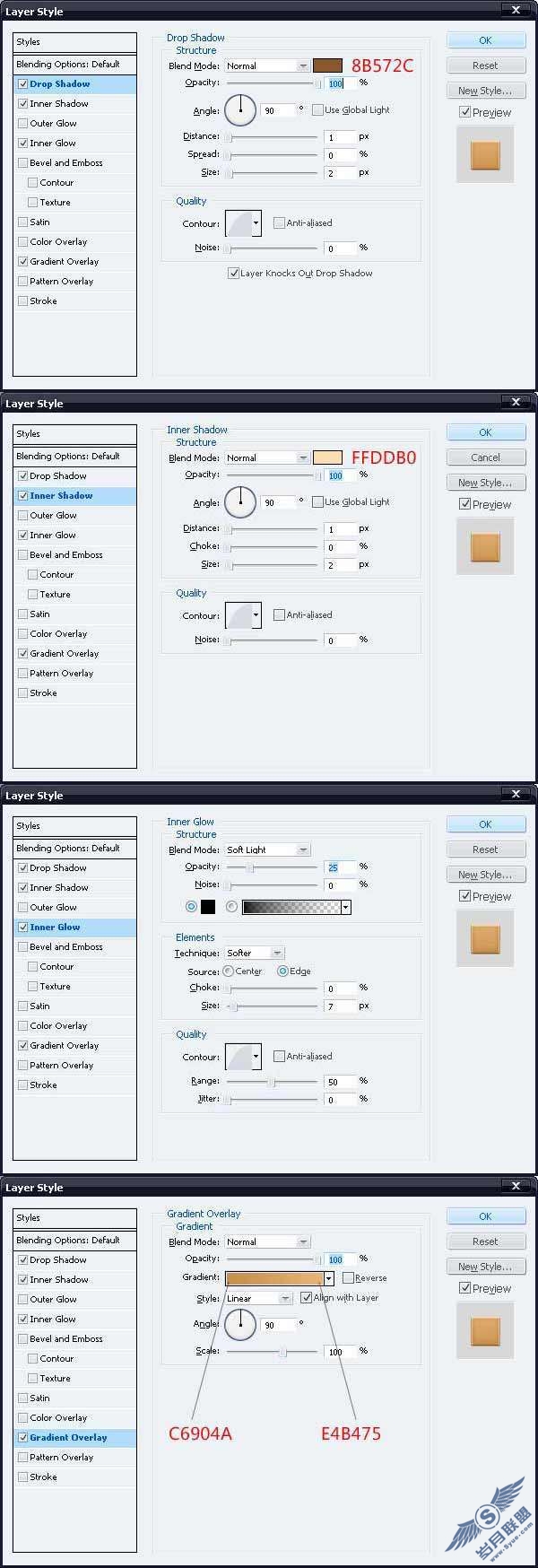
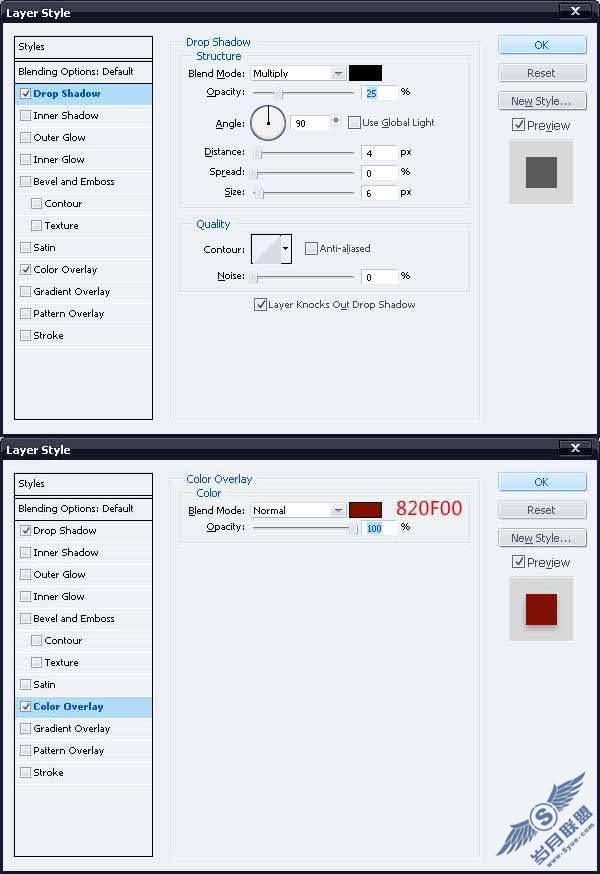
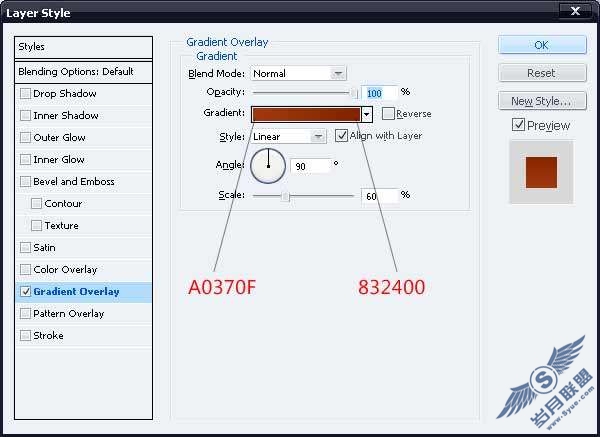
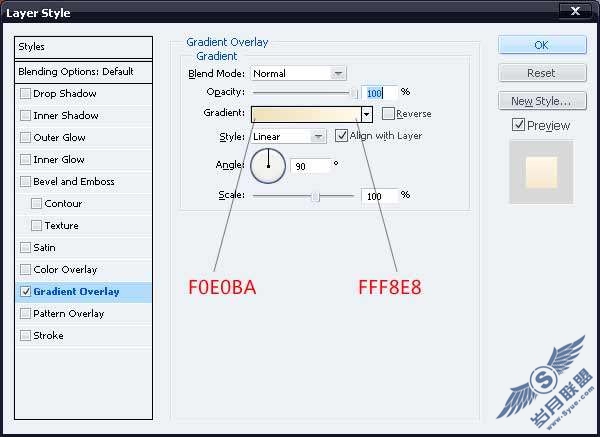
第8步 双击层并给予这些图层样式。

第9步 您想要将房子的屋顶机构的影子。为此,命令的“屋顶单击左侧”层上的“屋顶的权利”层总结两个层次的选取,之后命令+按住Shift键点击。拖动选取下来,在新的图层填充色彩“5F5343的选取。”

第10步 转到滤镜“>模糊”高斯模糊,进入10px之后点击确认。

第11步 您可能留意到,经过过滤器已被应用,阴影是在屋外的身体,这看上去不准确流向。要修正它的“身体”层,Ctrl键点击,按Command + Shift +我颠倒选取。和“影子”层选取,按Delete键。

第12步 此时,您想要加上一房子的突出部分, -这就是门。选取矩形选项框工具(M)与在新的图层填充黑色选取。

过程13 给门下方的图层样式。

过程14 此时,我们想要加上一点细处的大门。选取圆角矩形工具(按Shift + U)与绘制的3px半径黑色矩形。

第15步 去它的混合选项并应用这些设定。

过程16 重复的外形与拖动下来,让你有如此的事情。

过程17 句柄此时可添加到门。椭圆工具运用(ü)就门口一小圆圈。

第18步 给圆一阴影与径向渐变。

过程19 您可加上一门上方的板。运用钢笔工具(规划)作出如下的一外形。

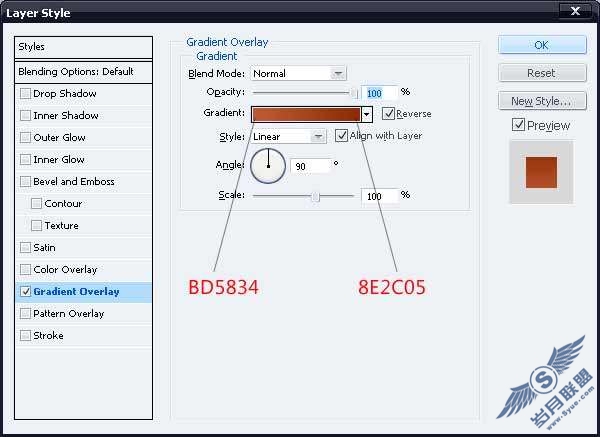
过程20 去它的混合选项,并给它一作为屋顶类似的语气渐变叠加。

21步 用钢笔工具(规划),再作类似下方这一外形。

过程22 给下方的外形图层样式。

过程23 新建一新层,填补它和黑色的选取。 确保这层下方的“门”在图层面版层上。

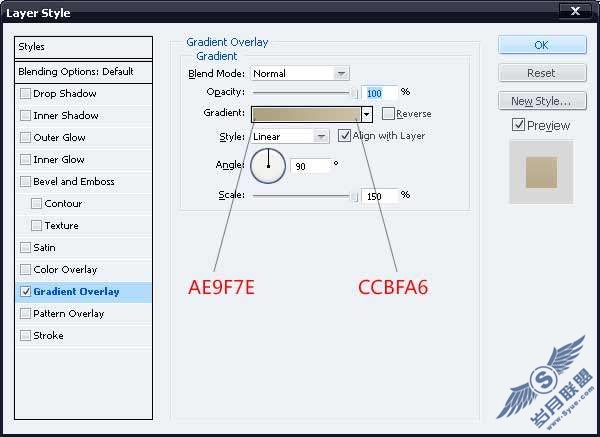
过程24 给黑条对下列色彩渐变叠加。

过程25 作为进一步的细处,您可加上一门,一步房子。 为喜爱和钢笔工具(规划)1下面的外形。

过程26 让门步一渐变叠加。

过程27 只为让大门一步的3D界面,加上一点厚度它。 设定前景色为“A26431”,并以此为如下的一外形。

过程28 此时是时候把Windows的房子。 通过填写开始做一新层上有一黑色的选取等。

过程29 运用矩形选项框工具(米),填充白色显示一新的层中执行选取。

30步 还要向窗户混合选项截面,并给予这些样式。

过程31 此时,你想要快门。 就像你所取得的大门,作出快门并在一窗口的正面。 打造它的拷贝与拖动到另一边,给予阴影的百叶窗,假如你需要的。

32步 只要提高细处,加上一平板,像你的窗口没有向门口。 唯一的区别是,你想要使用图层样式的大门一步的平板您为窗口决策。

33步 新建一图层组与它提出的全部图层,构成了窗口。 拷贝层设定了两次并把它切换为60%,其原始大小。 放到门右侧的小窗口。

34步 此时,您可加上一烟囱的房子。 新建一新层,并就此事,填充黑色选取。

35步 给予这些颜色的渐变叠加。

36步 请有类似下方一让烟囱看立体外形。

37步 再作任意的烟囱色彩的外形。

38步 给这些色彩的形成一渐变叠加。

39步 设定前景色“D6C08D”,并作出如此的外形。

40步 此时是时候让阴影,房子的图标基地。 新建一新层,之后运用矩形选项框工具(米)来填充黑色选取。

41步 套用滤镜“>模糊”高斯模糊,之后滤镜“>模糊”和这些设定运动模糊。

过程42 打造一类似的阴影门一步。您可设定从80-90%或者20-30%的阴影不透明度。我加了一点草,结束了这件事。

结论 最终的照片如下!我希望你喜爱新建这个图标设计!












