Photoshop设计制作卡通电视机教程
最终效果
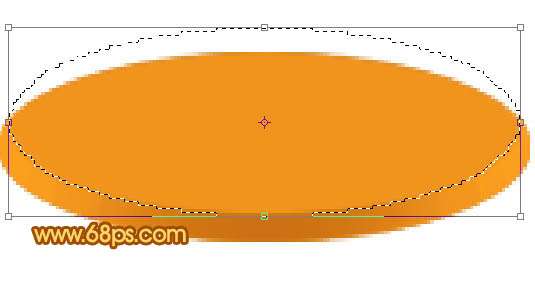
1、新建一个600 * 600像素的文件,背景填充白色。新建一个图层,用椭圆选框工具拉出图1所示的椭圆选区。
<图1>
2、选择渐变工具,颜色设置如图1,拉出图3所示的径向渐变。拉好渐变后不要取消选区。
<图2> 
<图3>
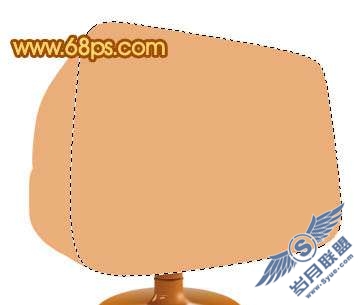
3、保持选区,新建一个图层,填充颜色:#F1941B,然后把选区往上移动一点距离,再选择菜单:选择 > 变换选区,稍微压窄一点,如图4。然后按Delete删除,取消选区后把图形顶部稍微用加深工具涂暗一点,效果如图5。
<图4> 
<图5>
4、新建一个图层,用钢笔勾出边缘的高光填充白色,效果如下图。
<图6>
5、调出底座的选区,新建一个图层填充白色,加上图层蒙版,用黑白渐变拉出透明效果如图8。
<图7> 
<图8>
6、新建一个图层,用钢笔勾出高光部分的选区,稍微羽化后填充白色,加上图层蒙版,把边缘部分稍微涂点透明效果,如下图。
<图9>
7、新建一个图层,用钢笔勾出下图所示的选区填充颜色:#A2551F,用加深以及减淡工具涂出高光和暗调部分,效果如下图。
<图10>
8、新建一个图层,用画笔点上高光,效果如下图。
<图11>
9、新建一个图层,用钢笔勾出机壳部分的选区,填充颜色:#EAAE7A,效果如下图。
<图12>
10、新建一个图层,用钢笔勾出图13所示的选区,选择渐变工具,颜色设置如图14,拉出图15所示的线性渐变。
<图13> 
<图14> 
<图15>
11、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#A75000,用加深工具把边角部分涂暗一点。
<图16>
12、新建一个图层,用钢笔勾出下图所示的选区,填充黑色。
<图17>
13、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#999999,取消选区后加上图层蒙版,用黑白渐变拉出左边透明效果,如图19。
<图18> 
<图19>
14、新建一个图层,用钢笔勾出下图所示的选区,填充黑色,然后新建一个图层,用钢笔勾出高光部分的选区填充白色,效果如图21。
<图20> 
<图21>
15、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#606062,然后再加上高光效果,如图23。
<图22> 
<图23>
16、机壳其它部分的制作效果如下图。
<图24>
17、新建一个图层,制作控件部分,如图25 - 27。方法同上。
<图25> 
<图26> 
<图27>
18、最后加上投影和背景,再整体调整下细节,完成最终效果。
<图28>











