Photoshop制作欧美风格的滑板海报教程
在这篇photoshop海报设计教程里,你可学到
1:用photoshop钢笔工具绘画美丽的色带
2:颜色的使用技巧
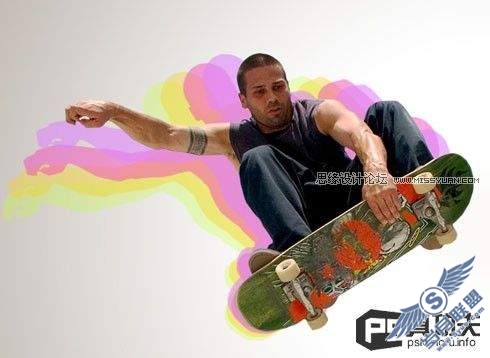
完成效果见下图

步骤1是将背景做出来。创建一工作文档(菜单—创建;ctrl+n),文档设定1280×1024px, 分辨率72dpi。再创建一空白图层(图层—创建—图层 ;ctrl+shift+n),随意填充一种色彩(编辑—填充)。

好了吗?继续进入加上图层样式—渐变叠加(留意样式作者用的是径向)

色彩设定如下:色彩值:FAF9F7 FFFFFF B2AA9F B9B1A6


(功夫有话:作者的每一步都是有他个人的目的也许设定值是枯燥的,但你要个人去看作者为什么如此设定色彩,假如是你,你会怎样渐变?功夫分析:作者的背景效果是中间亮周围暗,分明光芒设定在中间了,因此接下来作者的色彩渐变是由浅到深向周围渐变的。当然,这不是叫各位要有多么精确的设定值,色彩分配的详细地方,全是描述我们想要有这个意识)
在这篇photoshop海报设计教程里,你可学到
1:用photoshop钢笔工具绘画美丽的色带
2:颜色的使用技巧
完成效果见下图

步骤1是将背景做出来。创建一工作文档(菜单—创建;ctrl+n),文档设定1280×1024px, 分辨率72dpi。再创建一空白图层(图层—创建—图层 ;ctrl+shift+n),随意填充一种色彩(编辑—填充)。

好了吗?继续进入加上图层样式—渐变叠加(留意样式作者用的是径向)

色彩设定如下:色彩值:FAF9F7 FFFFFF B2AA9F B9B1A6


(功夫有话:作者的每一步都是有他个人的目的也许设定值是枯燥的,但你要个人去看作者为什么如此设定色彩,假如是你,你会怎样渐变?功夫分析:作者的背景效果是中间亮周围暗,分明光芒设定在中间了,因此接下来作者的色彩渐变是由浅到深向周围渐变的。当然,这不是叫各位要有多么精确的设定值,色彩分配的详细地方,全是描述我们想要有这个意识)
行了,选取第二个拷贝的人物图层,接着上方的操作
1 不透明度 50%
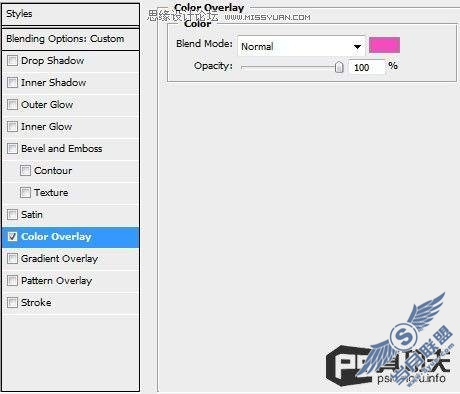
2图层样式—色彩叠加


接着选取第三个拷贝的人物图层。
1 不透明度 40%
2图层样式 色彩叠加


第四个
1 不透明度 30%2 图层样式 色彩叠加


(功夫有话:嘿嘿,通过重复这么几个动作此时应该挺熟识了吧!这就对了,这就是重复训练的效果。上完色彩,看上去还好。怎样,非常简易吧!接着…..)
步骤5目的:加上动感绚丽的曲线,提高视觉感下方我们就要运用钢笔工具与切换锚点工具 来打造与调节这些曲线,将它们放到适合的位置。要留意,下方做的这些曲线的图层都放到人物层下方,背景层上方。行了,用曲线开始我们的第一道彩带吧。

也是老样子,又要开始我们的重复步骤了,相信我,这不是繁琐的工作,只会让你更熟识更理解你此时做的。运用图层样式来填充色彩:图层样式—渐变叠加 (功夫有话:希望每完成一步各位都能好好想想这步的目的是什么,怎么做的,作者为什么这么做?包括下方作者色彩方面的设定与处理等等)



接着钢笔描绘第二条曲线

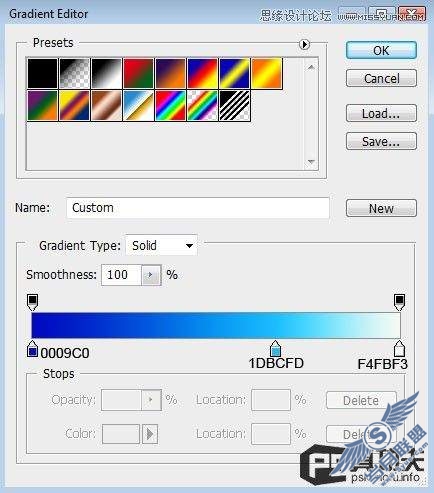
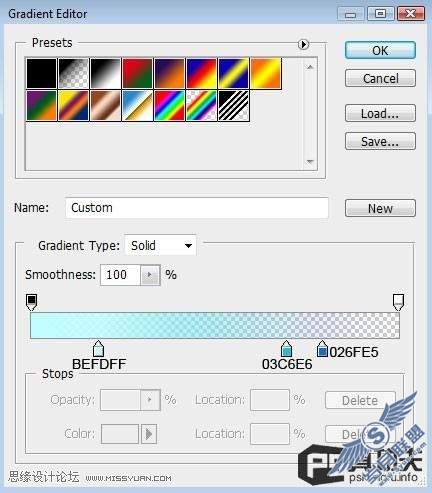
做好选区后,在新的一层里随意填充一种色彩,主要色彩是通过图层样式来做的。进入图层样式—渐变叠加



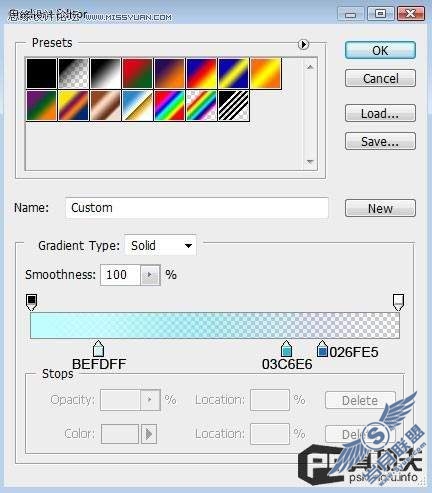
行了,接着作者在这蓝色曲线上再加了浅青色(WHY?细处提高可读性)
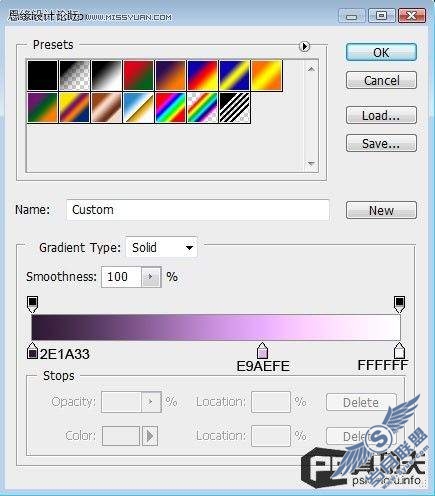
钢笔工具勾勒出曲线 创建一层 ctrl+enter将路径转成选区,也是老样子,随意填充什么色彩,之后图层样式—渐变叠加





继续画

图层样式—渐变叠加



下方的操作同上

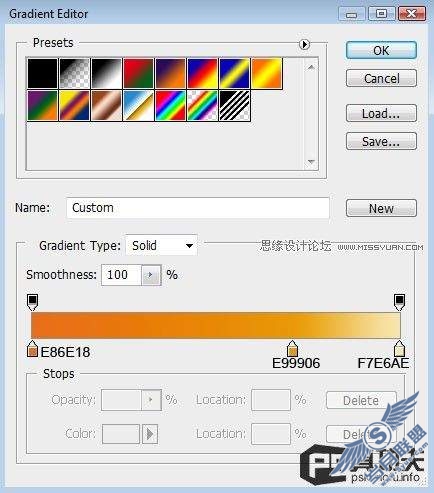
图层样式—渐变叠加



再来

图层模式-渐变叠加



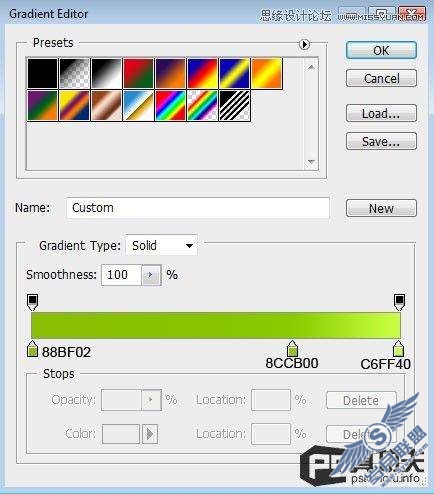
快结束了,加油!再画个图层黄绿渐变




行了,恭喜你,画完了
简易吧,全是重复操作而已,可不能小看这个 重复,它但是设计里面的一大原则。它可提高整个画面的统一感,视觉效果也好!对色彩的把握也非常重点呵,该怎么把握呢?(不知道?看书咯,我也不知道。嘿嘿)
继续我们再加上点小修饰选取线条工具(U),色彩 黑(你可自选) 粗细 5,按住shift可画直线。好了,个人画个小十字形吧!













