photoshop设计制作一款行业网站模板教程
来源:岁月联盟
时间:2009-10-13
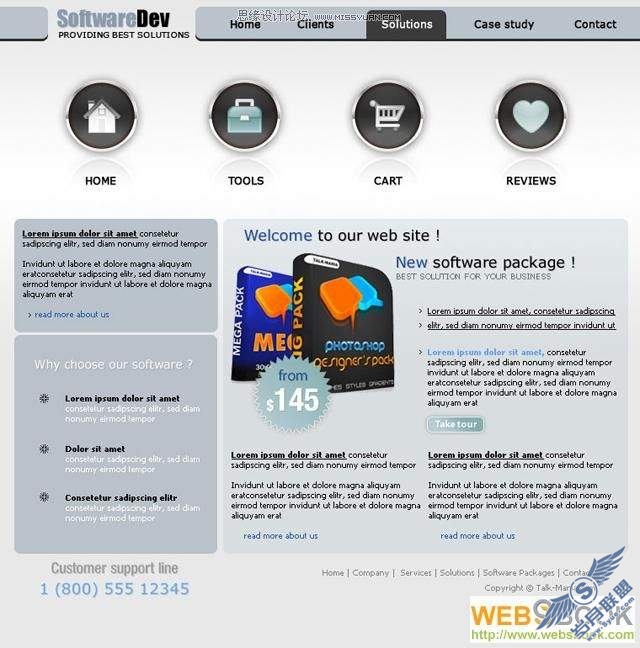
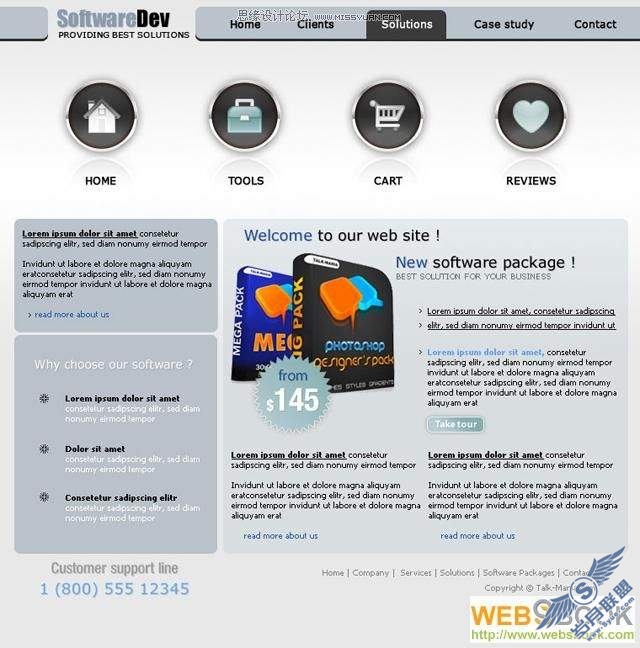
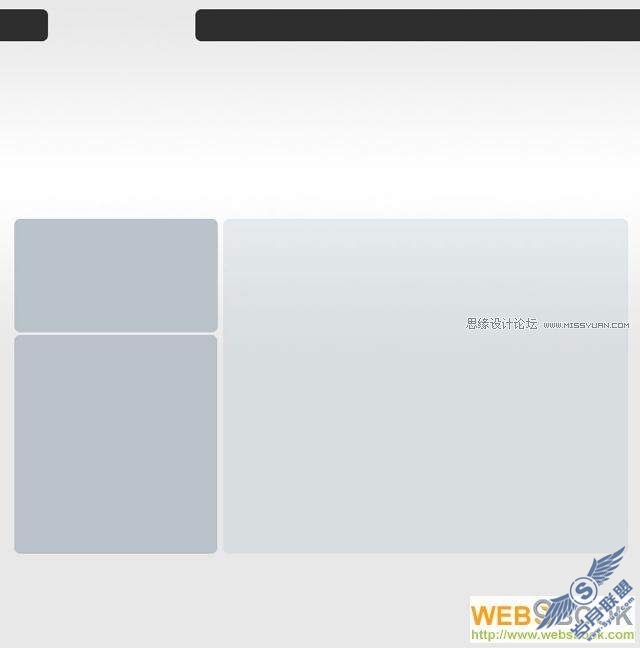
先看一下看完成效果图:

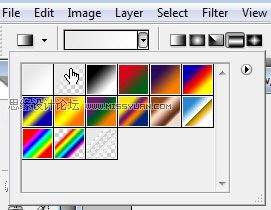
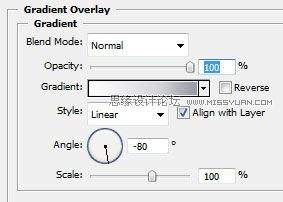
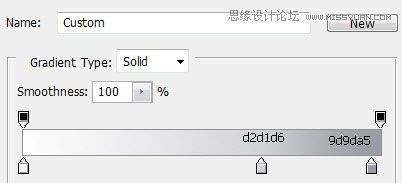
创建760x770大小PS文件,设定前景色为#e8e8e8,创建图层,随后用油漆捅工具在创建的图层上打造渐变色,色彩从#e8e8e8到透明,见下图设定

随后用油漆桶从下往上拖条渐变线,此时效果图如下

用圆角矩形工具,半径为7px

随后打造下图这些圆角矩形外形

运用椭圆工具打造下方四个正圆(按shift建绘制正圆)

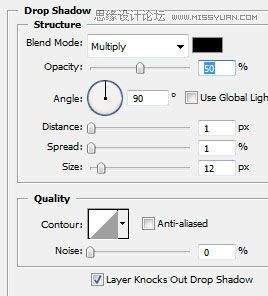
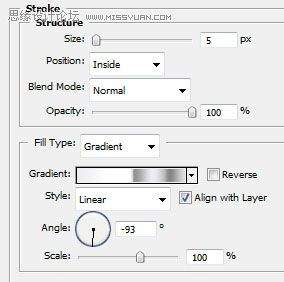
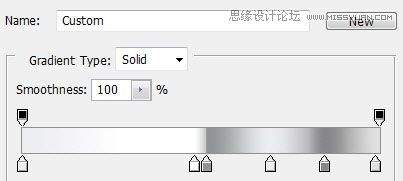
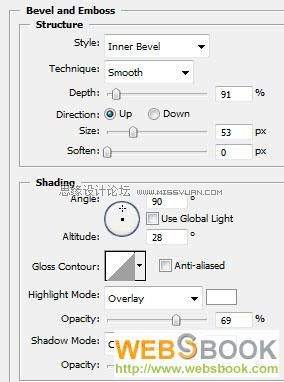
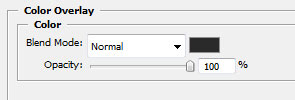
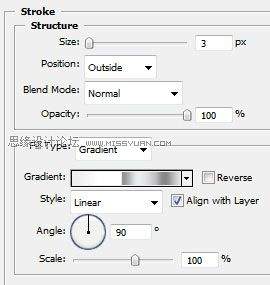
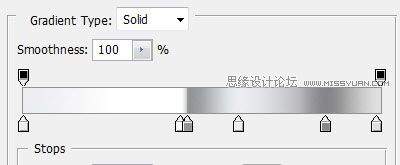
为四个圆加上图层样式





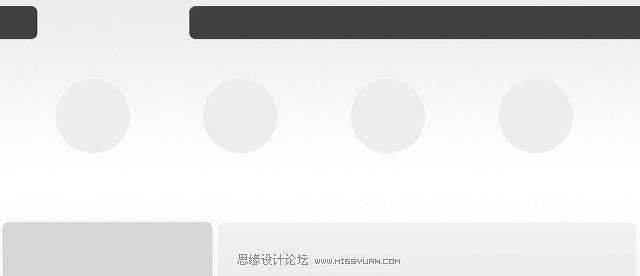
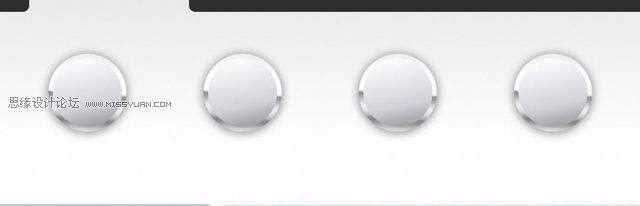
结果如下

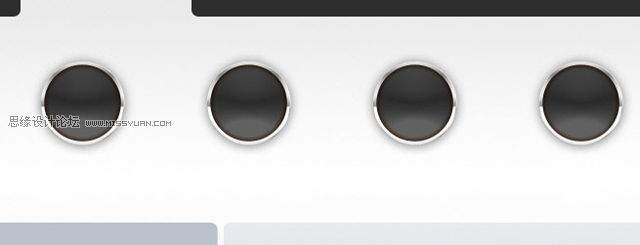
此时我再打造四个黑色的圆放到前面的图层上,如下

为黑色的圆加上图层样式





这是做完后的按钮效果

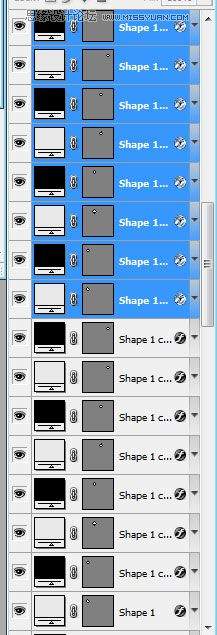
选中按钮的所有图层

把所有图层拷贝一遍

选中拷贝出的所有图层,随后按ctrl+e拼合为一图层

编辑 > 变换路径 > 垂直翻转,之后把拷贝出的按钮拖动到原按钮的下面

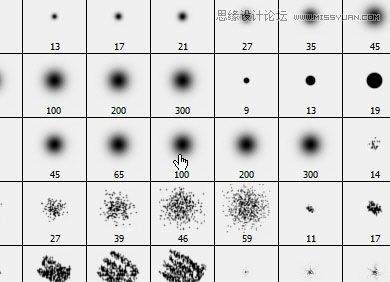
我们这么做的目的是只为打造按钮的倒影效果,这儿倒影的打造手法非常简易,我先选取如下的笔刷

随后我对下方的按钮执行笔刷抹沫

最终设定不透明度为20%就做完了倒影的打造

我再加入一点icon的小图标作为修饰

此时开始打造导航条部分

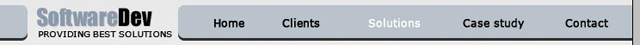
加入导航文字和LOGO

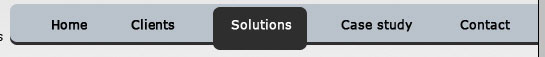
随后为导航文字打造鼠标拖动上时的完成图

在上方的黑色圆角矩形图层上按右键选取”删格图层“,如此完全切换为像素图,而没有路径边框了

用选区工具去掉下方的多余部分

按钮此时效果如下图

文字和内容的加上并没有什么可叙述的,做完后如下

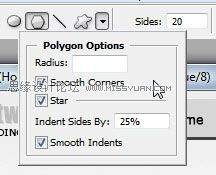
这儿我们要为我们的软件包装照片制做一促销的图标,用多变形工具,设定如下

打造一白色的多边形,随后加一点文字

运用笔刷做对页面一点装饰



最后做完的软件网站效果页面如下