Photoshop制作蓝色风格网站模板
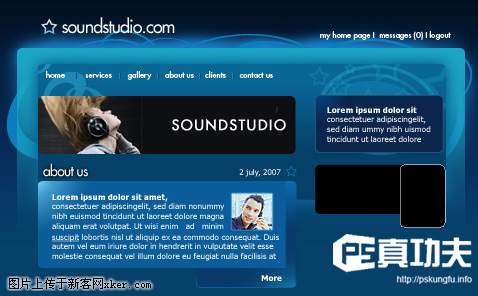
最终效果:

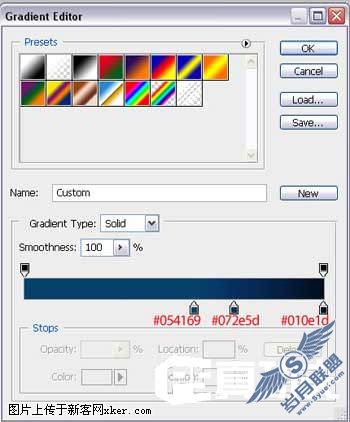
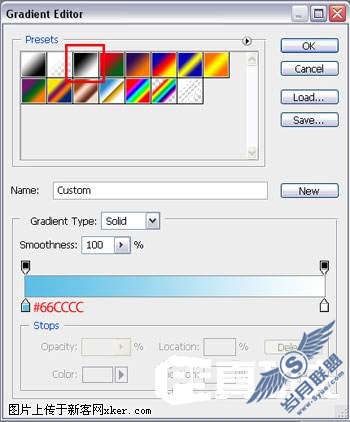
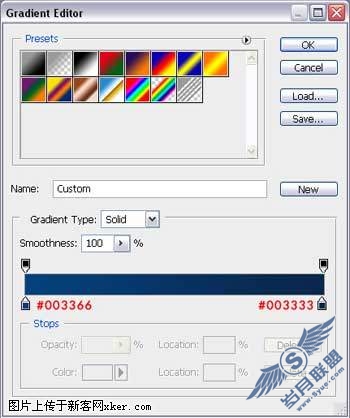
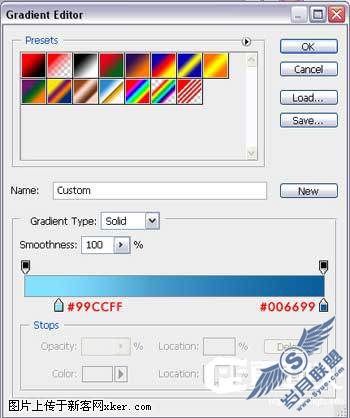
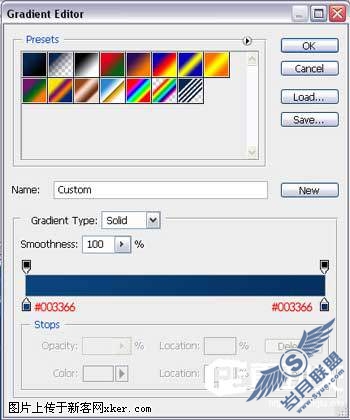
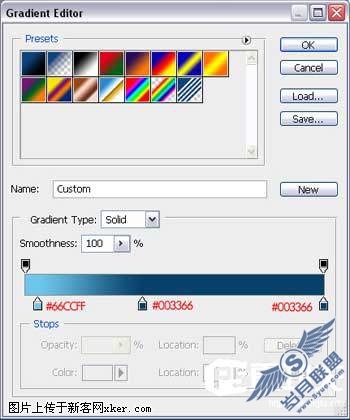
首先,新建一个800× 800px的画布,用渐变工具拉出垂直渐变,颜色系数在图内给出。

画布将成为这样(水印效果为小Y翻译时加上,作者原图无):

新建图层,用圆角矩形工具在中间拉出一个矩形,填充任意颜色,在图层面板里将填充设为0%。

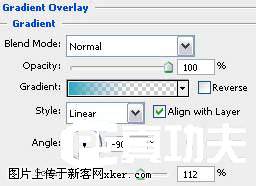
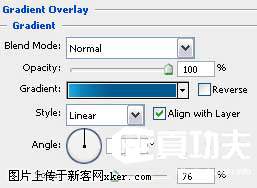
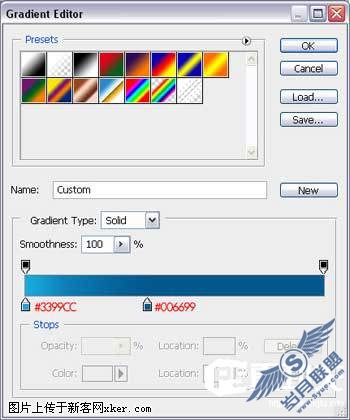
选择中间矩形所在图层,图层样式>渐变叠加,#3399cc~#00cccc


这是我们现在得到的效果:

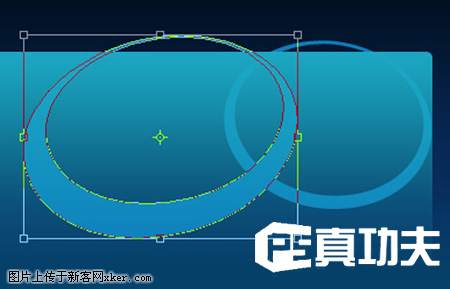
选择自定义形状工具,选择其中的一个圆形形状。

新建图层,画几个圆形,用变形工具适当变形,最好将它们放入一个群组内,得到以下效果。


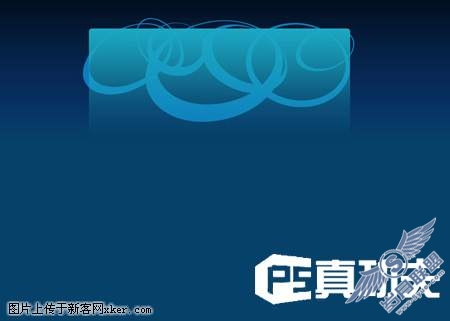
选择大小适中的软性画笔用#3399cc的颜色轻涂矩形上方与圆相交区域。

在最上方新建图层,用圆角矩形工具,再得到一个略小的矩形,至于中间,填充黑色。

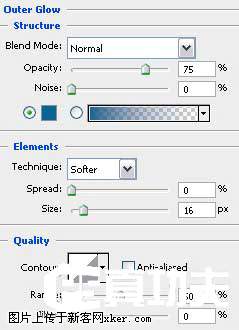
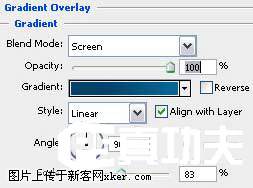
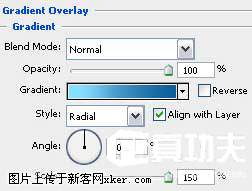
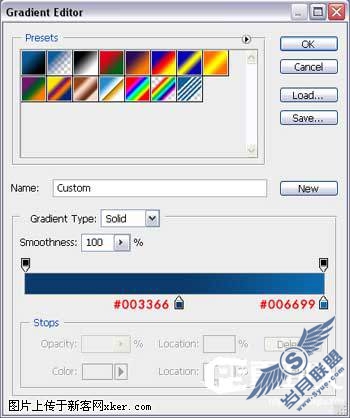
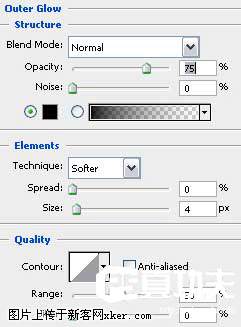
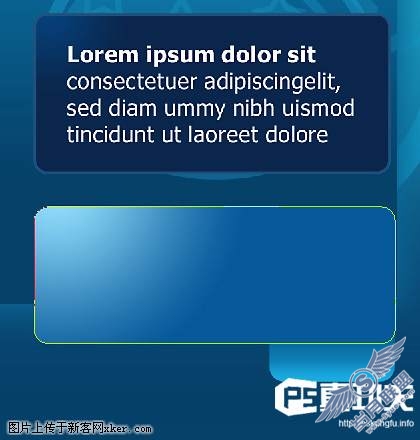
加图层样式,外发光、渐变叠加(#003366~006699),具体参数如下:


得到以下效果图:

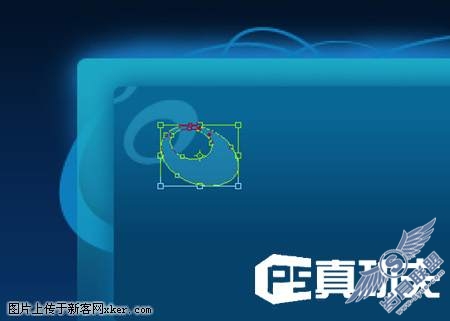
选择另外一个边缘稍宽的圆形形状,在左边位置,画几个大小不一的圆形,用变形工具变形,


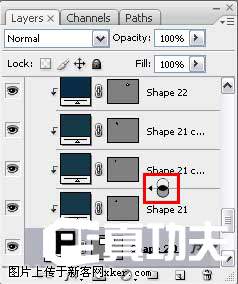
将上一步所画的若干个变形圆形对下一层的矩形执行剪贴蒙版(具体操作为选中图层按ctrl+alt+G,作者所用方法为选中缩略图边界,按住alt点击左键,得到效果一致),如下:

在另外一侧,选择椭圆工具画三个椭圆,颜色#003333,并将图层面板内填充设为70%,

选择星形笔刷,新建图层,在椭圆周围画几个大小不一的星星,填充设为20%,

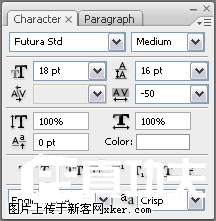
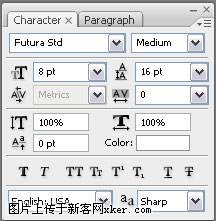
制作网站左上方logo,由添加渐变的星形笔刷和域名构成,以下为渐变系数、字体系数与得到效果:



同样在右侧添加迷你导航,

添加导航,


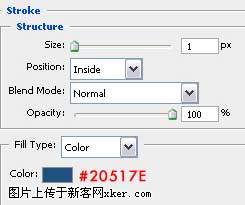
在导航右侧画一个渐变圆角矩形,添加图层样式渐变叠加、描边,系数如下:



在矩形内添加必要说明,

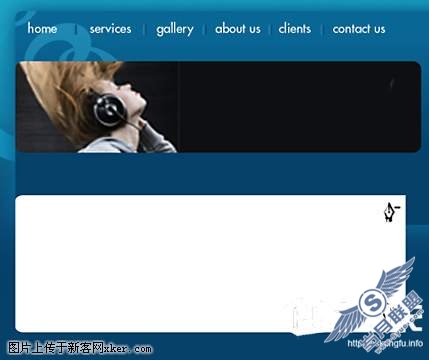
运用圆角矩形工具在导航下方拉一个圆角矩形,宽高如图:

拖入素材,对素材层执行剪切蒙版,如下图:

再次用圆角矩形工具,图片的下面再拉出一个圆角矩形,并运用锚点工具将右侧的两个圆角改为直角,图层样式>渐变叠加。



再下一层再拉出一个圆角矩形,同样添加渐变叠加。


得到如下效果:

接下来用软的笔刷工具为上下两层加上亮角,颜色为# 0099CC

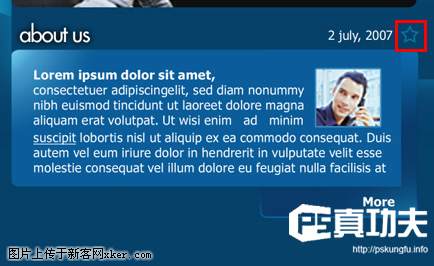
加上文字和图片,并且在左上角注明标题(添加外发光样式,系数给出),右上角注明日期和另外一个logo出现过的五角星(笔刷工具)。



再在下面添加一个类似层,你将得到如下效果,

继续在画布右侧,画出两个前面我们做过的渐变(垂直)交叉层,渐变系数给出。



得到以下效果:

添加上文字和图片,

将以上三个图层放如一个组中,复制组,放置在下方。

用矩形工具在下方做出若干个矩形图形,交替的添加渐变样式(垂直),渐变系数分别给出。



添加上文字和标题,所用字体(标题的外发光样式)同上。

矩形工具,拉一个大的圆角矩形,包括页面以下的两个板块,添加渐变样式(垂直)。


添加蒙版,略微用黑色笔刷在蒙版上将两边擦暗一点,得到如下效果。

再次用椭圆形状工具+变形工具,在页面底部同样拉出不规则的若干椭圆形状,添加上颜色#0066cc。












