PhotoShop文字特效:设计制作华丽的变形F文字
先看一下最终效果:

核心技能:
1、应用形状工具绘制形状。
2、通过设置图层的属性融合图像。
3、通过添加“描边”图层样式,制作图像的描边效果。
4、使用添加图层蒙版的功能隐藏不需要的图像。
5、应用再次变换并复制的操作制作规则的图像。
6、通过添加“颜色叠加”图层样式,调整图像的色彩。
7、应用颜色填充图层的功能填充图像的色彩。
8、应用画笔工具绘制图像。
9、使用钢笔工具绘制路径。
10、应用路径,结合渐变填充图层的功能制作图像的渐变效果。
11、应用变换功能调整图像的大小、角度及位置。
操作步骤:
1、按Ctrl+N键新建一个文件,设置弹出的对话框如图3.1所示,单击“确定”按钮退出对话框,以创建一个新文件。

图3.1 “新建”对话框
2、下载素材文件包fhuakaiwenzi.rar(点击下载),打开素材文件包中的“3.1-素材.TIF”,如图3.2所示。使用移动工具将其拖至刚制作的文件中,将其与当前画布吻合,同时得到图层“底图”。

图3.2 素材图像
3、设置前景色为ea2b23,选择钢笔工具,在工具选项条上选择形状图层按钮,在画面中绘制如图3.3所示的文字形状,得到“形状1”。设置当前图层的填充为0%。

图3.3 绘制形状
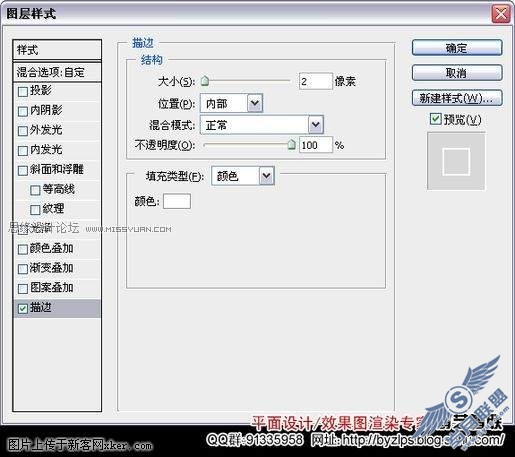
4、单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,设置如图3.4所示,隐藏路径后的效果如图3.5所示。

图3.4 “描边”设置

图3.5 添加图层样式后的效果
5、复制“形状1”得到“形状1副本”,删除其图层样式,将填充更改为100%。配合方向键“→”、“↑”向右上方移动稍许,得到的效果如图3.6所示。

图3.6 复制及移动位置
6、单击添加图层蒙版按钮为“形状1副本”添加蒙版,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔大小及不透明度,在图层蒙版中进行涂抹,以将两端及右侧部分图像隐藏起来,直至得到如图3.7所示的效果。
此时蒙版中的状态如图3.8所示。

图3.7 添加图层蒙版后的效果

图3.8 图层蒙版中的状态 7、在“形状1”矢量蒙版激活的状态下,切换至“路径”面板,双击“形状1矢量蒙版”,在弹出的对话框中将此路径存储为“路径1”。切换回“图层”面板。
8、按Ctrl+Alt+T键调出自由变换并复制控制框,配合方向键“→”(1次)、“↓”(2次)向右下方移动稍许,按Enter键确认操作。按Shift+Ctrl+Alt+T键多次执行再次变换并复制操作,得到如图3.9所示的效果。

图3.9 执行再次变换并复制后的效果
9、选择路径选择工具,将上一步得到的路径,除最下方一条以外的路径删除,得到的效果如图3.10所示。

图3.10 删除路径后的效果
10、选择图层“底图”,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“纯色”命令,然后在弹出的“拾取实色”对话框中设置其颜色值为黑色,单击“确定”按钮退出对话框,得到“颜色填充1”,设置此图层的填充为0%。
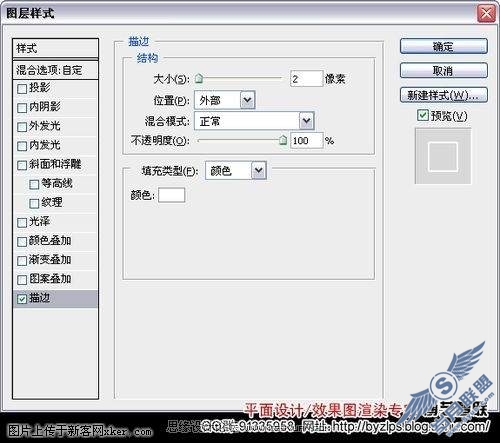
11、下面制作描边效果。单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,设置如图3.11所示,隐藏路径后的效果如图3.12所示。

图3.11 “描边”设置

图3.12 添加图层样式后的效果 12、设置前景色的颜色值为白色,选择直线工具,在工具选项条上选择形状图层按钮,并设置“粗细”为2px,在各个对应的棱角之间绘制如图3.13所示的直线,得到“形状2”,“图层”面板如图3.14所示。

图3.13 绘制形状

图3.14 “图层”面板
13、选中“颜色填充1”~“形状1副本”,按Ctrl+G键执行“图层编组”操作,得到“组1”,并将其重命名为“轮廓”。
提示:为了方便图层的管理,在此对制作立体文字轮廓的图层进行编组操作,在下面的操作中,也对各部分进行了编组的操作,在步骤中不再叙述。
14、按照第3~13步的操作方法,结合形状工具、添加图层样式、添加图层蒙版、复制图层、再次变换并复制、颜色填充,以及设置图层属性等功能,制作另外一组文字立体轮廓,如图3.15所示。图3.16为隐藏组“轮廓”后的图像状态。
“图层”面板如图3.17所示。

图3.15 制作另外一组立体文字效果

图3.16 单独显示图像状态

图3.17 “图层”面板
提示:为“颜色填充2”及“形状3”所添加的图层样式,具体的参数设置请参考最终效果源文件,并设置了这两个图层的填充为0%,图像的颜色均为白色。下面制作文字的高光效果。 15、选择组“轮廓2”,新建“图层1”,设置前景色为白色,选择画笔工具,并在其工具选项条中设置适当的画笔大小及不透明度,在文字中的白色区域进行涂抹,以增强文字边缘的高光效果,如图3.18所示。图3.19为单独显示涂抹的状态。

图3.18 涂抹效果

图3.19 单独显示图像状态
提示:下面制作立体文字后面的装饰图像,以丰富画面。 16、选择图层“底图”,选择钢笔工具,在工具选项条上选择路径按钮,在文字的右侧绘制,如图3.20所示的路径。

图3.20 绘制路径
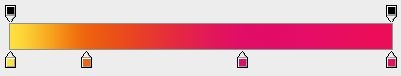
17、单击创建新的填充或调整图层按钮,在弹出的菜单中选择“渐变”命令,设置弹出的对话框,如图3.21所示。

图3.21_1 “渐变填充”对话框

图3.21_2 设置弹出的对话框
隐藏路径后的效果,如图3.22所示。

图3.22 应用“渐变填充”后的效果
同时得到“渐变填充1”。设置当前图层的混合模式为“变暗”,以加深图像效果,得到的效果如图3.23所示。

图3.23 设置混合模式后的效果
提示:在“渐变填充”对话框中,渐变类型各色标值从左至右分别为fee13e、ee630f、e10c66和eb0d56。 18、复制“渐变填充1”得到“渐变填充1副本”,更改此图层的混合模式为“正常”,按照第6步的操作方法,应用画笔工具,配合添加图层蒙版的功能为当前图层添加蒙版,以隐藏部分图像,直至得到类似图3.24所示的效果。

图3.24 添加图层蒙版后的效果
19、复制图层“渐变填充1副本”得到“渐变填充1副本2”,选择“编辑” “变换” “水平翻转”命令,及“垂直翻转”命令,并移向文件左侧,按Enter键确认操作,得到的效果如图3.25所示。

图3.25 复制及变换后的效果
设置当前图层的混合模式为“滤色”,以提亮图像,得到的效果,如图3.26所示。

图3.26 设置混合模式后的效果
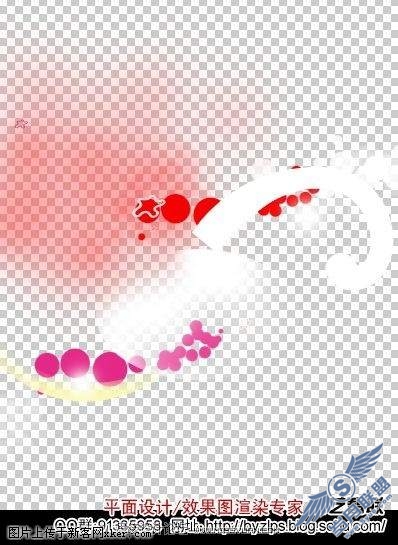
提示:下面继续制作文字后面的装饰效果,使图像更加美观。 20、根据前面所讲的,结合画笔工具、形状工具、复制图层、添加图层蒙版、设置图层混合模式,以及添加图层样式等功能,制作文字后面的装饰图像,完成制作,最终效果如图3.27所示。

图3.27 最终效果
而图3.28为单独显示本步的图像状态。

图3.28 单独显示图像状态
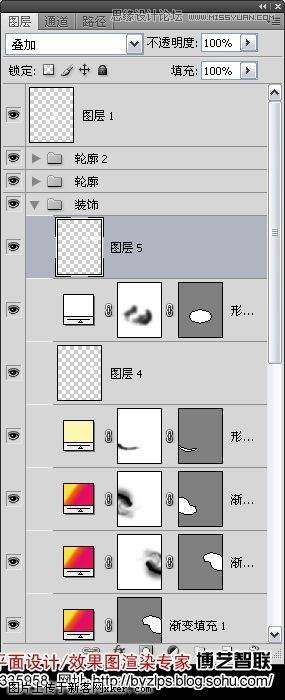
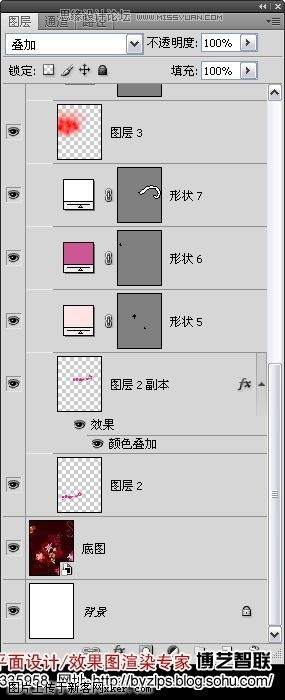
“图层”面板如图3.29和图3.30所示。

图3.29 “图层”面板

图3.30 “图层”面板
提示:在本步中为“图层2副本”添加的图层样式,以及为个别图层设置的图层混合模式,具体的设置请参考最终效果源文件。在操作过程中,对没有给出图像的颜色值,读者可以根据自己的审美观点进行颜色搭配。
得到最终效果图












