Photoshop文字特效:制作炫光圈文字
来源:岁月联盟
时间:2009-09-14
最终效果:




第1步:
新建一个500X500,黑色背景的文档。用白色字体打上几个字,栅格化文字层,然后复制多一层文字层。

第2步:
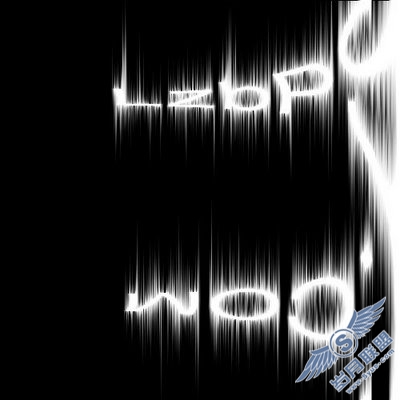
使用滤镜—扭曲—极坐标,选择极坐标到平面坐标,你会得到类似下面的效果。

第3步:
使用滤镜—风格化—风,向右,按Ctrl+F重复几次滤镜。

第4步:
重复滤镜—风格化—风,不过这次是向左,也是重复几次。

第5步:
使用图像—旋转画布—90度(顺时针)

第6步:
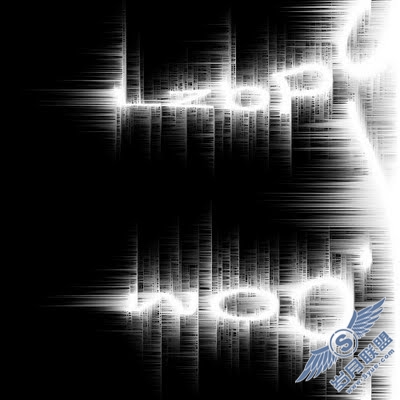
继续使用滤镜—风格化—风,向右,也是重复使用几次。

第7步:
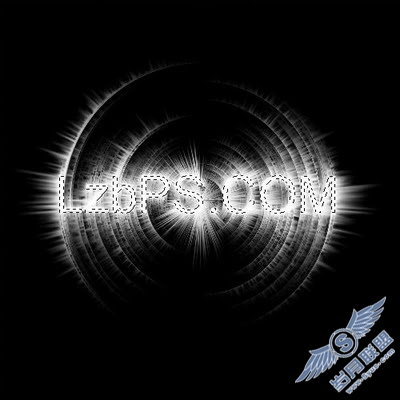
使用图像—旋转画布—90度(逆时针),把图片转回来,再使用滤镜—扭曲—极坐标,选择平面坐标到极坐标。
按紧Ctrl点击栅格化的图层,得到选区,回来第二个图层,按Delete,删除,炫光圈字就完成了~

剩下的你只需要,加点颜色,新建个图层,加上颜色后图层很合模式改为叠加就行了。
或者做成闪图,也很炫啊~呵呵~希望大家喜欢~
最终效果:












