Photoshop+AI制作绿色的3D文字效果
来源:岁月联盟
时间:2009-09-14
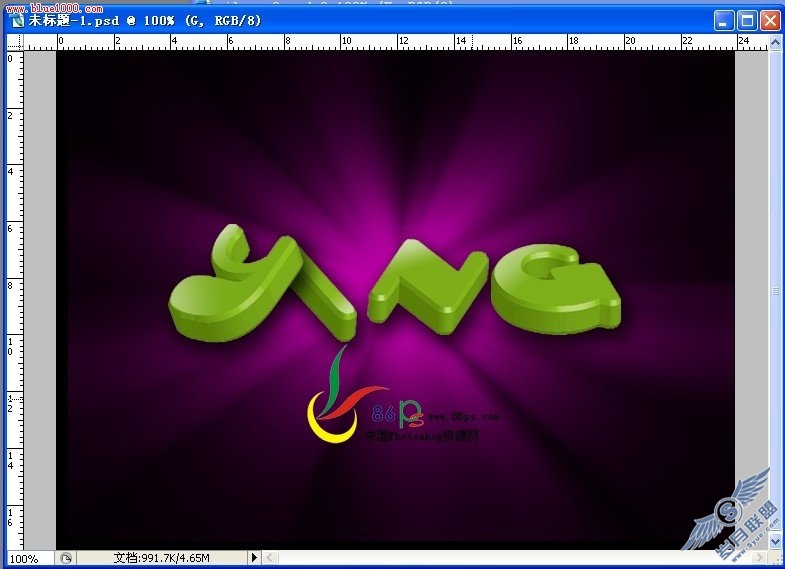
最终效果!

步骤如下:
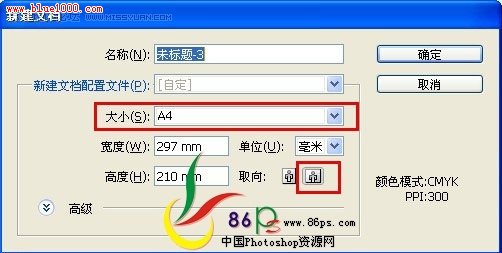
1、 首先运行Illustrator,Ctrl+N新建一个文档,长宽自定(我这里建的是A4大小):

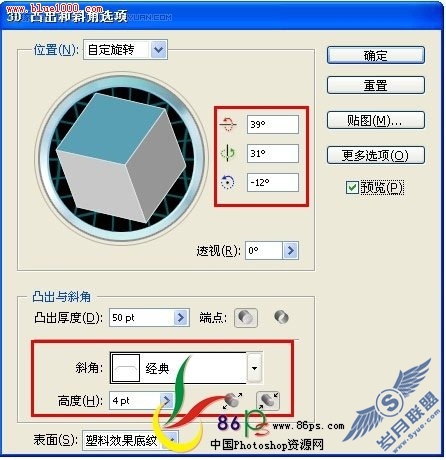
2、打上自己喜欢的英文字母,颜色设为,#8EC31F,执行,效果——3D——凸出和斜角,调置如下:

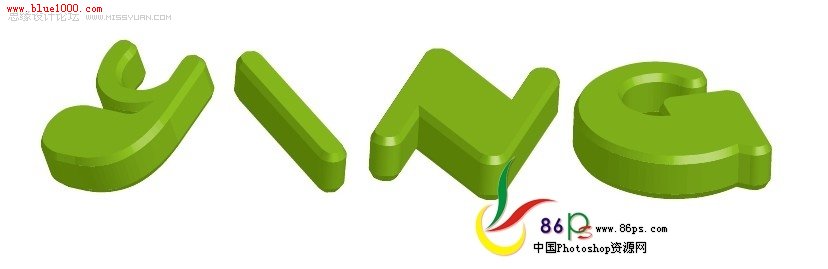
利用同样的方法打上另外一些文字,导出图片得到如下图:

3、运行Photoshop,Ctrl+N新建677*500像素大小的文档。确定后按D键默认前/背景颜色为黑白,Ctrl+Delete填充前景颜色。
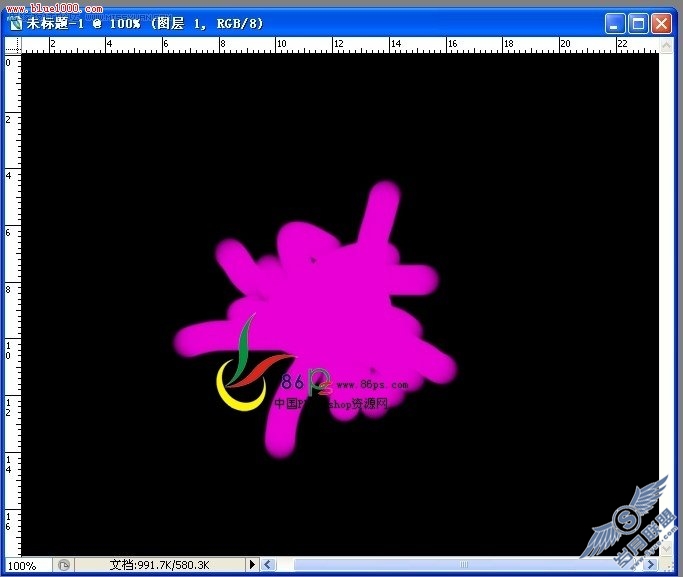
4、新建图层,选画笔工具,设置颜色为#e900d4,在画布上随意挥洒,如下图:

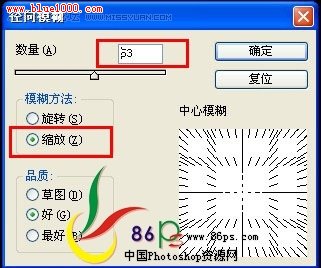
执行,滤镜——模糊——径向模糊,设置如下图:

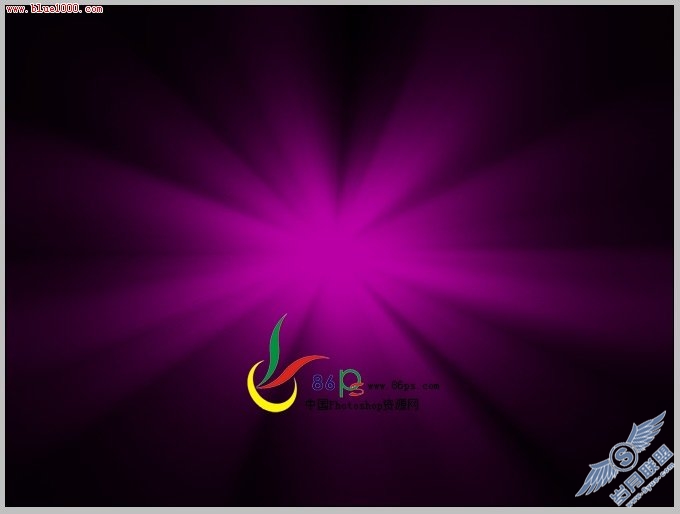
Ctrl+F多次,得到您满意的效果为止,最终得到如下图:

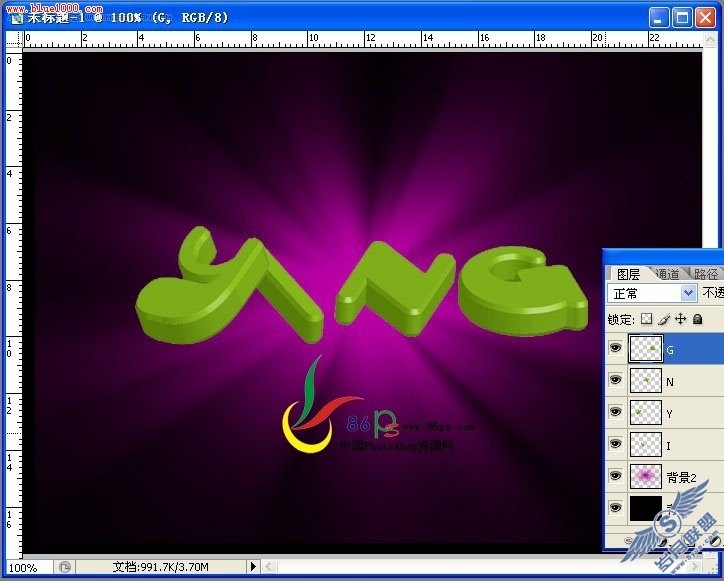
把刚才在做好的图导进每个字母单独一个图层,摆好位置,位置很重要,简单错位的摆放,可以突出画面的空间感,如下图:

7、接下来就是确定光源,确定光源往后就好做了,假设光从左上角打下来,那么阴影就是字母下面了,如下图:

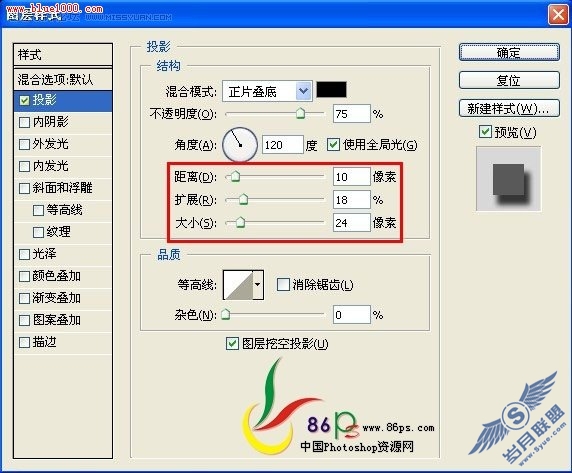
8、用钢笔工具给每个字母勾出高光选区,做白色到透明的渐变,再增加投影样式,设置如下图:

得到如下图:

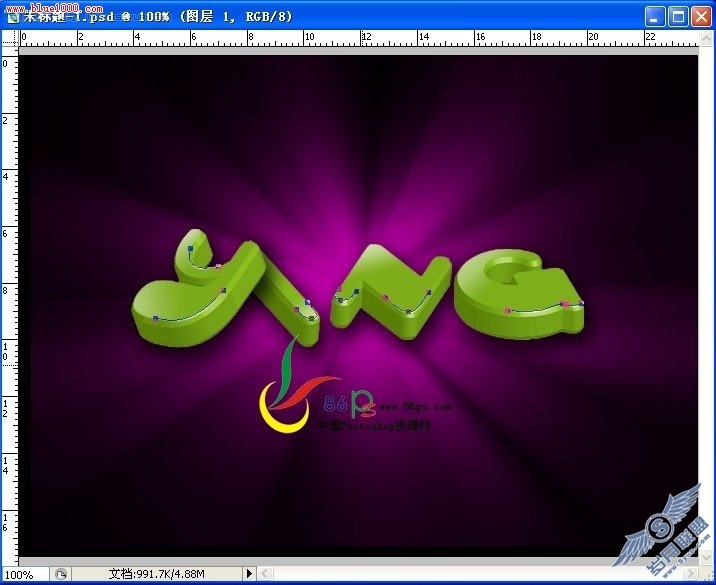
9、用钢笔工具勾出以下路径:

设置画笔为2个像素,前景为白色,描边路径,设置如下:

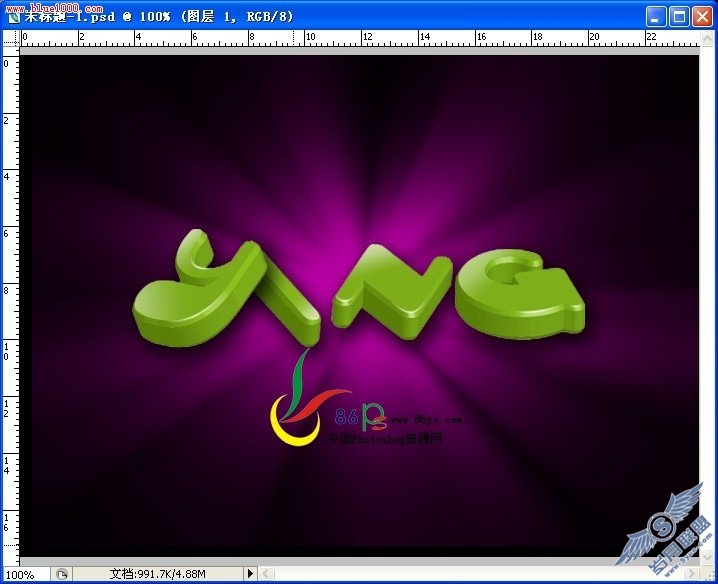
得到下图效果:

10、最后稍微锐化下,收拾下细节,加上一些装饰,效果就出来了!最终完成如下图:












