PhotoShop文字特效:设计金属液体背景和金属字
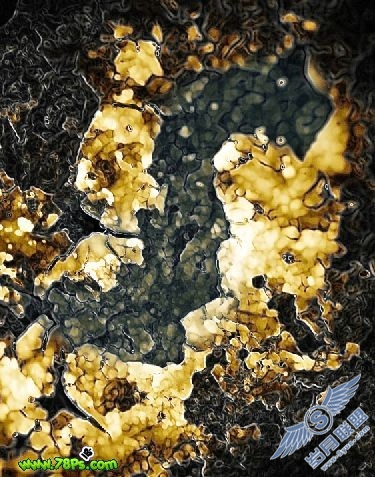
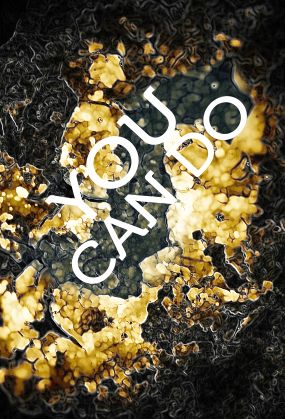
效果图

肮脏纹理背景

我们先来制作这个抽象的背景
1.打开背景,先把它翻转过来,执行编辑--变换--旋转90度(顺时针)

复制一层,得到图层1。对该图层执行滤镜--杂色--蒙尘与刮痕

模式改为叠加

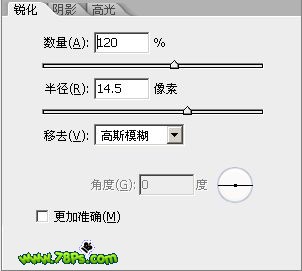
2.我们复制图层1,得到图层1副本。对该副本执行滤镜--锐化--智能锐化
锐化:

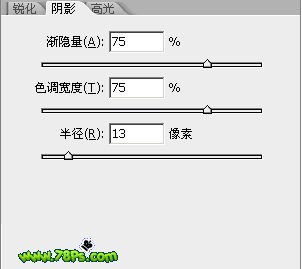
阴影:

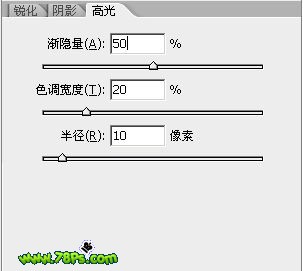
高光:

保持叠加混合模式

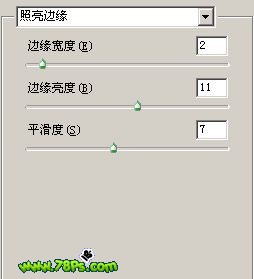
3.复制图层1副本得到图层1副本2,对副本2执行滤镜--风格化--照片边缘

再按ALT SHIFT CTRL B调整黑白,勾选色调

保持叠加混合模式,得到如下效果

4.复制图层1副本2得到图层1副本3,按ALT SHIFT CTRL B调整黑白去色,默认即可

模式改为滤色

返回选择图层1副本2,用橡皮擦工具擦掉中间的区域

5.下面我们来制作生锈的立体金属文字
使用文字工具,输入字母,白色,按CTRL T旋转倾斜

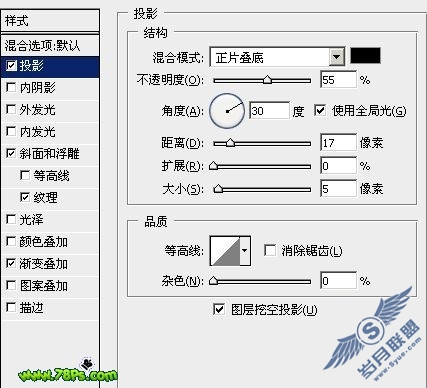
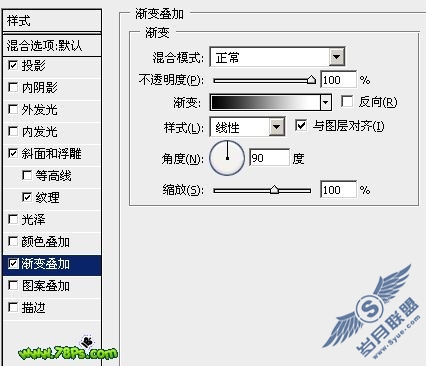
添加图层样式,图层--图层样式--混合选项

 '
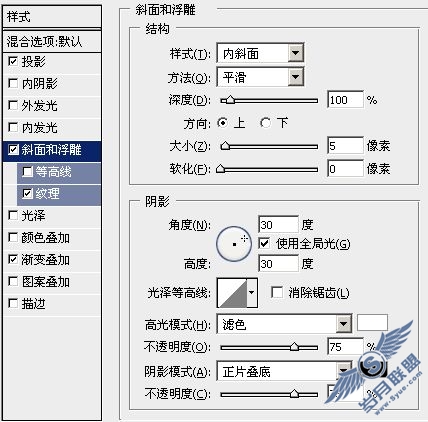
'
我们主要是利用纹理制作出生锈的效果,载入岩石图案,选中如图的大理石纹理


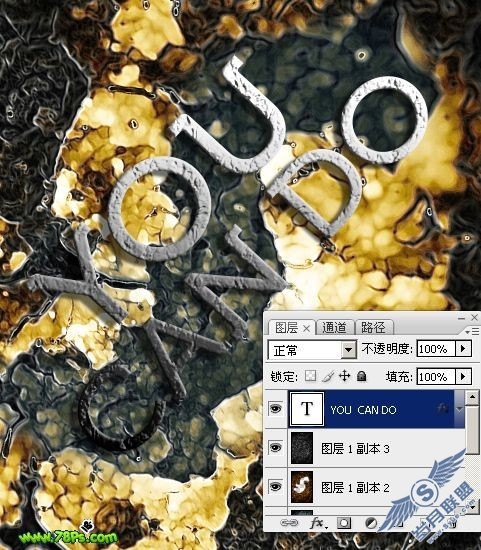
添加样式后,已经比较立体了

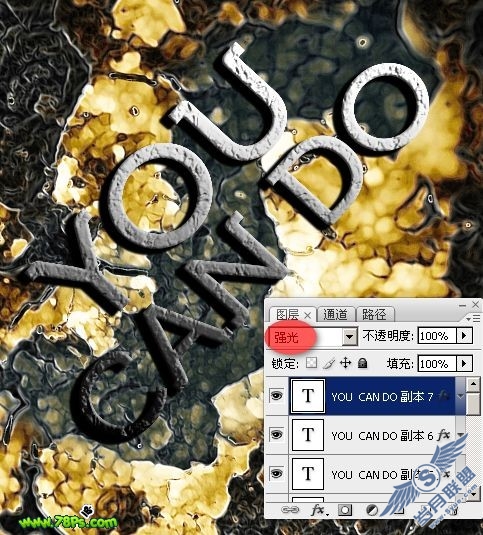
6.将文字图层复制7次得到7个副本,全部副本图层模式都为强光

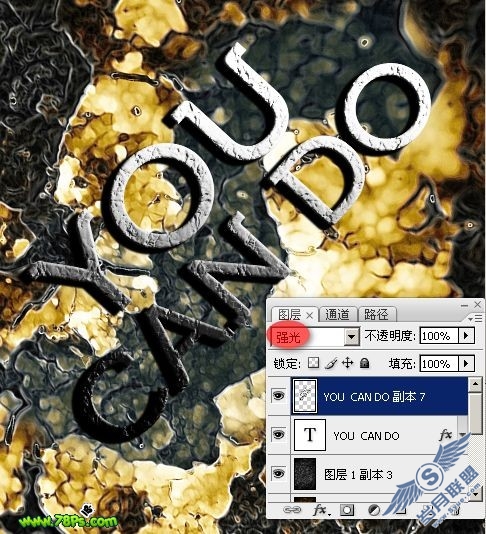
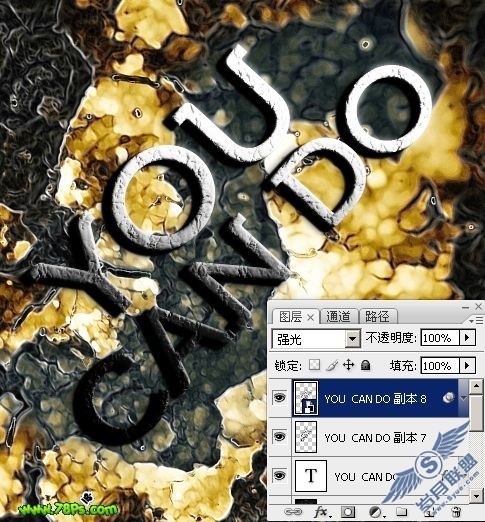
把所有文字图层副本都合并为一个图层,模式改为强光

7.把合并后的图层(即YOU CAN DO 副本7)复制一层得到副本8,对该图层高斯模糊7像素(滤镜--模糊--高斯模糊)

复制模糊后的图层(即副本8)得到副本9,添加一个颜色叠加样式,白色

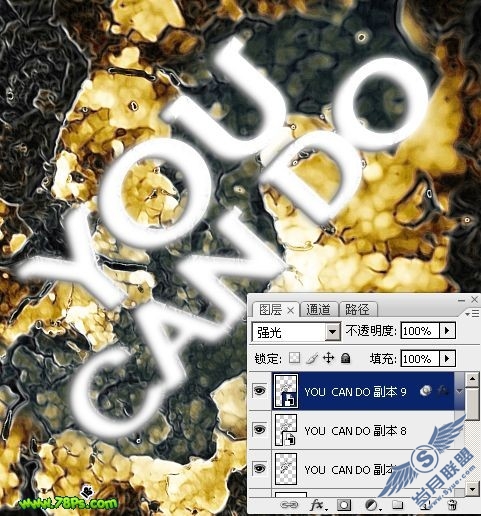
添加样式后你应该看到的效果

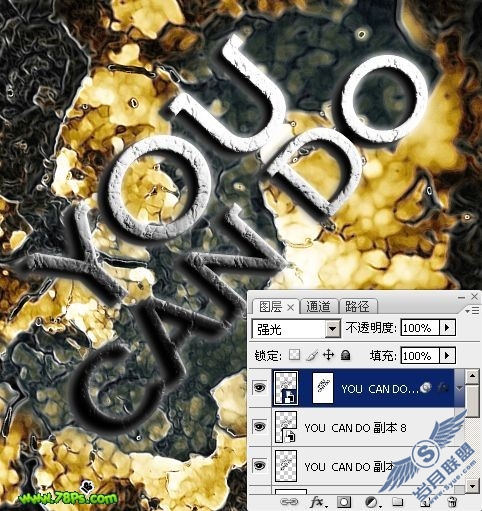
然后我们为文字副本9添加一个蒙版,在蒙版上擦掉字母中白色区域

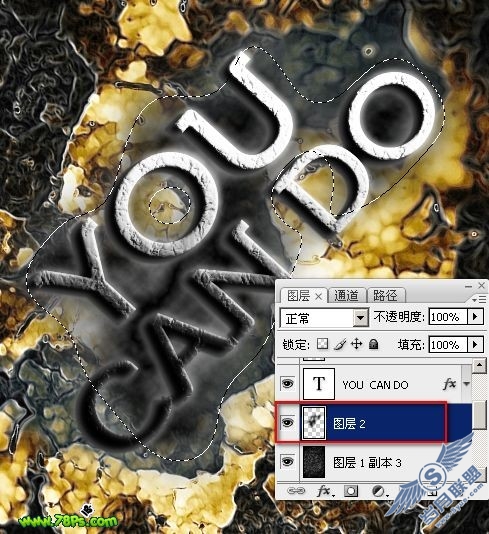
8.为了使文字更加肮脏,我们为文字图层添加一个乌云背景。
按D键重置前景色背景色,新建一个图层在文字图层下面,选择多边形套索工具(羽化:40),画一个选区,执行云彩滤镜(滤镜--渲染--云彩),再执行分层云彩(滤镜--渲染--分层云彩)

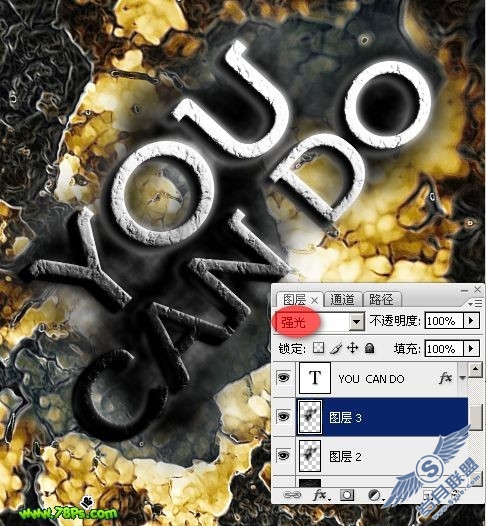
为了使乌云不均匀,复制该图层,模式为强光

最终效果,完毕












