Photoshop鼠绘教程:绘制卡通小罐子
上课啦~请诸位同学将教室内所有砖头扔出窗外,开始上课(嘿嘿~今天带安全帽来滴,聪明滴我哦)
先回顾下:
第一课的相关知识
像素、位图、矢量图的概念还有图层的概念,以及鼠绘所用到的主要工具。
第二课的相关知识
鼠绘规则几何体
还没看到一、二两课教程的抓紧时间去补习下啦~
好啦开始我们的第三课啦~~~第二课呢大家已经练习了绘制规则几何体,灯在哪?影在哪?这就是核心的问题,剩下的就是对加深减淡工具以及钢笔工具的操作练习,有些同学完成的还是很不错滴。
我们将上一课的内容延伸一下,今天跟大家讲述罐子的绘制。话说这罐子是我搜索整个厨房找到滴,里面好象还有俩发霉的蒜瓣~汗,刷了N遍总算没味道了。然后放到台灯跟前,盯着瞅了大半夜,那个累啊!不过总算研究透彻了,你说我容易吗!~
1、新建立画布,大小根据电脑配置的好坏自行设定,不过还是小点的好。

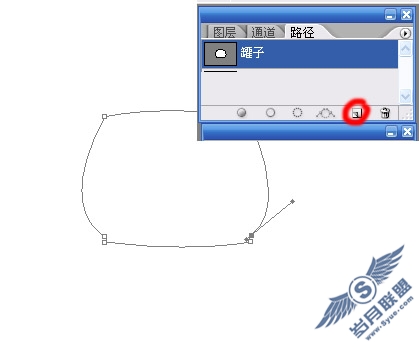
2、钢笔工具出动,新建路径画出罐子的轮廓。

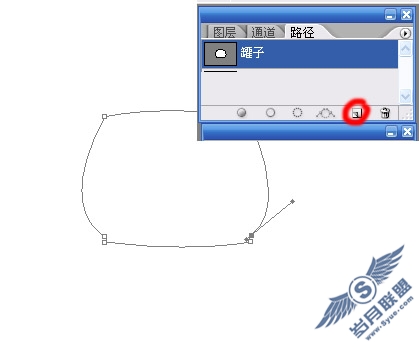
3、钢笔工具在次出动,新建路径画出罐子的高光区域。(老师你咋知道那地方就是高光呢?还说呢~都盯着瞅了大半夜了,还看不出什么地方是高光吗?你不去观察当然不知道了!)

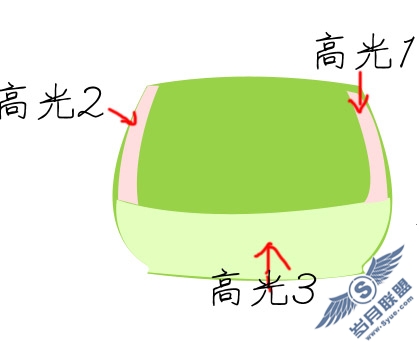
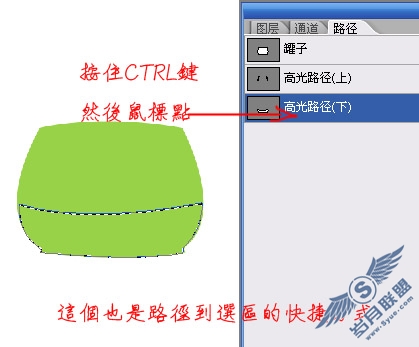
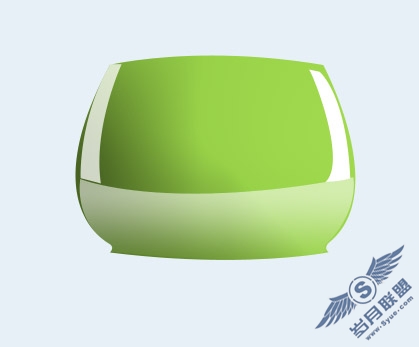
4、建立选区填充绿色,我标下高光区域示意图(我找到那罐是黑色的,后来才发现是绿色的~)

5、大家是不是感到用加深减淡工具擦出来的色调不是自己所希望的啊,其实啊表现明暗还有一种方法哦,那就是贴图叠加法,本人为了省事发明滴。无敌了哦~~哈~哈~哈~
将用高光路径建立选区并填充如图:


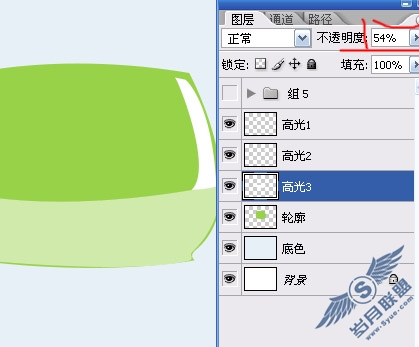
三个高光点分开填充白色。并调整透明度,虽然是都是高光但是也有差别的啊~所以透明度都不一样的哦,至于透明多少,那就自己把握了。
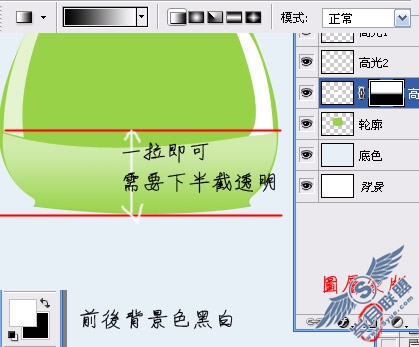
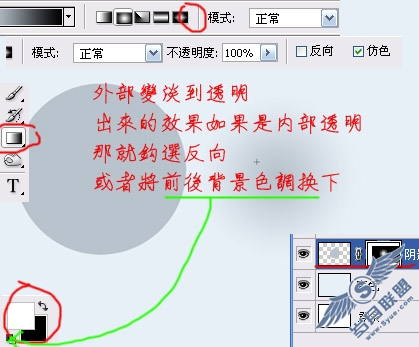
6、下面高光3的部分下半截减淡到全透明,给高光3图层添加图层蒙版,将前后背景色还原成黑白,使用渐变工具一拉即可。

这个方法是很实用的哦~应用很广泛,多试试。
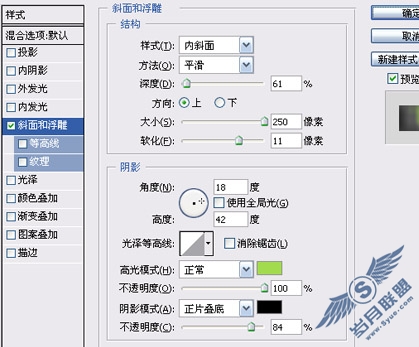
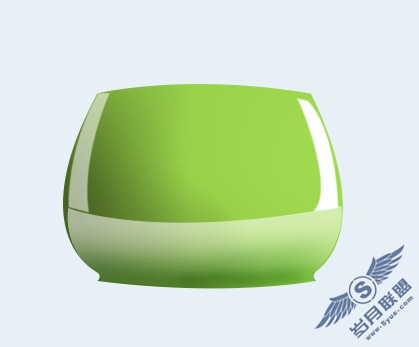
7、给罐子加一个斜面浮雕效果


哦~背景我刚刚偷偷的换了个淡蓝色,忘记说了~哎~这位同学乱扔鞋子可是不对的哦,万一砸到小朋友可怎么办,就算砸坏了花花草草也不。。。送往120途中!~
8、高光1、2模糊下,底边加深:

老师讲话怎么这么干脆了?自己嘀咕(哼~上次那一飞鞋扔你脸上,你肯定比我还干脆)
9、到此基本就差不多了,剩下的就是细节的部分的处理了,将高光区域都连接到一起,在给高光区域加点淡蓝色,因为地上是淡蓝色,反射地上的光当然也有点蓝了。还有底部边缘部分加个高光。

10、加阴影:建立圆形区域,填充比背景颜色稍微深一点的颜色,添加图层蒙版,将前后背景色还原成黑白,使用渐变工具,注意啦要选择渐变模式为径向渐变,一拉即可。

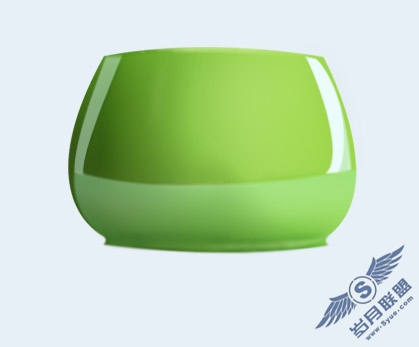
11、将周围变成透明的阴影置于罐子图层下,CTRL T移动缩放到合适位置。如下:

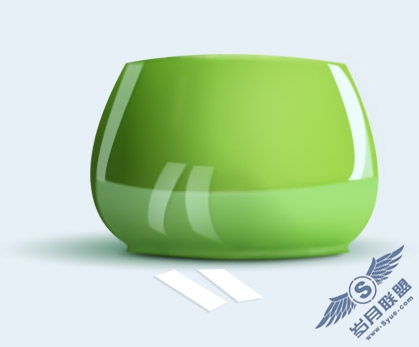
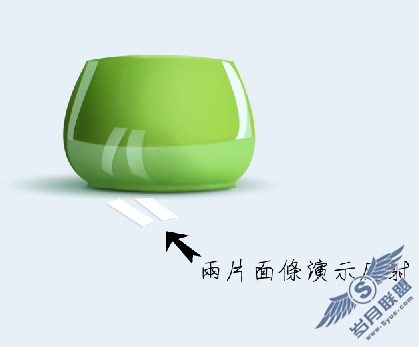
12、突然感觉有点饿了~自己下面条吃去嘿嘿~幸福哦。扔俩面条在罐子旁边观察反射。

13、终于画完了~做这个例子给大家,是希望对光与影有更加深刻的认识,生活中多注意观察,凭空想象是很难的。