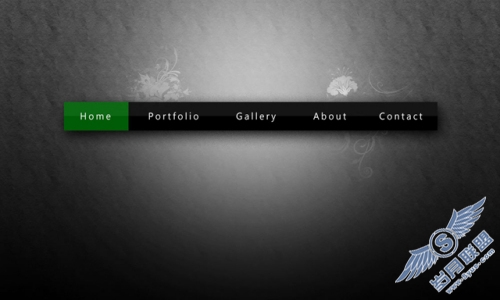
Photoshop制作简洁美观的网站导航
来源:岁月联盟
时间:2009-03-10
本文介绍了如何制作一个基础的导航条按钮效果,步骤虽然比较简单,但是效果却不错,适合新手进行学习,感兴趣的朋友可以跟着试试。
首先,打开PS,新建一个1000*600px大小的文件。随后将背景色从上往下拉出渐变效果,颜色从#333333到#000000。
接着,用圆形笔刷,颜色为白色,设置画笔大小为700px,流量为50%,在背景上点击产生白色光晕效果。

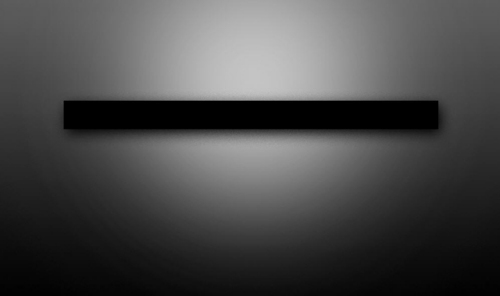
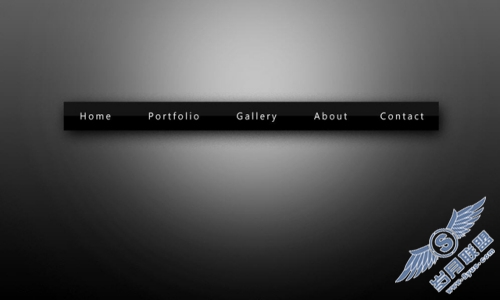
使用矩形选区画出导航条的框架,填充为黑色。

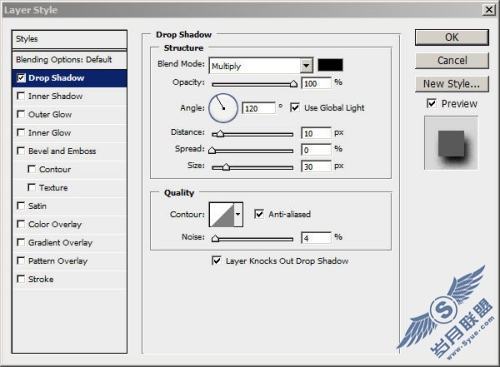
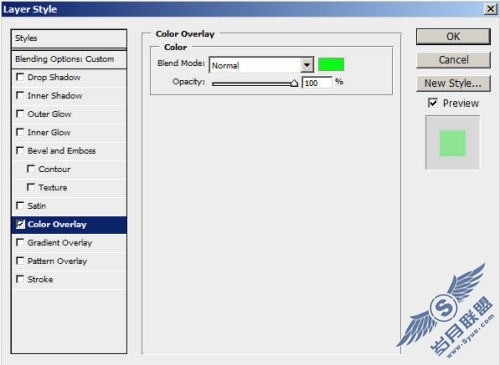
为其添加样式:

得到如下图的效果。

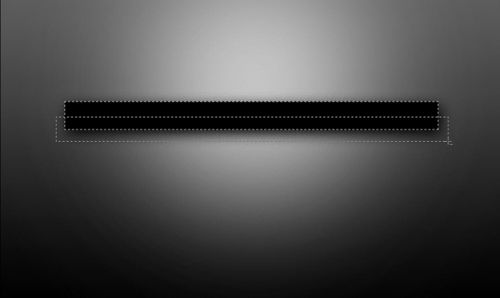
点选黑色导航条图层,使其选中状态,随后用矩形选区按住alt建对选区进行裁剪。


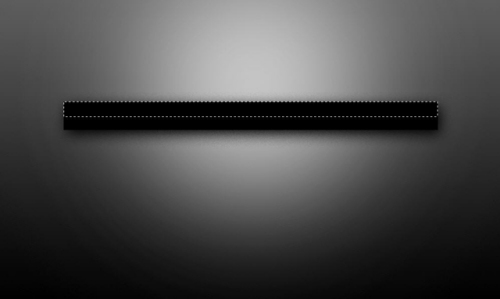
保持上面的选区选中状态,随后新建图层,填充白色,将新图层不透明度设置为30%

加入导航条的按钮文字:

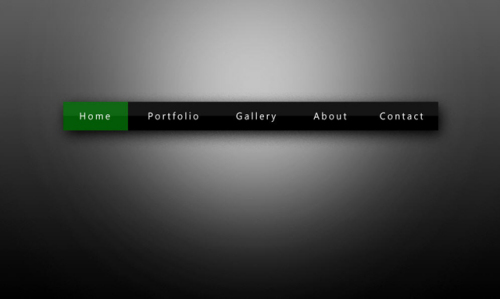
为导航添加鼠标滑过变化效果,制作绿色的按钮背景块,将其放在黑色大背景条图层之上


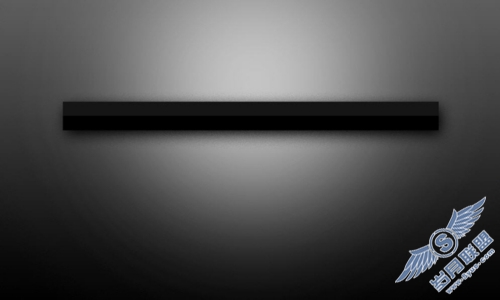
最后,只需再加入一些矢量图点缀下背景,就完成了整个导航条的制作。