用Photoshop打造2009新年动感年画
来源:岁月联盟
时间:2009-01-20

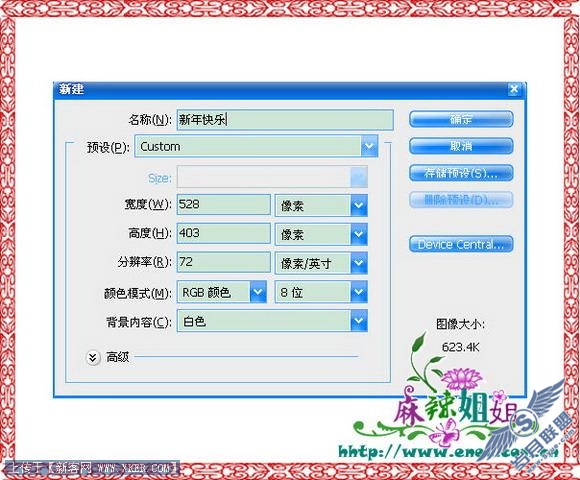
一:新建一个背景色为白色大小为528×403像素背景为白色的文件,并将其命名为【新年快乐】,效果如[图1]所示,然后打开【边框素材】,在工具箱中选择【移动工具】将【边框素材】拖到【新年快乐】中,放在图片上方,复制一个移动图片下方,再复制一个,使用【编辑-变换-旋转90度】,【编辑-变换-缩放】调整成合适大小放置到图片的左边,再复制一个放到图片的右边拼合成一个边框,效果如[图2]所示 ;




四、使用移动工具(快捷键V)拖动福字素材到新年快乐并且调整相应位置,效果如[图5]所示;


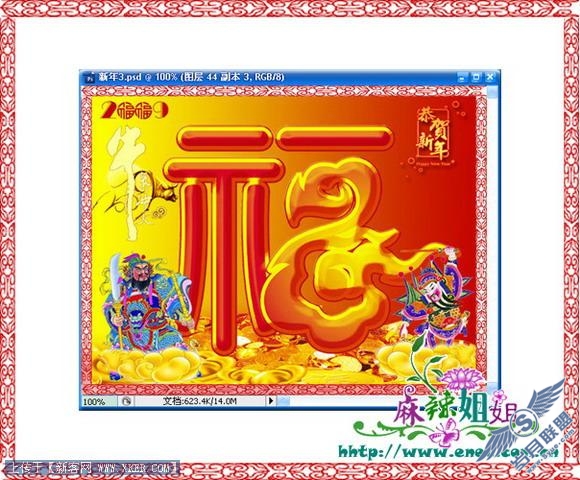
六、使用移动工具(快捷键V)拖动两个门神素材到新年快乐并且调整相应位置,效果如[图7]所示;




九、使用移动工具(快捷键V)拖动2009闪字素材到新年快乐并且调整相应位置,图层位置为福字下面,复制一个2009闪字图层,移动到福字上面备用,效果如[图11]所示;


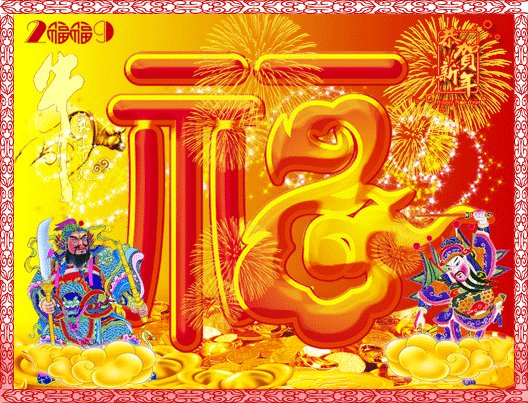
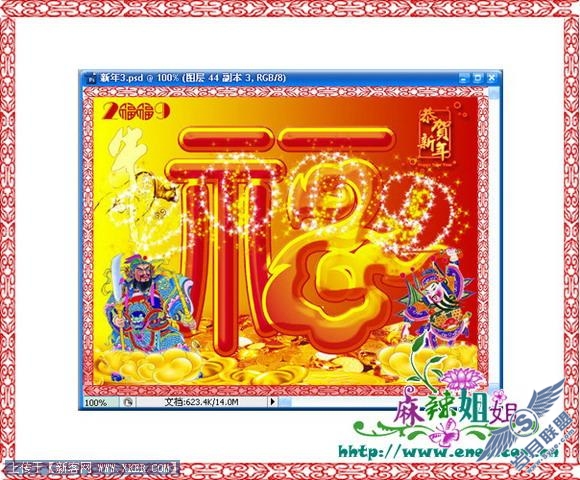
十一、前期准备工作完成了,现在执行【窗口-动画】,调出动画面板;设置第1帧效果为显示福字下面的2009年闪字图层,福字上面的大、小焰花均只显示一层,右上角焰花显示全部大焰花,效果如[图13]所示;


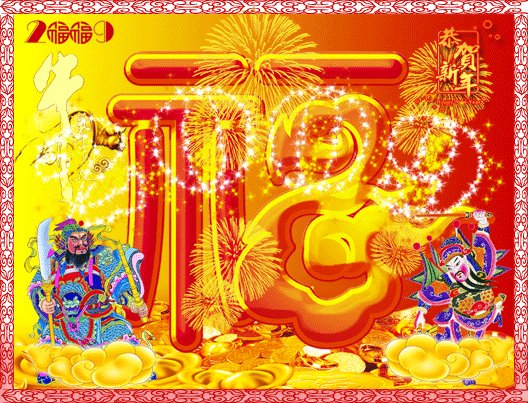
十三、动画面板新建1帧,设置第3帧效果为隐藏福字上面的2009闪字图层,福字上面的大、小焰花均增加显示一层,右上角焰花显示全部大焰花,设置效果如[图15]所示;