Photoshop cs3制作闪动的美丽星星动画
本例介绍运用PS CS3在签名背景上添加漂亮的动画效果,教程讲解的比较详细,适合新手朋友学习,希望朋友们喜欢~~
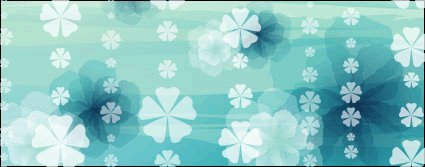
最终效果:

延伸效果:


试试用照片做下效果,也不错的

1.先打开素材图

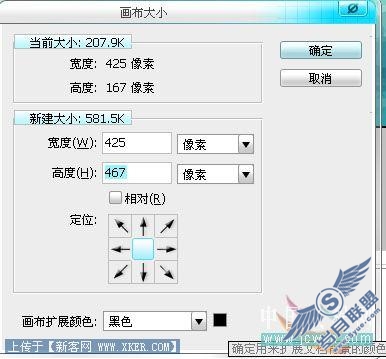
2."alt+ctrl+C",更改画布大小,高度加高点,画布扩展颜色用黑色

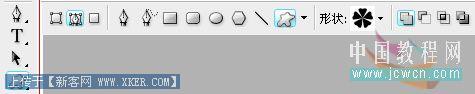
3.选"自定形状工具",在"形状"右边一点的地方有个小三角,点开它,选择一个喜欢的形状吧

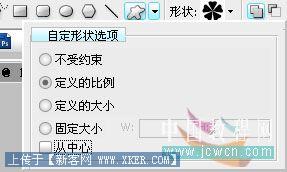
把"自定形状选项"的"定义的比例"打上勾,可以防止形状变扁或变长

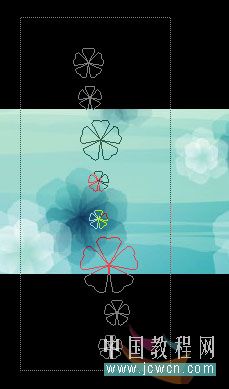
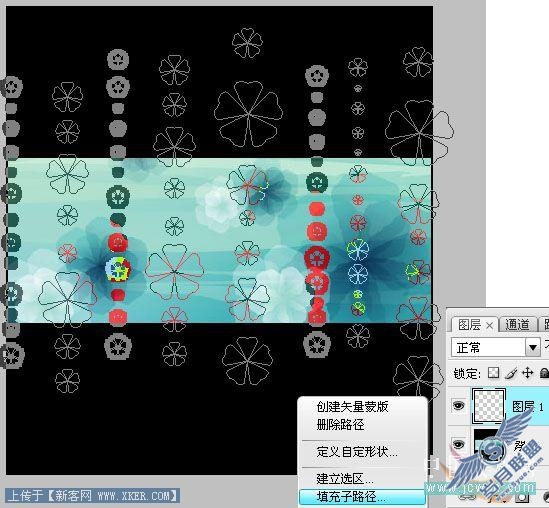
4.用"自定形状工具"在图中绘制好排成一条队的花瓣路径

不过好像不整齐,没关系,我们可以用"路径选择工具",先把它们全选择,然后点一下工具栏上面的"水平居中对齐"


好了

5.复制多几个,然后用同样的方法多做几个大大小小不同的


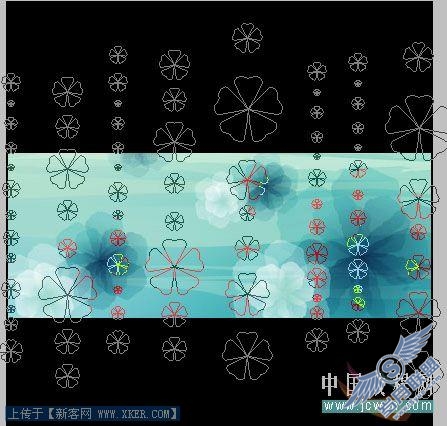
6.按住Shift用"路径选择工具",选择几条相隔的花瓣队列
新建一个透明图层,点击右键,选择填充子路径,使用白色填充


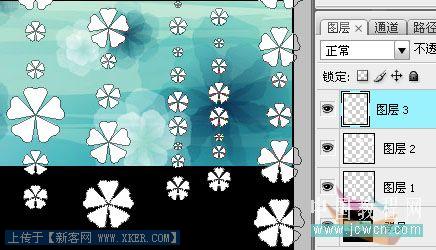
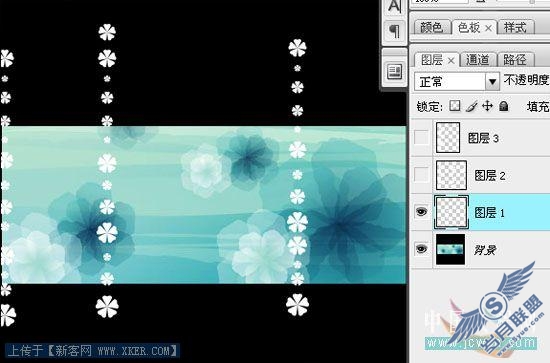
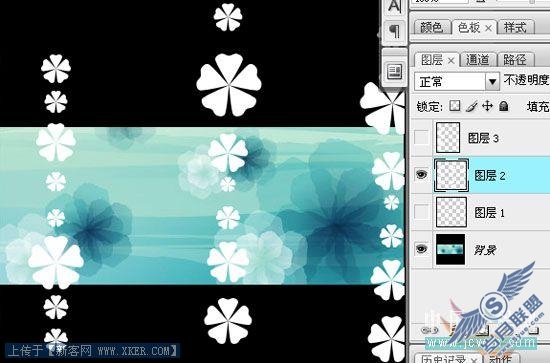
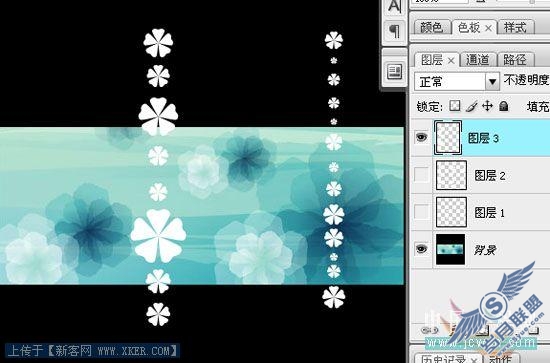
7.选择另外不同的几条相隔花瓣队列,重复第6步,然后我们就得到3个不同队列的花瓣图层,分别在图层1、图层2、图层3

图层1是这样

图层2是这样

图层3是这样

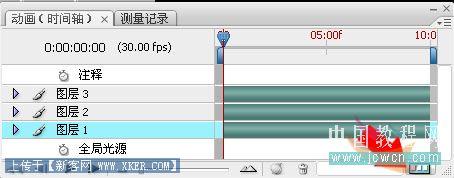
8.打开"窗口"-"动画" (PS CS3以下版本就切换到ImageReady)

9.如果是时间轴动画模式,就点击右下角那个胶片标志的小图标,转换为帧动画

10."帧延迟"改为0.15秒(我后来改成了0.2秒),复制两帧,同时把循环选项改为"永远"


11.在第二个帧中,用"移动工具"分别把图层1、图层2、图层3向下移动30像素、20像素、40像素

在第三个帧中,用"移动工具"分别把图层1、图层2、图层3向下移动60像素、40像素、80像素

移动多少像素看自己喜欢,没有固定的
三个图层移动不同像素,是为了让不同的队列下落速度不同
(小贴士:在"移动工具中",按住Shift键,点↓键,就可以一次向下移动10像素)
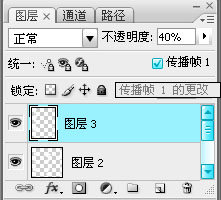
12.回到第一个帧,在图层面板那,把"传播帧1"前的勾选上,然后把3个图层的"不透明度"都调低点

13."alt+ctrl+C",再次来到更改画布大小,把高度改回原来的数值(还记得原来数值吧)

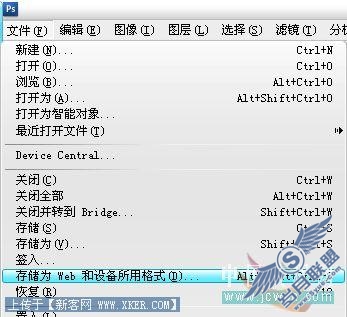
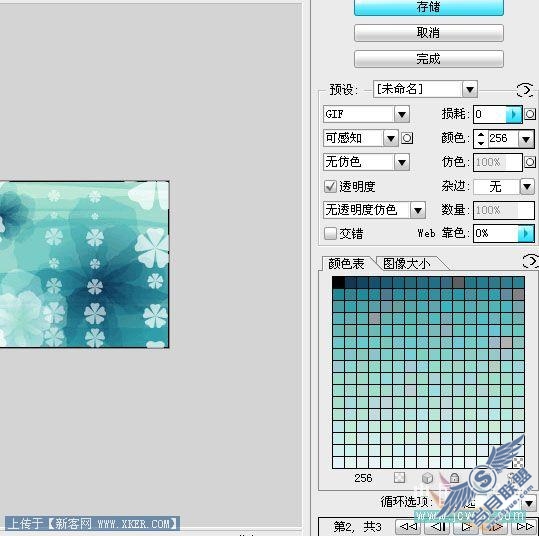
14."文件"-"存储为Web和设备所用格式"


补充:后来觉得"帧延迟"0.15秒太快了,改为0.2秒