Adobe Photoshop十步打造漂亮的立体像框

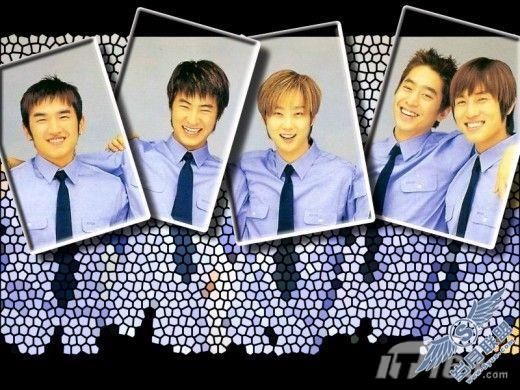
最终效果
具体操作步骤如下:
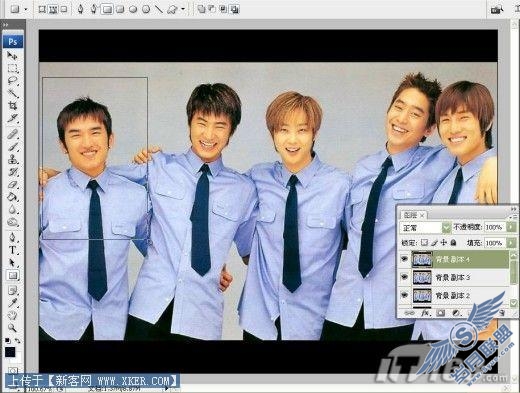
第一步:在Photoshop CS3中打开事先准备好的图片素材,如图1所示。使用工具箱中的“缩放”工具将其适当放大。打开图层面板,按住“背景”图层不放,将其拖放至下方的“创建新图层”按钮上,创建出新的图层——“背景 副本”图层。按照上述方法一共复制出4个“背景”图层,从“背景 副本”图层到“背景 副本4”图层。

图1 打开素材图
第二步:选中“背景 副本4”图层,然后点击工具箱中的“矩形工具”按钮,接着在出现的属性工具栏中单击“路径”按钮,然后按住鼠标不放,在图片素材中第一个人的头部区域内拖放出一个矩形形状,如图2所示。

图2 拖放矩形形状
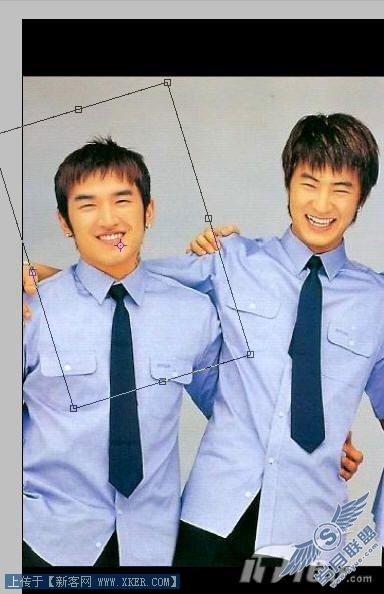
第三步:单击菜单栏中的“编辑→自由变换路径”命令,调整矩形形状图案的方向和位置,如图3所示。按Enter键回车确认。

图3 调整形状大小、位置
第四步:接下来切换到路径面板,单击其下方的“将路径作为选区载入”按钮,将路径转化为选区。然后再返回到图层面板,单击其下方的“添加图层蒙版”按钮,这样就在选区以外的部分都被添加上了蒙版。接着单击图层面板下方的“添加图层样式”按钮,在出现的菜单中选择“投影”命令,并进入到“图层样式”对话框中,在其中设置好“投影”参数,如图4所示。

图4 设置投影
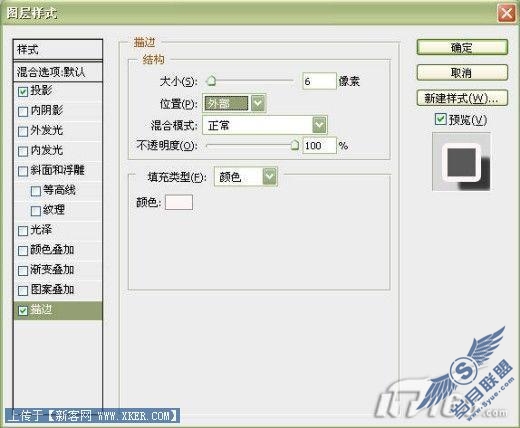
第五步:接着选中“描边”选项并进入到“描边”对话框中,在其中设置好“描边”相关参数,如图5所示。

图5 设置描边
第六步:选中“光泽”选项并进入到“光泽”对话框中,在其中设置好“光泽”相关参数,如图6所示。

图6 设置光泽
第七步:选中“斜面和浮雕”选项并进入到“斜面和浮雕”对话框中,在其中设置好“斜面和浮雕”相关参数,如图7所示。单击“确定”按钮返回到工作区,这样一个形状效果就制作完成了。

图7 设置斜面和浮雕
第八步:选中“背景 副本3”图层,然后使用“矩形工具”在第二个人物身体的合适部位上拖放出形状,并按快捷键Ctrl+T键将其位置、大小等调整好,如图8所示。按Enter键回车确认,并将其转换成选区并添加上图层蒙版。

图8 调整形状
第九步:在“背景 副本4”图层的图层样式上单击鼠标右键,在弹出的快捷菜单中选择“拷贝图层样式”命令,然后在“背景 副本2”图层单击鼠标右键,从弹出的快捷菜单中选择“粘贴图层样式”命令,这样“背景 副本3”图层的效果制作出来了,如图9所示。按照上述方法为第三个人物以及第四、五个人物添加上立体像框效果。

图9 背景 副本3图层效果
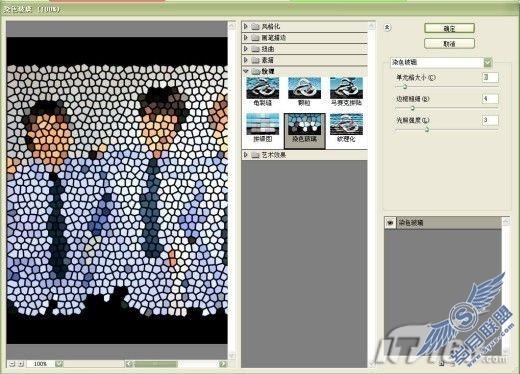
第十步:选中“背景”图层,然后单击菜单栏中的“滤镜→纹理→染色玻璃”命令,打开“染色玻璃”对话框,在其中设置“单元格”为“6”;“边框粗细”为4;“光照强度”为3,如图10所示。

图10 染色玻璃效果
第十一步:按快捷键Ctrl+Shift+E键合并可见图层,然后单击菜单栏中的“图像→调整→色相/饱和度”命令,在出现的“色相/饱和度”对话框中调整好色相、饱和度以及明度参数,接着再使用“亮度/对比度”工具调整好图层亮度,这样漂亮的立体像框效果就制作出来了,最终效果如图11所示。

图11 最终效果











