Photoshop打造漂亮的3D卡通按钮
来源:岁月联盟
编辑:zhuzhu
时间:2008-04-28
Photoshop打造漂亮的3D卡通按钮内容简介:先看一下最终效果: 下面我们开始制作 1.首先,在PS中建立一个500500像素大小的新文件,这个大小通常比较适合创建按钮。下面将你的背景层的颜色填充为#e0e0e0。 副标题2.现在建立一个新图层,加入任何一个所喜欢的形 先看一下最终效果:

下面我们开始制作
1.首先,在PS中建立一个500×500像素大小的新文件,这个大小通常比较适合创建按钮。下面将你的背景层的颜色填充为#e0e0e0。

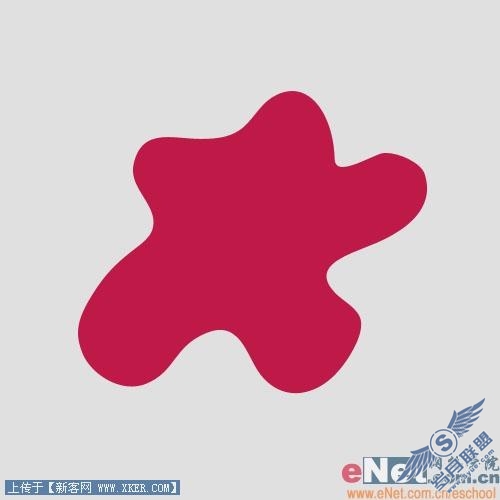
2.现在建立一个新图层,加入任何一个所喜欢的形状,这里我暂且用自定形状工具中的形状来做个实例。形状的颜色我用#be1947,并将该层至于最顶层。

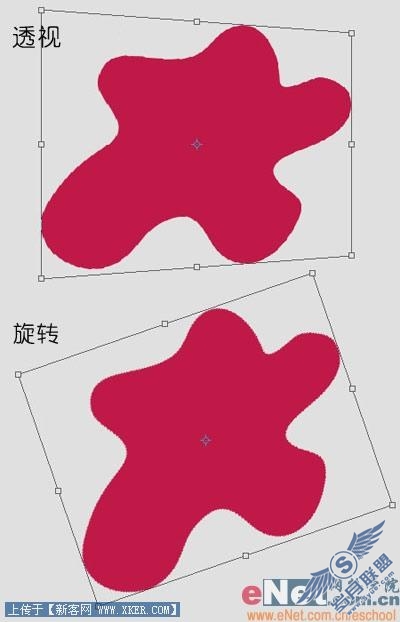
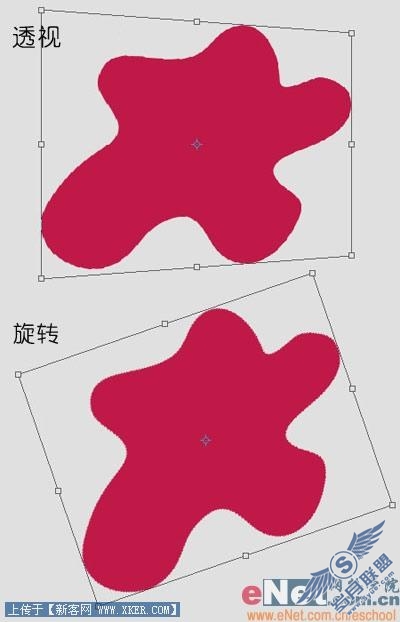
3.下面,用透视变换工具(编辑-变换-透视)将形状向右边拉伸一些。然后,在用变换工具(编辑-自由变换)将形状向左旋转大约15度。

4.现在,我们来制作形状的立体效果。首先选中形状图层并按住SHIFT和ALT键盘,然后用右手同时按下下方向键和右方向键按图层就被自动复制了一层。再重复以上步骤,当达到了一定的厚度即可停止。然后将除最顶层以外的所有的图层合并。现在在最顶层上按住CTRL键点击该图层载入其选区用#a00330颜色代码进行填充。并双击此图层重命名为“bottom”。

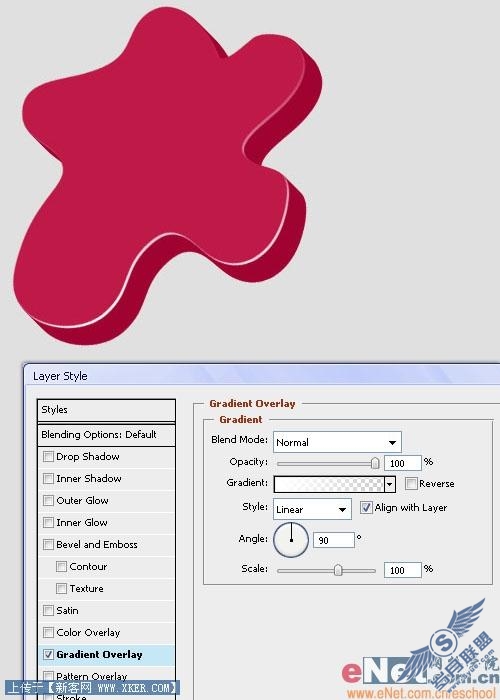
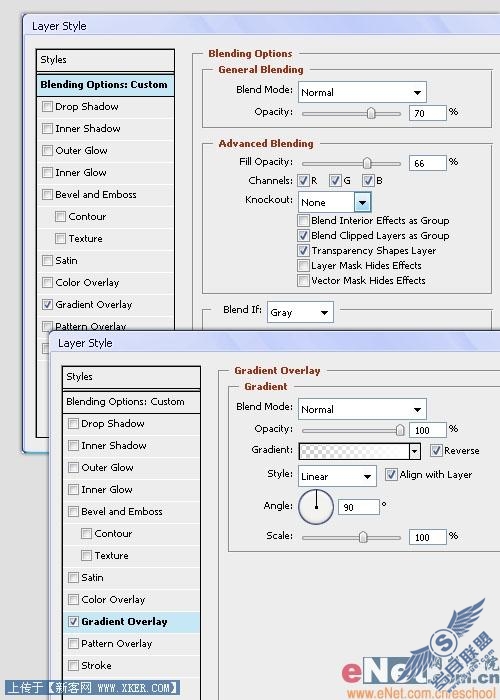
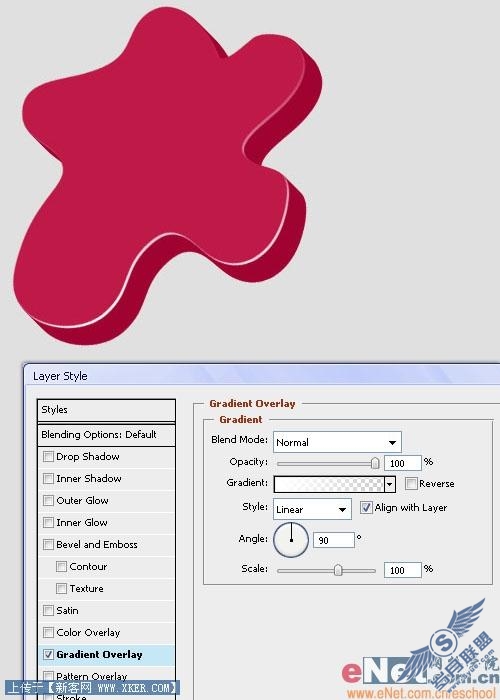
5.接下来,复制最顶层并把得到的复制层移动到3D形状层和最顶层之间,然后同时按下下,右2个方向键2次。移动完以后双击此图层加入渐变叠加图层样式如下所示:

6.在最顶层建立一个新图层,命名为“top highlights”。然后按住CTRL点击载入上层形状层的选区,用画笔工具,设置一个较软的画笔,大小约为200像素。在“top highlights”上加入高光如下所示:

7.同上面步骤一样,在3D形状层上建立一个新图层,在用画笔来创建3D形状层上的高光。然后将2个创建按出来的高光图层的不透明度设置为60-70之间,如图所示:

8.继续在最顶上再建立一个新图层,命名为“shine”。然后用椭圆选框工具建立一个椭圆选区并用白色填充如下所示:

9.选择原始形状层,按CTRL点击此层载入其选择区然后执行选择-修改-收缩,设置数值为3像素。然后在执行选择-反选-删除命令,结果如下所示:

10.现在仍然选中“shine”层,用橡皮工具将橡皮的画笔笔触设置的软一些。擦出“shine”层边缘的一些部分,如下所示:

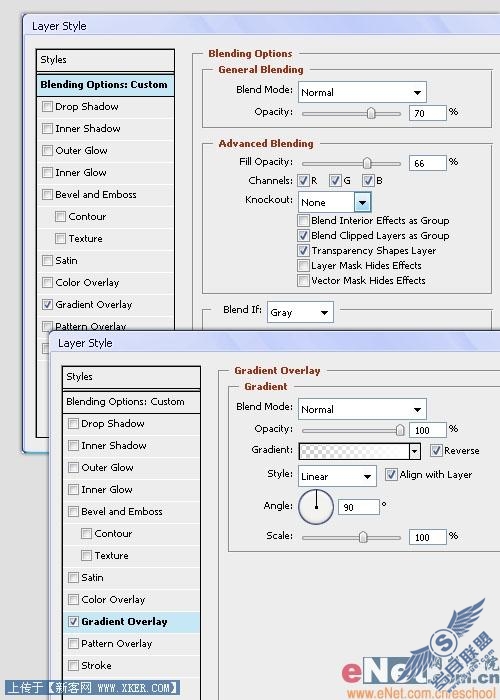
11.双击“shine”层设置图层样式,如下所示:

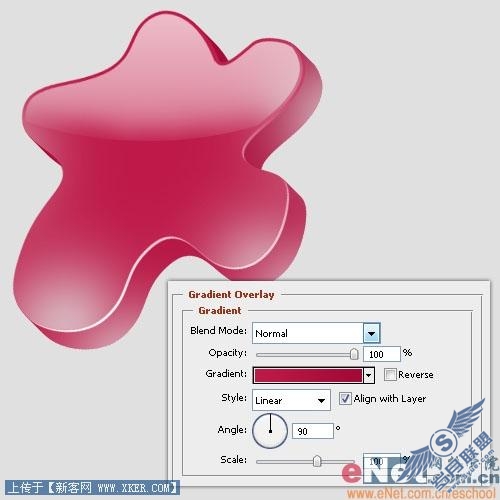
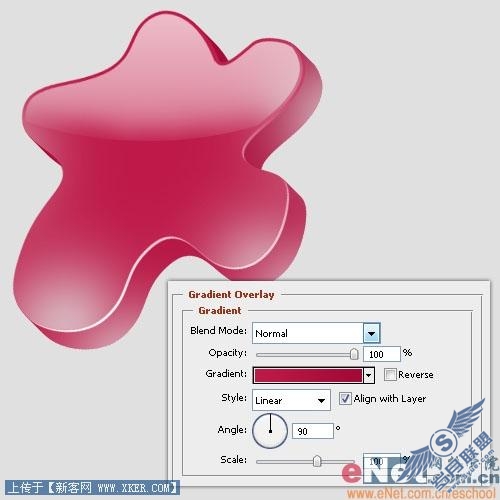
12.下面加入最后的一个步骤,改变原始形状层和3D层的颜色,分别双击以上2个图层加入渐变叠加图层样式。

最终完成!你可以吧这个方法用在许多不同形状的物体上,来为它们制作亮丽的光线和效果。