Fireworks折叠渐变巧妙打造电视雪花动画
来源:岁月联盟
时间:2008-01-16
无论在GIF动画中,还是在Flash动画中,经常会出现电视机没有信号的雪花动画画面,或者类似的动态图标,今天我们就来试试吧!文章末尾我们提供png原文件供大家参考。

1、以这个素材图片为例,当然,也可以自己绘制一个电视机:

2、因为这幅图片是位图,我们可以用Fireworks魔术棒将电视机中间的画面选取成选区,容差值可以大些:

3、选择菜单——将选取框转换为路径,得到电视画面的轮廓路径。当然,也可以用钢笔工具勾勒出电视画面的路径,这方面比较灵活,如果是自己绘制的电视机,那么电视画面绘制时就已经是路径了,无需重新获取:

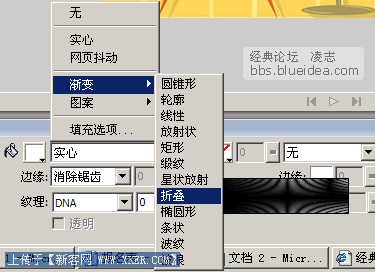
4、取消电视画面路径的笔触,填充成折叠渐变:

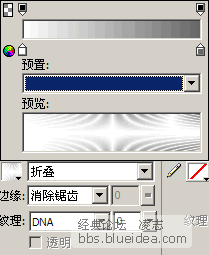
5、折叠渐变颜色设置为白色——灰色:

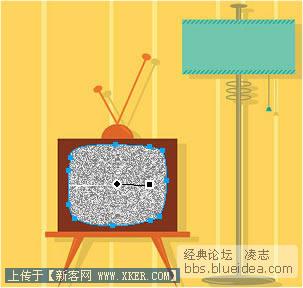
6、用选取工具拖动渐变方向手柄,接近垂直或接近水平方向,但不能完全垂直或完全水平:

7、将渐变调整手柄移出路径画面:

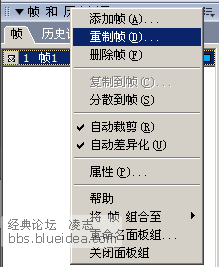
8、选择帧面板右上角的菜单按钮,选取重制帧命令:

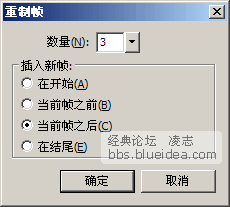
9、重制若干帧,这里重制了3帧:

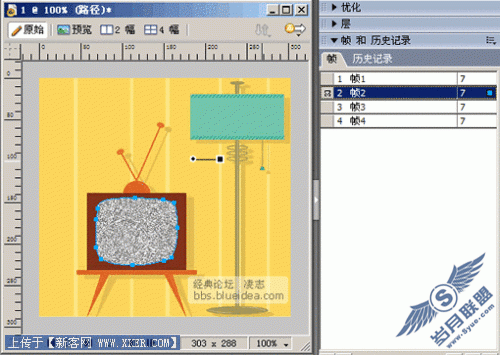
10、依次选择其他帧,拖动渐变调整手柄将其改变位置:

导出GIF动画即可。如果是Flash里应用,可以导出一个单帧的雪花画面,导入到Flash里以后处理成逐帧动画,这里不再详细说明。
PNG源文件:

再来一个
GIF:

PNG:
