ASP.NET MVC 音乐商店 - 10. 完成导航和站点的设计
我们已经完成了网站的大部分工作,但是,还有一些添加到站点的导航功能,主页,以及商店的浏览页面。
创建购物车汇总部分视图
我们希望在整个站点的页面上都可以看到购物车中的数量。

通过创建一个部分视图,然后添加到网站的布局中就可以容易地完成,
前面看到,在ShoppingCart 控制器中包含了一个名为CartSummary 的Action 方法返回分部视图。
//
// GET: /ShoppingCart/CartSummary
[ChildActionOnly]
public ActionResult CartSummary()
{
var cart = ShoppingCart.GetCart(this.HttpContext);
ViewData["CartCount"] = cart.GetCount();
return PartialView("CartSummary");
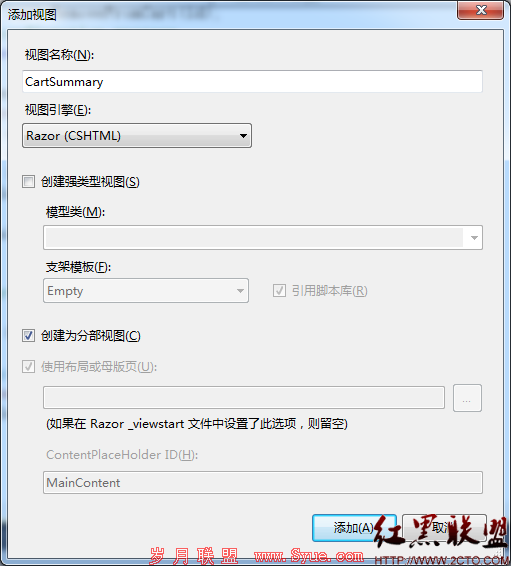
}在这个 Action 方法上点击鼠标右键,或者在 Views/ShoppingCart 文件夹夹上点击鼠标右键,选择创建新视图,命名为 CartSummary ,注意选中创建分部视图的复选框。

CartSummary 分部视图非常简单,仅仅链接到ShoppingCart 的Index ,显示当前购物车中的数量,完整的代码如下:
@Html.ActionLink("Cart (" + ViewData["CartCount"] + ")", "Index", "ShoppingCart", new { id = "cart-status" })
在网站的任何页面中都可以包含分部视图,使用Html.RenderAction 方法就可以。RenderAction 需要指定Action 的名字,这里是CartSummary,以及控制器的名字,这里是ShoppingCart。
@Html.RenderAction("CartSummary", "ShoppingCart")
在将这个分部视图加入到布局之前,我们还要创建一个流派的菜单,这样我们可以一次更新完站点的Site.master。
创建流派菜单的分部视图
通过在页面上增加一个流派的菜单,可以是用户在站点内导航的时候更加容易。
我们可以使用类似前面的步骤来创建流派菜单的分部视图,把两个分部视图一起添加到站点的布局中,首先,在StoreController 中增加GenreMenu 的控制器方法。
//
// GET: /Store/GenreMenu
[ChildActionOnly]
public ActionResult GenreMenu()
{
var genres = storeDB.Genres.ToList();
return PartialView(genres);
}这个方法返回流派的列表,在后面创建的视图中用来生成菜单。
注意:在 Action 方法上我们增加了 [ChildActionOnly] 标注,这意味着我们仅仅可以通过分部视图来访问这个 Action,这可以防止通过浏览 /Store/GenreMenu 来访问,对于分部视图来说,这不是必须的,但是一个很好的实践,因为我们希望我们的控制器方法被我们希望的方式使用,这里我们还返回了一个分部视图而不是一个普通的视图,这用来告诉视图引擎,不需要对这个视图使用布局,它将会被包含在其他的视图中。
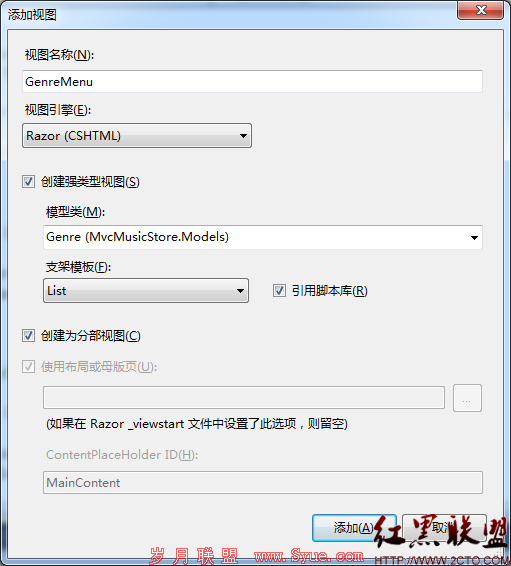
创建分部视图,使用强类型的 Genre 作为模型类型。使用 List 模板。

更新生成的视图,显示一个列表。
@model IEnumerable<MvcMusicStore.Models.Genre>
<ul id="categories">
@foreach (var genre in Model)
{ <li>@Html.ActionLink(genre.Name,
"Browse", "Store",
new { Genre = genre.Name }, null)
</li>
}
</ul>
更新站点的布局显示我们的分部视图
现在,可以在布局中加入分部视图了,在/Views/Shared/_Layout.cshtml 中通过调用Html.RenaderAction() 方法可以调用分部视图,把两个分部视图都加入到布局中,如下所示:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet"
type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")"
type="text/javascript"></script>
</head>
<body>
<div id="header">
<h1>
<a href="/">ASP.NET MVC MUSIC STORE</a></h1>
<ul id="navlist">
<li class="first"><a href="@Url.Content("~")" id="current">Home</a></li>
<li><a href="@Url.Content("~/Store/")">Store</a></li>
<li>
@{Html.RenderAction("CartSummary", "ShoppingCart");}
</li>
<li><a href="@Url.Content("~/StoreManager/")">Admin</a></li>
</ul>
</div>
@{Html.RenderAction("GenreMenu", "Store");}
<div id="main">
@RenderBody()
</div>
<div id="footer">
built with <a href="http://asp.net/mvc">ASP.NET MVC 3</a>
</div>
</body>
</html>
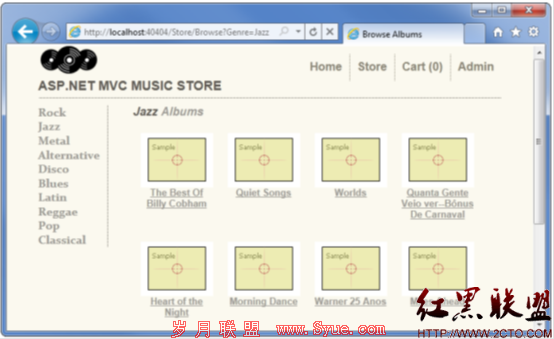
更新Store 的Browse 页面
商店的浏览页面现在看来还不太好,我们更新这个页面在一个更好地布局中显示专辑,如下更新我们的视图。
@model MvcMusicStore.Models.Genre
@{ ViewBag.Title = "Browse Albums"; }
<div class="genre">
<h3>
<em>@Model.Name</em> Albums</h3>
<ul id="album-list">
@foreach (var album in Model.Albums)
{ <li><a href="@Url.Action("Details", new { id = album.AlbumId })">
<img alt="@album.Title" src="@album.AlbumArtUrl" />
<span>@album.Title</span> </a></li> }
</ul>
</div>
这里,我们将使用 Url.Action 来代替 Html.ActionLink ,以便显示格式化信息,包括艺术家的插画。
注意:我们显示专辑的封面,这些信息保存在数据中,可以通过 StoreManager 进行编辑,也欢迎你加入你的插图。
现在,当我们浏览流派的时候,我们将会看到带有封面的专辑显示在一个网格中。

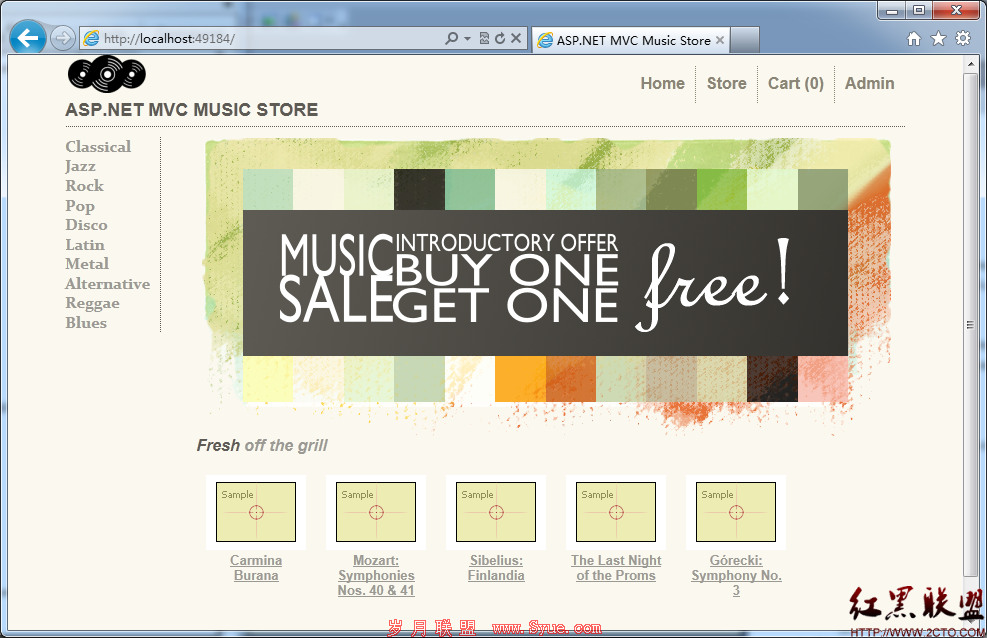
更新主页来显示畅销专辑
我们希望在首页上增加畅销专辑来增进销售,我们在HomeController 中增加一下内容来实现,然后增加一些额外的图片来变得更好。
首先,在我们的专辑中增加一个导航属性,以便与EF 知道关联的的信息。专辑中最后的一行就是新增加的。
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
public virtual List<OrderDetail> OrderDetails { get; set; }
注意:这里使用了泛型的集合,需要在代码的前面使用using 来引用System.Collections.Generic 命名空间。
首先,我们将要增加storeDB 的字段和引用MusicStore.Models 命名空间,类似于其他的控制器。
然后,我们在HomeController 中增加下面的方法,来查询数据库根据OrderDetails 找到畅销的唱片。
private List<Album> GetTopSellingAlbums(int count)
{
// Group the order details by album and return
// the albums with the highest count
return storeDB.Albums
.OrderByDescending(a => a.OrderDetails.Count())
.Take(count)
.ToList();
}
这是私有方法,因为我们不希望直接可以访问到,这里为了简单将它写在了HomeController 中,实际开发的时候,可能需要移到后台的逻辑服务中。
这里,我们更新Index 来访问前面定义的方法,查询销售前5 名的专辑,然后将他们传递到视图中。
public ActionResult Index()
{
// Get most popular albums
var albums = GetTopSellingAlbums(5);
return View(albums);
}
完整的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcMusicStore.Models;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
private Models.MusicStoreEntities storeDB = new Models.MusicStoreEntities();
//
// GET: /Home/
public ActionResult Index()
{
// Get most popular albums
var albums = GetTopSellingAlbums(5);
return View(albums);
}
private List<Album> GetTopSellingAlbums(int count)
{
// Group the order details by album and return
// the albums with the highest count
return storeDB.Albums
.OrderByDescending(a => a.OrderDetails.Count())
.Take(count)
.ToList();
}
}
}
最后,我们需要更新我们的Home 控制器的Index 视图,访问模型在后面加入专辑的列表,借助这个时机,我们还要增加一个标头和一个促销的节。
@model List<MvcMusicStore.Models.Album>
@{
ViewBag.Title = "ASP.NET MVC Music Store";
}
<div id="promotion">
</div>
<h3>
<em>Fresh</em> off the grill</h3>
<ul id="album-list">
@foreach (var album in Model)
{ <li><a href="@Url.Action("Details", "Store",
new { id = album.AlbumId })">
<img alt="@album.Title" src="@album.AlbumArtUrl" />
<span>@album.Title</span> </a></li>
}
</ul>
现在,当运行程序的时候,我们将会看到更新后的主页,带有畅销的专辑和我们的促销信息。

作者 冠军











