WPF调用微软在线翻译API实现翻译功能
花费差不多两天的时间来完成了这个简单的翻译软件(当然了只是个噱头!)
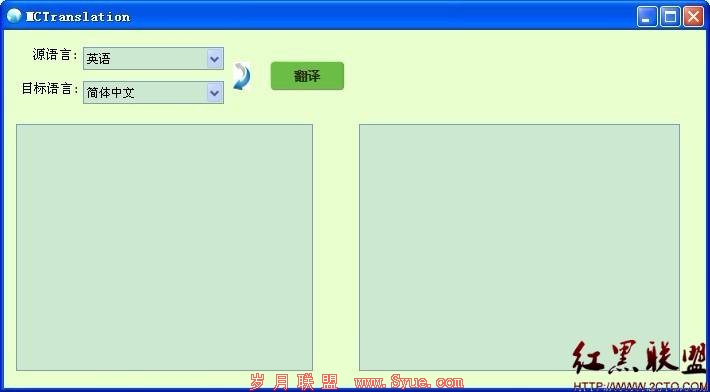
由于是引用了微软的翻译API,自定义其Title为:MCTranslation
首先在Bing开发人员中心注册后,会得到自己的一个APP ID(编写程序时会使用到),本人是在VS2010中开发的,新建了一个WPF应用程序后,右键应用,点击“添加服务引用”,
引用了http://api.microsofttranslator.com/V2/Soap.svc(HTTP,AJAX,SOAP三种方式自己选择吧)后,点击“前往”,点击服务可查看相关操作和方法,下面输入的一个命名空间根据自己爱好命名。
一切OK之后,现在我们开始设计自己的页面和编写程序(附上本人的作品):

两个Label控件,一个Image,一个Button,两个ComboBox,两个TextBox基本满足了。
以下是CS代码:
View Code
1 public partial class Translation : Window
2 {
3 TranslatorService.LanguageServiceClient client = new TranslatorService.LanguageServiceClient();
4 public Translation()
5 {
6 InitializeComponent();
7 }
8
9 private void Window_Loaded(object sender, RoutedEventArgs e)
10 {
11 string[] Languagescode = client.GetLanguagesForTranslate("yours APP ID");//得到语言
12 string[] LanguagesName = client.GetLanguageNames("yours APP ID", "zh-CHS", Languagescode);//获取的语言转译成中文
13
14 ArrayList listSource = new ArrayList();
15 for (int i = 0; i < Languagescode.Length; i++)
16 {
17 listSource.Add(new DictionaryEntry(Languagescode[i], LanguagesName[i]));
18 }
19
20 ArrayList listPurpose = new ArrayList();
21 for (int i = 0; i < Languagescode.Length; i++)
22 {
23 listPurpose.Add(new DictionaryEntry(Languagescode[i], LanguagesName[i]));
24 }
25 //源语言
26 cmbSource.ItemsSource = listSource;
27 cmbSource.DisplayMemberPath = "Value";
28 cmbSource.SelectedValuePath = "Key";
29 cmbSource.SelectedValue = "en";
30
31 //目标语言
32 cmbPurpose.ItemsSource = listPurpose;
33 cmbPurpose.DisplayMemberPath = "Value";
34 cmbPurpose.SelectedValuePath = "Key";
35 cmbPurpose.SelectedValue = "zh-CHS";
36 }
37
38 private void btnChange_Click(object sender, RoutedEventArgs e)
39 {
40 string result = string.Empty;
41 result = client.Translate("yours APP ID", txtSource.Text, cmbSource.SelectedValue.ToString(), cmbPurpose.SelectedValue.ToString(), "text/html", "general");
42 txtPurpose.Text = result;
43 }
44
45 private void imgChange_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
46 {
47 object change_Value;
48 BitmapImage urlImgSource = (BitmapImage)this.Resources["imgSource"];
49 BitmapImage urlImgPurpose = (BitmapImage)this.Resources["imgPurpose"];
50 if (urlImgSource == imgChange.Source)
51 {
52 //切换语言
53 change_Value = cmbSource.SelectedValue;
54 cmbSource.SelectedValue = cmbPurpose.SelectedValue;
55 cmbPurpose.SelectedValue = change_Value;
56
57 imgChange.Source = urlImgPurpose;
58 }
59 else
60 {
61 //切换语言
62 change_Value = cmbSource.SelectedValue;
63 cmbSource.SelectedValue = cmbPurpose.SelectedValue;
64 cmbPurpose.SelectedValue = change_Value;
65
66 imgChange.Source = urlImgSource;
67 }
68 }
69 }
其中的 www.2cto.com
BitmapImage urlImgSource = (BitmapImage)this.Resources["imgSource"];
BitmapImage urlImgPurpose = (BitmapImage)this.Resources["imgPurpose"];
在xaml页面中添加
xmlns:imgs="clr-namespace:System.Windows.Media.Imaging;assembly=PresentationCore"
<Window.Resources>
<imgs:BitmapImage x:Key="imgSource" UriSource="/WpfApplicationTest;component/Images/swapToVertLTR.gif"/>
<imgs:BitmapImage x:Key="imgPurpose" UriSource="/WpfApplicationTest;component/Images/swapFromVertLTR.gif"/>
</Window.Resources>
即可。
PS:由于这次是本人第一次使用WPF,会有很多的不足,望各位多多指点。 默认的源语言设为了英文,目标语言设为简体中文,实现了点击翻译按钮左边的小箭头图标会互换源语言和目标语 言,但是对于图标的改变效果没有完全实现,很是奇怪第一次点击,图片不切换,对于Source属性还是不太熟悉吧。总体来说个人的觉着开发WPF和WEB的感觉还是很多不同。
作者 Seabert~











