ASP.NET MVC 音乐商店 - 2.控制器
在典型的Web 应用中,用户请求的URL 地址通常映射到保存在网站中的文件上,例如,当用户请求/Products.aspx 的时候,或者/Products.php 的时候,很可能是在通过处理Products.aspx 或者Products.php 文件来完成任务。
ASP.NET MVC 的处理方式则不同,它没有映射到文件上,相反,将这些URL 地址映射到类的方法上,这些类被称为“控制器”,控制器用来接受HTTP 请求,处理用户的输入,获取或者保存数据,其中的处理方法称为Action,然后将回应发送到客户端,可能是显示了一个HTML 的网页,下载一个文件,重定向到另外一个地址等等。
默认的路由配置
在新创建的项目中,打开Global.asax.cs 文件,可以看到如下的代码。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcMusicStore
{
// 注意: 有关启用IIS6 或IIS7 经典模式的说明,
// 请访问http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
// 一般用来进行网站的初始化
protected void Application_Start()
{
System.Data.Entity.Database.SetInitializer(new MvcMusicStore.Models.SampleData());
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
}
}
其中RegisterRoutes 方法注册了默认的路由配置,在方法中的routes.MapRoute 语句中,请求地址将会被看成三个部分组成,{controller}/{action}/{id},第一部分称为控制器,如果没有提供的话,默认为Home, 第二部分称为 Action 方法,如果没有提供的话,默认为Index, 第三部分称为id, 通常用来提供数据的标识,没有默认值。这样,当请求/ 地址的时候,系统将会把请求映射到名为Home 的控制器进行处理,调用其中名为Index 的方法处理请求。
增加 HomeController
我们的应用商店从增加一个首页的控制器开始,使用默认的命名约定,控制器的名称应该以 Controller 作为后缀,我们将这个控制器命名为 HomeController。
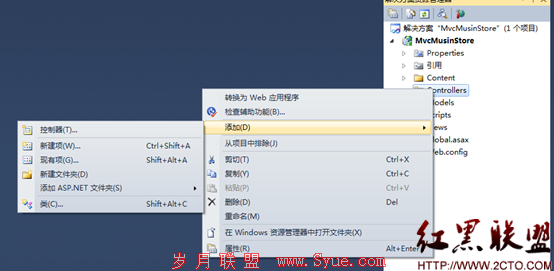
在 Controller 文件夹上右击,然后选择“添加”,“控制器(T)…”

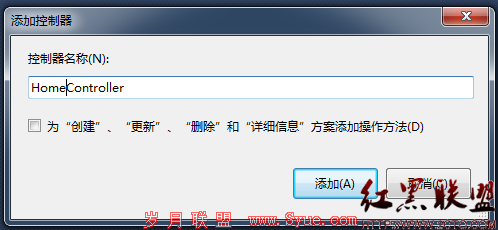
在弹出的对话框中,输入控制器的名字 HomeController,按下“添加”按钮。

这样,将会创建一个名为HomeController.cs 的文件,其中的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusinStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}为了尽可能地简单,我们让 Index 方法简单地返回一个字符串,这个字符串将作为回应内容直接返回浏览器,我们做下面的两个简单修改。
- 将方法的返回类型修改为string
- 将返回语句修改为 return "Hello form Home";
这样,我们的方法将会变成如下的内容
public string Index(){ return "Hello form Home";}运行程序
现在,可以运行一下了,我们可以启动服务器,使用下面的任何一种方法都可以。
- 选择“调试”,“启动调试”菜单
- 点击工具栏上的绿色的箭头按钮
- 使用键盘快捷方式,F5

使用上面的任何一种方法都会导致编译项目,启动 Visual Studio 中内建的 ASP.NET 开发服务器.

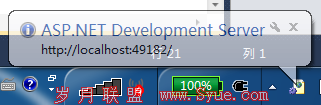
在屏幕的右下角会弹出一个启动 ASP.NET 开发服务器的提示,
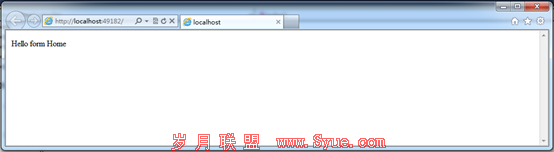
Visual Studio 将自动打开一个浏览器窗口,其中的地址指向我们的 Web 服务器,这使得我们可以快速使用我们的程序。

Ok, 非常的简单,我们已经创建了一个 Web 站点,写了一个三行的函数,在浏览器中得到了这行文字, 不是很震撼,但这仅仅只是开始。
增加StoreController
我们已经为站点增加一个简单的HomeController 作为首页,现在,增加另外一个控制器,可以用来浏览我们的音乐商店,我们的商店控制器将要支持三个场景:
列出商店中的唱片的分类
浏览商店中某个分类中的唱片列表
显示特定唱片的详细信息
我们从增加一个新的StoreController 开始,先停止刚才的程序,可以直接关闭浏览器,或者也可以在调试菜单中,选择停止调试。
现在,增加一个新的StoreController,像在HomeController 中做的一样,我们在Controllers 文件夹上右健,选择“添加”,“控制器”.
新的StoreController 控制器中已经包含了Index 方法,我们使用这个方法来实现列出所有分类的列表,我们还会再增加两个额外的方法来实现其他的场景:浏览和明细。
这些包含在控制器中的方法,我们称为控制器中的Action,像你在前面看到的,HomeController 中的Index 方法就是一个Action,这些Action 的作用就是处理请求,然后返回对请求的处理结果。
对于我们的StoreController ,首先让Index 这个Action 返回一个“Hello” 串,然后,增加两个方法:Browse() 和Detials()
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusinStore.Controllers
{
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
public string Browse()
{
return "Hello from Store.Browse()";
}
public string Details()
{
return "Hello from Store.Details()";
}
}
}
重新运行程序,现在已经可以访问这些地址了。
/Store
/Store/Browse
/Store/Details
太棒了,但是现在仅仅能够返回一些常量的字符串,让我们将它们变成动态的,我们从URL 中获取一些信息,然后把他们显示在返回的页面中。
首先,修改我们的Browse 这个Action,使得它可以从URL 地址中获取查询信息,为方法增加一个名为“genre” 的字符串类型参数,当我们这样做的时候,ASP.NET MVC 就会自动把任何名为genre 的请求参数的值赋予这个参数。
//
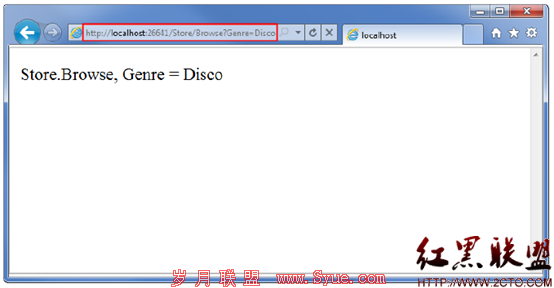
// GET: /Store/Browse?genre=?Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse, Genre = " + genre);
return message;
}
注意:
我们使用了HttpUtility.HtmlEncode 方法来处理用户的输入,这样可以防止用户的脚本注入攻击。例如:/Store/Browse?Genre=<script>window.location=’http://hackersite.com’</script>.
现在,我们在浏览器中访问一下:/Store/Browse?Genre=Disco

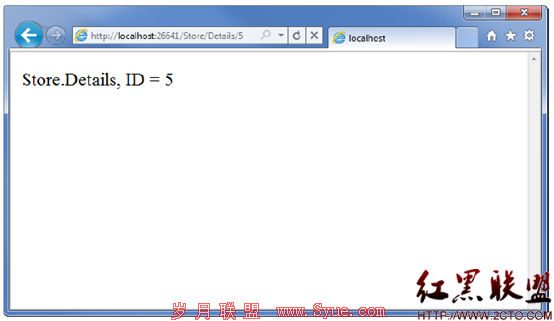
下一步,我们处理 Details 这个 Action,使它能够处理名为 ID 的整数类型参数。这次,我们不再在请求参数中传递这个整数,而是嵌在请求的 URL 地址中。例如:/Store/Details/5。
在 ASP.NET MVC 中,我们可以轻易地完成这个任务而不需要配置任何东西,ASP.NET MVC 默认的路由约定会将跟在 Action 方法之后的部分看作名为 ID 的参数的值,如果你的 Action 方法有一个名为 ID 的参数,那么,ASP.NeT MVC 就会自动将这部分作为参数传送给 Action 方法,需要注意的是,MVC 可以帮助你完成数据类型之间的转换,所以,地址的第三部分一定要可以转换为整数。
//// GET: /Store/Details/5public string Details(int id){ string message = "Store.Details, ID = " + id; return message;} 再次运行程序访问/Store/Details/5

总结一下我们完成的任务:
- 创建了一个 ASP.NET MVC 项目
- 讨论了基本的项目文件夹
- 学习了如何运行开发服务器
- 创建了两个控制器 HomeController 和 StoreController
- 为控制器增加了 Action 方法
摘自 冠军
最近更新
随机推荐
- WordPress系统wp-login.php页面重置管
- 女性营销怎么玩儿?美图开起“女性颜
- Snapchat再解释照片泄露 第三方应用是
- 安全联盟网站信誉认证正式上线
- 苏宁银行八大疑团待解 能否成为“民生
- 大V说的话真的可以“仅代表个人观点”
- 近期要及时下载安装IE浏览器漏洞补丁
- 2019中国民营企业500强榜单发布,云从
- 科技领先 发展稳健 苏宁金融荣获国内
- PunBB Reputation模块poster参数SQL注
- 旷视亮相53届中国高等教育博览会 以A
- 携程放言可能收购其他旅游网站
- PHPTB Topic Board多个远程文件包含漏
- Perl Safe模块对象引用绕过安全限制漏
- 网售“改号软件”泛滥 工商总局严查
- 神州控股旗下科捷"金库WMS"荣获2018《
- 【报名开启】首期华南CIO同学分享会
- 微软推群聊机器人 奶茶妹妹成产品经理
- 香港成为易诺仪器光纤熔接机核心供货
- MS09-028:Microsoft DirectShow远程执











