步步为营 SharePoint 开发学习笔记系列 四、Web Part开发
概要
现在有两种不同的Web部件。老的WSS风格的WebPart依赖于Microsoft.SharePoint.dll,必须继承自WSS 2.0所定义的WebPart基类,其命名空间为Microsoft.SharePoint.WebPartPages。新的ASP风格WebPart依赖于System.Web.dll,必须继承自不同的一个由ASP.NET 2.0定义的WebPart基类,其命名空间为System.Web.UI.WebControls.WebParts。
我们将从简单的hello Word web part 开始:
代码设计:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using System.Web.UI;
namespace LearnWriteWebPart.Webpart
{
[ToolboxData("<{0}:SampleWebPart runat=server></{0}:SampleWebPart>")]
[XmlRoot(Namespace = "LearnWriteWebPart.Webpart")]
public class SampleWebPart : WebPart
{
private string _Text = "Hello World!";
[WebBrowsable(true), Personalizable(true)]
public string Text
{
get { return _Text; }
set { _Text = value; }
}
protected override void Render(System.Web.UI.HtmlTextWriter writer)
{
writer.Write(_Text);
}
}
}在我们建好的spring blog中作如下操作把webpart加入站点中:
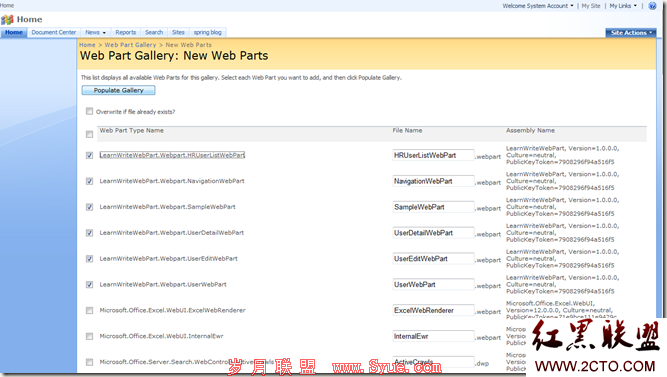
1、首先把自己写的webpart激活。如下点击populate gallery.

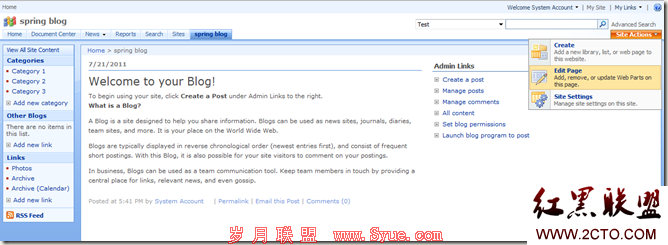
2、在spring blog加载web part,首先点击edit page.

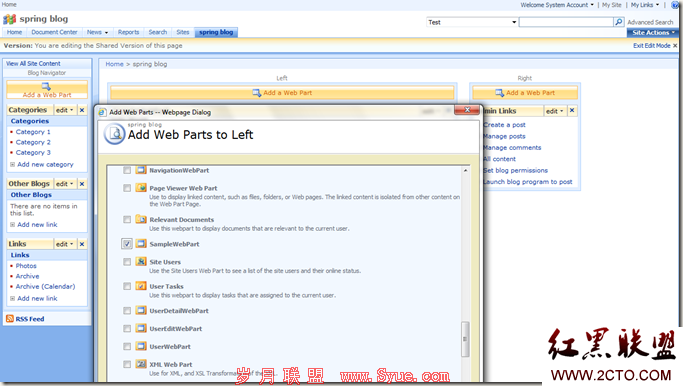
3、再点击add web a part 后,选择我们的samplewebpart.

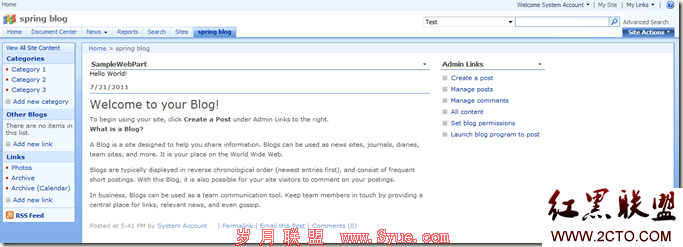
4、结果如我们所想的一样

接着我们做一个复杂点的,用户登陆web part.要做这样一个web part,我们先要加一个user control,名字命名为LoginUserControl.ascx,
代码设计如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="LoginUserControl.ascx.cs" Inherits="WebUserControl_LoginUserControl" %>
<style type="text/css">
.style1
{
width: 32%;
height: 28px;
}
.style2
{
width: 128px;
}
</style>
<table class="style1">
<tr>
<td class="style2">
<asp:Label ID="lblUserAccount" runat="server" Text="UserAccount:"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtUserAccount" runat="server" TabIndex = "1"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfvUserAccount" runat="server"
ControlToValidate="txtUserAccount" ErrorMessage="用户名不能为空"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style2">
<asp:Label ID="lblPassword" runat="server" Text="Password:"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtPassword" runat="server" TextMode="Password" TabIndex="2"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfvPassword" runat="server"
ControlToValidate="txtPassWord" ErrorMessage="密码不能为空"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style2">
</td>
<td>
<asp:Button ID="btnLogin" runat="server" TabIndex="3" onclick="btnLogin_Click"
Text="Login" />
<asp:Label ID="lblResult" runat="server" BorderColor="Red" ForeColor="Red"></asp:Label>
</td>
</tr>
</table>
后台的代码如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using LearnWriteWebPart.BE;
using LearnWriteWebPart.BO;
using LearnWriteWebPart.Util;
public partial class WebUserControl_LoginUserControl : System.Web.UI.UserControl
{
/// <summary>
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
SetInitial();
}
}
protected void btnLogin_Click(object sender, EventArgs e)
{
if (!CheckUserAccountLength())
return;
if (!CheckPasswordLength())
return;
this.CheckLogin();
}
#region Private Method
/// <summary>
/// Initial Control
/// </summary>
private void SetInitial()
{
txtUserAccount.Focus();
CodeHelper.DisableIMEModes(new TextBox[] { txtUserAccount, txtPassword});
}
/// <summary>
/// Check login
/// </summary>
private void CheckLogin()
{
UserBE userBE = new UserBE();
UserBO userBO = new UserBO();
userBE.UserAccount = txtUserAccount.Text.Trim();
userBE.Password = txtPassword.Text.Trim();
if (userBO.CheckUserLogin(userBE))
{
lblResult.Text = Constants.SUSSCESSFULLOGIN_USER;
}
else
{
lblResult.Text = Constants.ERRORLOGIN_USER;
}
}
/// <summary>
/// check password length
/// </summary>
/// <returns></returns>
private bool CheckPasswordLength()
{
int length = txtPassword.Text.Trim().Length;
if (length < 6)
{
lblResult.Text = Constants.PASSWORDMINLENGTH_USER;
return false;
}
else if (length > 20)
{
lblResult.Text = Constants.PASSWORDMAXLENGTH_USER;
return false;
}
return true;
}
/// <summary>
/// Check user account length
/// </summary>
/// <returns></returns>
private bool CheckUserAccountLength()
{
int length = txtUserAccount.Text.Trim().Length;
if (length > 20)
{
lblResult.Text = Constants.USERACCOUNTMAXLENGTH_USER;
return false;
}
return true;
}
#endregion
}
UserBE和UserBO的代码相信大家都懂的,我就不贴出来了.
WebPart的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using System.Web.UI;
using LearnWriteWebPart.Util;
namespace LearnWriteWebPart.Webpart
{
[ToolboxData("<{0}:UserWebPart runat=server></{0}:UserWebPart>")]
[XmlRoot(Namespace = "LearnWriteWebPart.Webpart")]
public class UserWebPart : WebPart
{
#region [Private Variable]
private string _ListName = string.Empty;
private string _Url = string.Empty;
private string TheListName = Constants.LISTNAME_USER;
private UserControl _userControl;
#endregion
#region [Custom Properties]
/// <summary>
/// This list naem
/// </summary>
[WebBrowsable(false),
Personalizable(true)]
public string ListName
{
get
{
return _ListName;
}
set
{
_ListName = value;
}
}
/// <summary>
/// The list Url
/// </summary>
[WebBrowsable(false),
Personalizable(true)]
public string Url
{
get
{
return _Url;
}
set
{
_Url = value;
}
}
#endregion
#region [Constructors]
/// <summary>
/// The sample constructor
/// </summary>
public UserWebPart()
{
this.ListName = TheListName;
}
#endregion
#region [Override Methods]
/// <summary>
/// Override method to OnInit method
/// </summary>
/// <param name="e">The EventsArgs object</param>
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
SetWebPartTitleAndUrlWhenAdded(this.ListName, this.Url);
AddControlToWebPart();
}
#endregion
#region [Private Methods]
/// <summary>
/// Add Login Control
/// </summary>
private void AddControlToWebPart()
{
Type controlType = Type.GetType("ASP.webusercontrol_loginusercontrol_ascx,Web_deploy, Version=1.0.0.0, Culture=neutral, PublicKeyToken=7908296f94a516f5");
_userControl = (UserControl)this.Page.LoadControl(controlType, null);
this.Controls.Add(_userControl);
}
/// <summary>
/// Set webpart title and url
/// </summary>
/// <param name="ListName"></param>
/// <param name="Url"></param>
private void SetWebPartTitleAndUrlWhenAdded(string ListName, string Url)
{
this.Title = this.ListName;
this.TitleUrl = this.Url;
}
#endregion
}
}
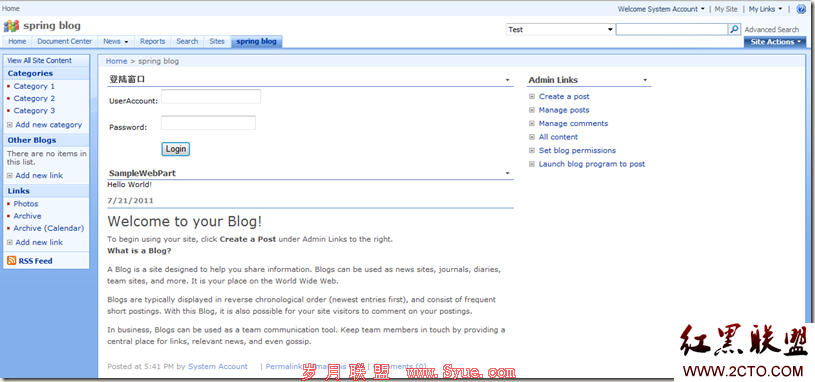
结果如下图:
出现我们预想的画面。

接下来我们再做一个用户祥细信息的webpart和editwebpart.











